ホームページ >ウェブフロントエンド >jsチュートリアル >Vue は更新せずにページングを実装します
Vue は更新せずにページングを実装します
- php中世界最好的语言オリジナル
- 2018-04-27 13:36:424591ブラウズ
今回は、Vue で非リフレッシュページングを実装するための注意事項を紹介します。以下は実際のケースです。見てみましょう。
ポケベルを自分で実装してみたいとずっと思っていましたが、ずっと先延ばしにしていたのですが、今日完成しました。おそらく NetEase Cloud Music と同じ方法で完成しました。この小さな例は非常に単純ですが、この小さな例を通じて、Vue の計算プロパティの使用法を学び、ページャーを作成するときに区別する必要がある状況を理解できます。この記事では、この小さな例を最初からゆっくりと実装していきます。きっとあなたもそれを学ぶことができ、私のアイデアを読んだ後はより良いアイデアやアイデアが得られるでしょう。達成された効果は次のようなものです。最初に、シンプルなレイアウト
<template>
<p class="pageContainer">
<ul class="pagesInner">
<li class="page"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
<li class="page" v-for="(item, index) in pages" :key="index">
<span>{{item}}</span>
</li>
<li class="page"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
</ul>
</p>
</template>
<script>
export default {
computed: {
pages() {
return 10;
}
}
};
</script> -効果は次のとおりです。そして終わり 2つのアイコンに使用されているフォントawesome cdn v-forを使用してレンダリングされたデータは、計算された属性のページを使用します。一時的に11のデータを書き込んだため、11個のラベルがレンダリングされました
v-forを使用してレンダリングされたデータは、計算された属性のページを使用します。一時的に11のデータを書き込んだため、11個のラベルがレンダリングされました
2番目、この例で最も重要なのは、自分の考えを明確にすることです
この記事の例は、NetEase Cloud Music のページング方法を参照しています。NetEase の写真:
-
常にあります - タブ
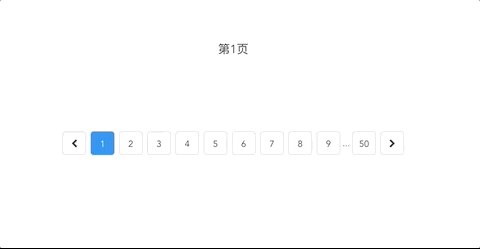
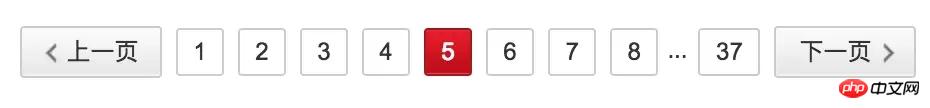
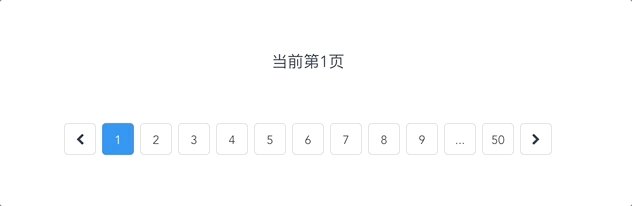
現在のページが変更されると、次の形式になりますページ番号も変更されます。ページネーションには合計 3 つの状況があり、以下で詳しく説明します: 最初の状況: 現在のページ番号が 5 以下の場合
