ホームページ >バックエンド開発 >PHPチュートリアル >PHP プロジェクトは WeChat コード スキャン決済 API (国内決済) を統合します
PHP プロジェクトは WeChat コード スキャン決済 API (国内決済) を統合します
- 不言オリジナル
- 2018-04-28 09:16:583919ブラウズ
この記事の内容は、WeChat コード スキャン決済 API (国内決済) を統合する PHP プロジェクトに関するものです。必要な方は参考にしてください。 WeChat コード スキャン 支払いプロセス
1. エンタープライズ バージョンのパブリック アカウントを申請します (個人のサブスクリプション アカウントでは支払い機能を有効にすることはできません)。登録チャネル: WeChat パブリック プラットフォームの登録 2. WeChat 支払い販売者アカウントを申請します。アプリケーション チャネルは、アプリケーションが成功した WeChat パブリック プラットフォーム上にあります。
3. WeChat マーチャント プラットフォームにログインし、[製品センター] -> [マイ製品] -> [QR コードをスキャンして支払い] をクリックし、[QR コードをスキャン] をクリックします。支払いを行ってアクティベーションを申請し、一連の情報を入力して次のステップに進みます。
4. スキャン コード支払い製品アプリケーションが成功したら、同様に WeChat 販売者プラットフォームで、[製品センター] -> [開発構成] を見つけ、API キーを設定し、32 ビット パスワードを生成するツールを見つけて、キーを押して保存します。
5. 製品センター -> APPID 認証管理を見つけて、認証アドレスにドメイン名を追加します。
これで基本的な操作は完了です。
2. WeChat 決済に必要な設定情報とファイルを取得します
1. 設定情報を取得します
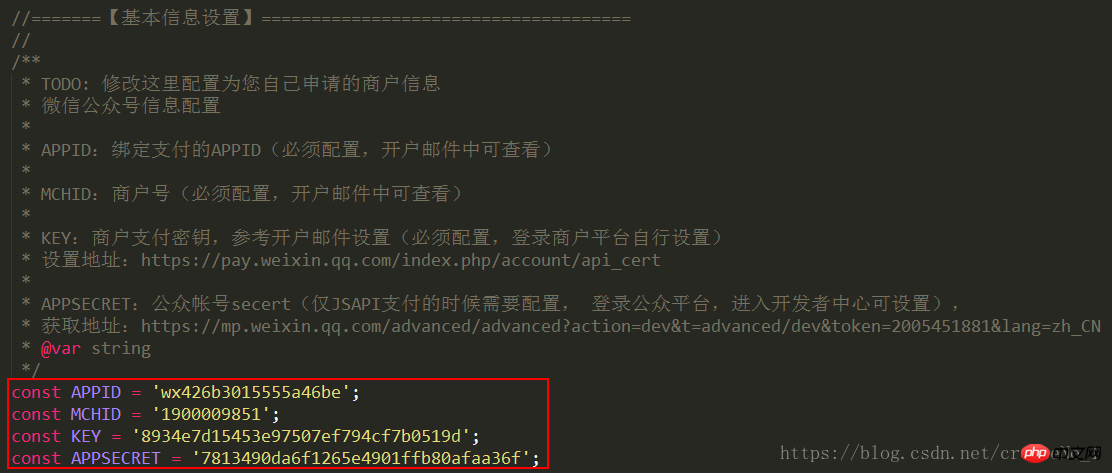
(1) APPID: WeChat 公式アカウントのアプリケーション ID。 WeChat公式アカウント。
(2) APPSECRET: WeChat 公式アカウント キー、32 桁のパスワード。WeChat 公式アカウントで見つけます。
(3) MCHID: マーチャント ID。WeChat マーチャント プラットフォームの アカウント センター -> 個人情報 で表示されます。
(4) キー: API キー。WeChat 販売者プラットフォームの アカウント センター -> API セキュリティ
で表示します。2. WeChat 支払いセキュリティ証明書をダウンロードします
WeChat 販売者プラットフォームで、[アカウント センター] -> [アカウント設定] -> [API セキュリティ] -> [証明書のダウンロード] を見つけ、証明書をダウンロードしてローカル ファイルに保存します。
3. 実際のアプリケーション操作 (ThinkPHP3.2)
1. WeChat スキャン コード支払い PHP バージョンのデモをダウンロードします。ダウンロード チャネル: WeChat スキャン コード支払いデモ
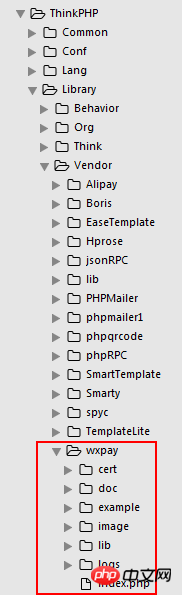
2. 解凍して、フォルダー内の証明書ファイル内のインストール証明書を、以前にローカルに保存したセキュリティ証明書に置き換えます。
3. /lib/WxPay.Config.php を見つけてファイルを開き、次のように構成パラメータを前に取得したパラメータに置き換えます。 4. 変更したデモ ファイル全体を ThinkPHP プロジェクトのベンダーに切り取ります。具体的なアドレスは次のとおりです: /ThinkPHP/Library/Vendor/ (コントローラー内)。実際のアプリケーション コードでは、コントローラーはホーム モジュールの下のペイ コントローラーです。
(1) WeChat 支払いリンクを生成し、支払いページ コードをロードします: 
public function wxpay()
{
// 设置时区
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
// 引入支付核心文件
vendor('wxpay.lib.WxPay#Api');
vendor('wxpay.example.WxPay#NativePay');
vendor('wxpay.example.log');
//获取数据
$title = $_POST['title'];
$description = $_POST['description'];
$order_no = $_POST['order_no'];
