ホームページ >ウェブフロントエンド >jsチュートリアル >JS は文字列と配列の重複排除メソッドを実装します
JS は文字列と配列の重複排除メソッドを実装します
- php中世界最好的语言オリジナル
- 2018-04-27 14:02:531950ブラウズ
今回は、文字列のJS実装と配列の重複排除方法について説明します。文字列と配列の重複排除のJS実装の注意事項は何ですか?実際のケースを見てみましょう。
この記事の例では、JS で文字列重複排除と配列重複排除を実装する方法を説明します。参考のために皆さんと共有してください。詳細は次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js数组、字符串去重</title>
</head>
<body>
<script type="text/javascript">
/*数组去重*/
function quchong(arr){
var len = arr.length;
arr.sort();
for(var i=len-1;i>0;i--){
if(arr[i]==arr[i-1]){
arr.splice(i,1);
}
}
return arr;
}
var a = ["a","a","b",'b','c','c','a','d'];
var b = quchong(a);
console.log(b);
/*字符串去重*/
function quchongstr(str){
var a = str.match(/\S+/g);//等价于str.split(/\s+/g)// \s空白符,\S非空白符
a.sort();
for(var i=a.length-1;i>0;i--){
if(a[i]==a[i-1]){
a.splice(i,1);
}
}
return a.join(" ");
}
var str = quchongstr("a a b a b e");
console.log(str);
</script>
</body>
</html>
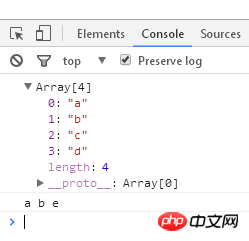
操作結果:

この記事の事例を読んだ後、あなたは方法を習得したと思います。さらに興味深い情報については、他の情報に注目してください。関連記事はPHP中国語サイトにあります!
推奨読書:
jQuery での for ループ var の使用と let の使用の違いは何ですか
以上がJS は文字列と配列の重複排除メソッドを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

