ホームページ >ウェブフロントエンド >jsチュートリアル >Vueプロジェクトにアイコンを導入する手順を詳しく解説
Vueプロジェクトにアイコンを導入する手順を詳しく解説
- php中世界最好的语言オリジナル
- 2018-04-28 09:33:011961ブラウズ
今回は、Vue プロジェクトにアイコンを導入する手順について詳しく説明します。Vue プロジェクトにアイコンを導入する際の 注意点 について、実際のケースを見てみましょう。
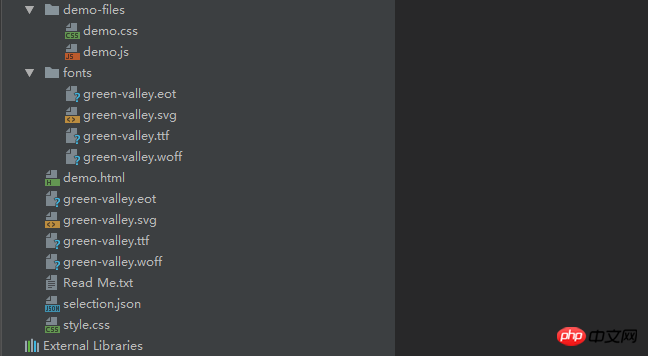
1. アイコンをダウンロードします。もちろん、Alibabaのベクターアイコンライブラリにアクセスして、カスタマイズすることもできます。必要な小さなアイコン。クリックして icomoon ウェブサイトに入り、右上隅にある「IcoMoon アプリ」をクリックし、必要なアイコンを見つけて選択し、右下隅にある「フォントを生成」をクリックしてから、2 番目の ボタン 「環境設定」をクリックします。左上隅をクリックして、ダウンロードしたいアイコンをカスタマイズします。通常は、「フォント名」を変更してから、戻って右下隅の「ダウンロード」をクリックして、アイコンをダウンロードします。 2. ダウンロードしたアイコン圧縮パッケージを解凍し、次のようなファイルを取得します。
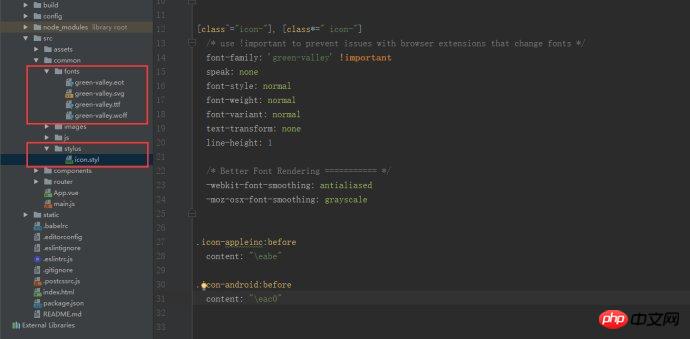
 3. vue プロジェクトの src フォルダーに新しい共通フォルダーを作成し、ここのフォントを common にコピーします。フォルダーに新しいスタイラスフォルダーを作成し、ここにある style.css をスタイラスにコピーします。この CSS ファイルには、アイコンに関連するスタイル コードが含まれています。これを配置した後、識別しやすいように icon.styl に変更しました。使用するスタイラス プリプロセッサ プロセッサを使用するため、接尾辞 styl を付けて新しいスタイラスを作成します。これは、
3. vue プロジェクトの src フォルダーに新しい共通フォルダーを作成し、ここのフォントを common にコピーします。フォルダーに新しいスタイラスフォルダーを作成し、ここにある style.css をスタイラスにコピーします。この CSS ファイルには、アイコンに関連するスタイル コードが含まれています。これを配置した後、識別しやすいように icon.styl に変更しました。使用するスタイラス プリプロセッサ プロセッサを使用するため、接尾辞 styl を付けて新しいスタイラスを作成します。これは、
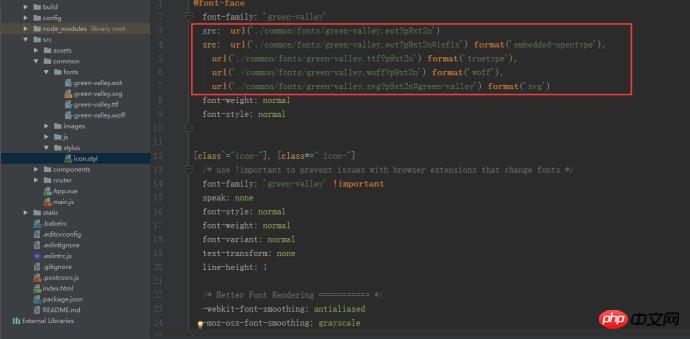
 4. ここが重要なポイントです。解凍したファイル内の style.css の @font-face の URL パスを、プロジェクト内のパスに変更する必要があります。
4. ここが重要なポイントです。解凍したファイル内の style.css の @font-face の URL パスを、プロジェクト内のパスに変更する必要があります。
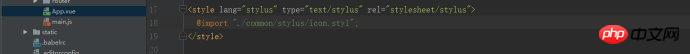
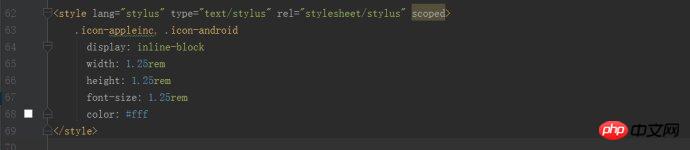
 5. 次に、このファイルを App.vue に導入します。そうしないと有効になりません:
5. 次に、このファイルを App.vue に導入します。そうしないと有効になりません:
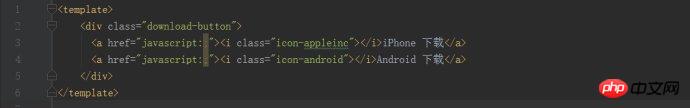
 6. 次に、対応する
6. 次に、対応する

 結果のページは次のとおりです:
結果のページは次のとおりです:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
コントローラーはjsを受信し、jsonパラメーターを渡しますjsは、フロントエンドとバックエンドのJson相互送信を実装します以上がVueプロジェクトにアイコンを導入する手順を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

