ホームページ >ウェブフロントエンド >jsチュートリアル >JSポップアップDIVと背景色の変更
JSポップアップDIVと背景色の変更
- php中世界最好的语言オリジナル
- 2018-04-27 13:51:252368ブラウズ
今回はJSのポップアップDIVと背景色の変更についてお届けします。JSのポップアップDIVと背景色の変更に関する注意事項を紹介します。
1. まずマスクレイヤー p を書き、次にポップアップウィンドウ p
<!-- 遮罩层 --> <p id="cover" style="background: #000; position: absolute; left: 0px; top: 0px; width: 100%; filter: alpha(opacity=30); opacity: 0.3; display: none; z-index: 2 "> </p> <!-- 弹窗 --> <p id="showp" style="width: 80%; margin: 0 auto; height: 9.5rem; border: 1px solid #999; display: none; position: absolute; top: 40%; left: 10%; z-index: 3; background: #fff"> <!-- 标题 --> <p style="background: #F8F7F7; width: 100%; height: 2rem; font-size: 0.65rem; line-height: 2rem; border: 1px solid #999; text-align: center;" > 提示 </p> <!-- 内容 --> <p style="text-indent: 50px; height: 4rem; font-size: 0.5rem; padding: 0.5rem; line-height: 1rem; "> js弹窗 js弹出p,并使整个页面背景变暗</p> <!-- 按钮 --> <p style="background: #418BCA; width: 80%; margin: 0 auto; height: 1.5rem; line-height: 1.5rem; text-align: center;color: #fff;margin-top: 1rem; -moz-border-radius: .128rem; -webkit-border-radius: .128rem; border-radius: .128rem;font-size: .59733rem;" onclick="closeWindow()"> 确 定 </p> </p>
js コード: (jq の紹介)
<script type="text/javascript">
// 弹窗
function showWindow() {
$('#showp').show(); //显示弹窗
$('#cover').css('display','block'); //显示遮罩层
$('#cover').css('height',document.body.clientHeight+'px'); //设置遮罩层的高度为当前页面高度
}
// 关闭弹窗
function closeWindow() {
$('#showp').hide(); //隐藏弹窗
$('#cover').css('display','none'); //显示遮罩层
}
</script>
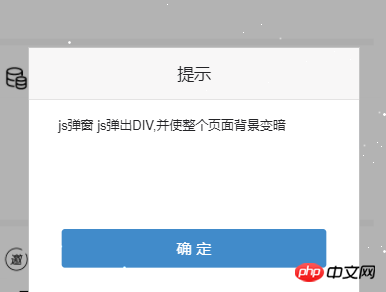
効果:

事例を読んだ後、あなたはそれをマスターしたと思います。この記事では、さらにエキサイティングな方法については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がJSポップアップDIVと背景色の変更の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JSで乱数メソッドをまとめてみた次の記事:JSで乱数メソッドをまとめてみた