$total = $_POST['total'];
// 组装支付参数数据
$input = new \WxPayUnifiedOrder();
$input->SetBody($title);
$input->SetAttach($description);
$input->SetOut_trade_no($orderno);
$input->SetTotal_fee($total);
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
// 设置微信扫码支付成功后的回调地址
$input->SetNotify_url("http://www.XXXXXX.com/Home/pay/wx_notify");
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123");
// 生成支付链接
$notify = new \NativePay();
$result = $notify->GetPayUrl($input);
$url = $result["code_url"];
$this->assign("url",base64_encode($url));
// 加载二维码生成页面
$this->display("test/wxpay");
}
(2) 支払いページ HTML コード <p class="block" style="text-align: center;">
<img src="{:U('Home/pay/qrcode',array('url'=>$url))}" alt="微信支付二维码" />
<p style="text-align: center;color: #4a8bc2;font-size: 20px;">请打开微信,扫描上方二维码完成支付</p>
</p> (3) QR コードを生成
// 生成微信支付二维码
public function qrcode(){
error_reporting(E_ERROR);
vendor('wxpay.example.phpqrcode.phpqrcode');
$url = base64_decode($_GET["url"]); //二维码内容
$errorCorrectionLevel = 'H'; //容错级别
$matrixPointSize = 10; //生成图片大小
\QRcode::png($url,false,$errorCorrectionLevel, $matrixPointSize,3);
} (4) コード支払いコールバック関数をスキャン // 微信回调
public function wx_notify(){
ini_set('date.timezone','Asia/Shanghai');
error_reporting(E_ERROR);
vendor('wxpay.example.notify');
$notify = new \PayNotifyCallBack();
$notify->Handle(false);
$is_success = $notify->IsSuccess();
$bdata = $is_success['data']; //获取微信回调数据
if($is_success['code'] == 1){
//验证成功,获取数据
$total_fee=$bdata['total_fee']/100; //支付金额
$trade_no=$bdata['transaction_id']; //微信订单号
$out_trade_no=$bdata['out_trade_no']; //系统订单号
$openid=$bdata['openid']; //用户在商户appid下的唯一标识
// 其他coding ……
}
}(5) 支払いが成功したかどうかをページ内で判断するアイデア
WeChatのスキャンコード支払いページは自分で書いているため、支払いが成功したかどうかを判断するには、jsも記述する必要がありますQR コード ページにアクセスして、支払いが成功したかどうかを監視します。一般的なアイデアは次のとおりです:
页面中写一个定时执行的js函数,每隔1秒钟监测一下当前支付订单的状态,如果订单状态变为已支付,则马上回馈用户支付状态,并跳转到支付成功状态页。
4. 参考ドキュメント
Alipay スキャン コード支払い開発ドキュメント;
関連する推奨事項:
ファジー クエリを実装するために PHP または PHP プロジェクトを考えてください以上がPHP プロジェクトは WeChat コード スキャン決済 API (国内決済) を統合しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