 例:
例:
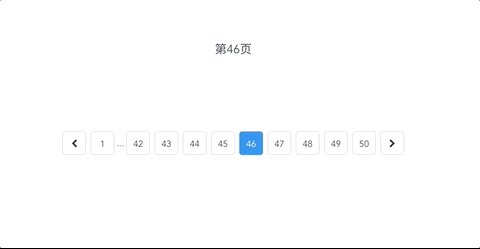
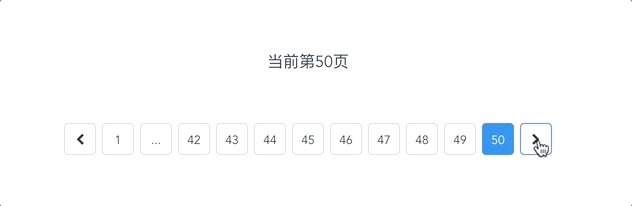
- この場合、最初と最後のページは保持され、最後から2番目のページは…となり、最初から最後までページ番号がカウントされます2番目のケース: 現在のページ番号が の場合最後の 5
- 示されているように: 最初のページと最後のページはまだ保持され、2 番目のページ番号は...、ページ番号は最後から前に数えられます
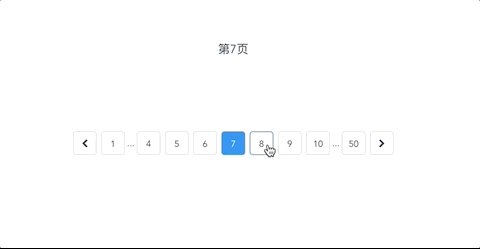
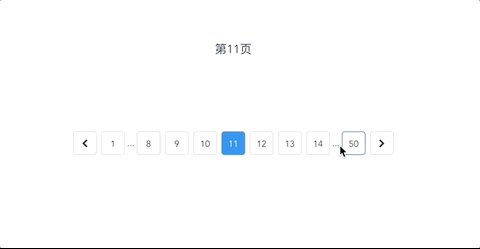
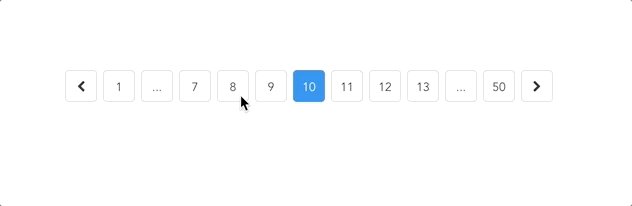
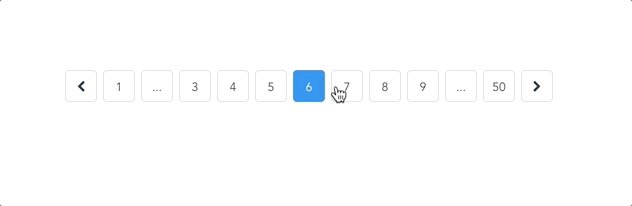
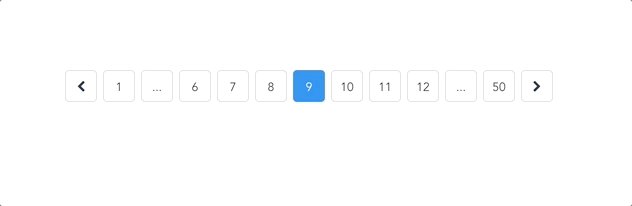
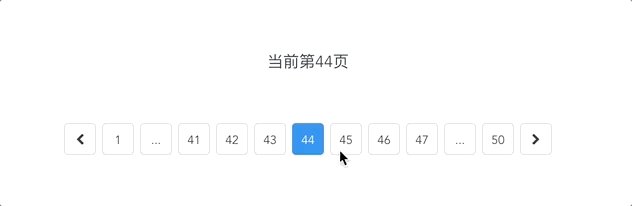
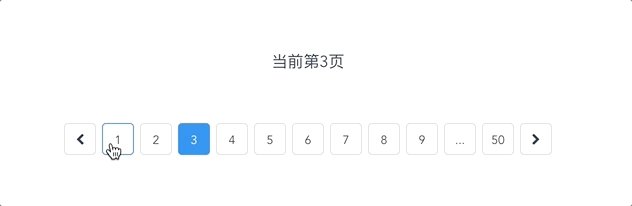
3 番目の状況:ページは中央の位置にあります
図に示すように:
最初のページと最後のページは両方とも保持され、2 番目のページ番号と最後から 2 番目のページ番号は両方とも...、ページは現在のページ番号の位置から両側に数えます
3. 上記の 3 つの状況を実現するにはコードを使用します
上記の考え方から、ページ番号がどのように表示されるかは現在のページ番号の位置によって決まります。データに
currentPage:1 を設定する必要があり、計算属性でページ番号をレンダリングするために使用されるページは currentPage によって制御されます。合計ページ数 totalPages:50 も必要です。
最初のケースを最初に書きます:
<script>
export default {
data() {
return {
currentPage: 1,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
}
}
}
};
</script>
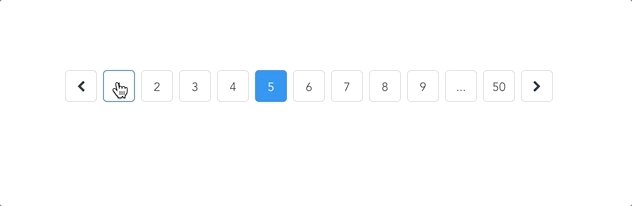
効果は次のとおりです:
2番目のケースを書き、ifを追加します:
<script>
export default {
data() {
return {
currentPage: 47,
totalPages: 50
}
},
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t]
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t]
}
}
}
};
</script>
currentPageの値を>= 46に設定すると、効果は次のようになります:

3 番目の状況を追加します:
computed: {
pages() {
const c = this.currentPage
const t = this.totalPages
if (c <= 5) {
return [1, 2, 3, 4, 5, 6, 7, 8, 9, '...', t] //第一种情况
} else if (c >= t - 4) {
return [1, '...', t-8, t-7, t-6, t-5, t-4, t-3, t-2, t-1, t] //第二种情况
} else {
return [1, '...', c-3, c-2, c-1, c, c+1, c+2, c+3, '...', t] //第三种情况
}
}
}
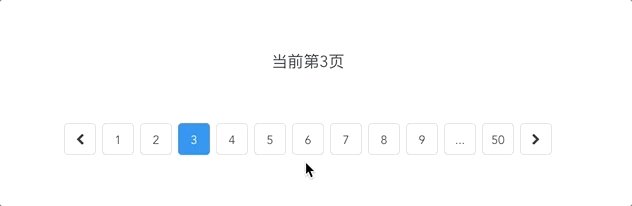
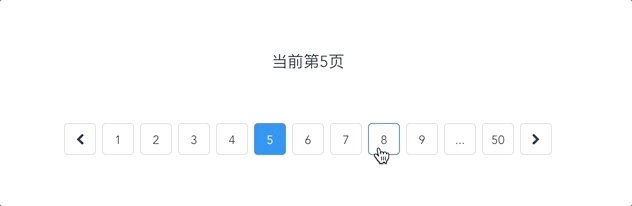
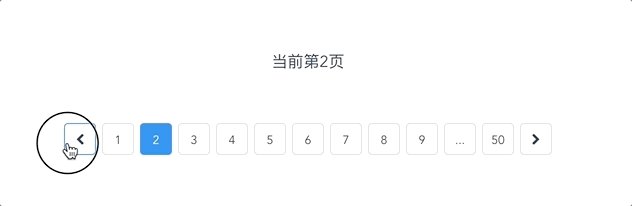
基本的には次のように、currentPage の値を変更することで、ページャーの変更をすでに確認できます。 接下来实现点击相应的页码来改变currentPage的值,只要写一个点击事件再写一个函数就好了。 效果如下: 为了让当前页码更清楚,再在页面上加上当前多少页 效果如下: 发现了一bug,就是我们每次点击的时候,都是将item的具体内容传递过去改变currentIPage的,但是当我们点的 ... 的时候就把它也传递过去了,但是它不是我们要的页码的数据,在计算的时候就出错了,所以我们需要做一点处理。同时,还有再点击当前页码的时候也不必再执行select函数了。 简单改写一下select函数: 这样就正常了。 再把两侧icon向前一页和向后一页的功能加上,因为一个是加1一个是减1,所以写一个函数传递不同的参数就行了。 效果如下: 呃,边界问题,当currentPage为1时就不能再减了,当它为最大时也不能再加了。 改写一下代码: 这下就可以了,如图: 四、 结语 写到这里,这个分页器基本功能就写完了,当然,我们还可以继续封装,在每次改变currentPage的时候用this.$emit通知外面实现通信,还可以通过props来向内传递数据,比如传递totalPages等,这些都是可以继续完善的内容。最重要的一点,关于分页器的具体计算方法,我用的是最笨的方法,所以同志们要是知道更好的办法记得留言啊~ 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:<li class="page"
v-for="(item, index) in pages"
:key="index"
:class="{actived: item === currentPage}" // 给点击到的当前页码添加样式
@click="select(item)" // 添加一个点击事件
>
...
methods: {
select(item) {
this.currentPage = item
}
}
...
actived: {
border-color: #2d8cf0;
background-color: #2d8cf0;
color: #fff;
}

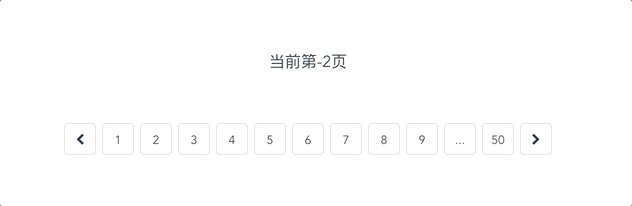
<p>当前第{{currentPage}}页</p>

select(n) {
if (n === this.currentPage) return
if (typeof n === 'string') return
this.currentPage = n
}
<li class="page" @click="prevOrNext(-1)"><span class="fa fa-chevron-left" aria-hidden="true"></span></li>
...
<li class="page" @click="prevOrNext(1)"><span class="fa fa-chevron-right" aria-hidden="true"></span></li>
...
prevOrNext(n) {
this.currentPage += n
}

prevOrNext (n) {
this.currentPage += n
this.currentPage < 1
? this.currentPage = 1
: this.currentPage > this.totalPages
? this.currentPage = this.totalPages
: null
}

以上がVue は更新せずにページングを実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

