ホームページ >ウェブフロントエンド >jsチュートリアル >Vue モバイル端末でプルダウン更新を実装する手順の詳細な説明
Vue モバイル端末でプルダウン更新を実装する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-27 12:02:402255ブラウズ
今回は、vue モバイル端末でプルダウン リフレッシュを実装する手順について詳しく説明します。vue モバイル ターミナルでプルダウン リフレッシュを実装するための 注意事項 は次のとおりです。見てみましょう。
この記事を読んだ後は、誰もが独自のリフレッシュおよびロードコンポーネントを作成することもできると思います
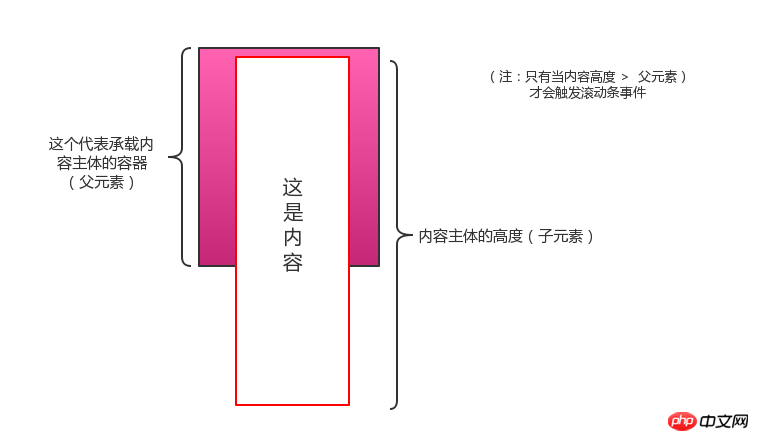
この機能について話す前に、誰もがまずスクロールバーイベントをトリガーする方法を理解する必要があります。

すべてのスクロール イベントはこの条件を満たす必要があり、水平スクロール バーにも同じことが当てはまります。
子要素の幅が親要素の幅よりも大きい限り、この条件は満たされません。よくなる。 (次の記事では、水平スクロール バーの実装方法について説明します)
本題に移りましょう! ! !
まず、このプルダウンの更新を分析する方法を見てみましょう。
モバイル側で使用する 3 つのイベント: touchstart (指が押された)、touchmove (指が移動)、touchend (指が左)
プルダウンの更新は (touchstart => touchmove (下に移動) => touchend ) Aプロセス
一般的なアイデア:
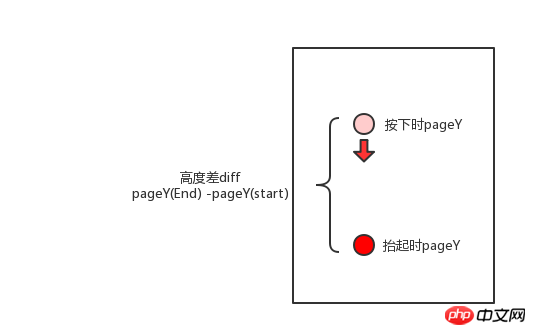
ドロップダウンは主に、指が Y 軸の点に触れることに関連しています
1. 指が押す Y 軸の座標点を記録します
2。指の移動距離を記録します (注: 指が上に移動するか下に移動するかを判断するには、上に移動するということはスクロールを意味します)
3. プルダウン更新イベントを開始します
コードを見てください。
vue では、バインディング内のメソッドにイベントを登録する必要があります。親要素に移動します。ここにいる全員が vue-cli を使用してプロジェクトを構築しているはずです。 そうでない場合は、既に構築されたプロジェクト構造を含むリンクを後でお知らせします。このプラグインのソース コードとデモが含まれています。1<template>
<p class="parent">
<p class="child"></p>
</p>
</template>
<script>
export default {
data(){
return {
top: 0,
startY: 0, // 保存 y轴点的位置
touching: false, // 代表当前是否处于 下拉刷新行为的开关,也就是当属于滚动行为时,就要退出该事件机制
}
},
methods: {
touchStart(e) {
// e代表该事件对象,e.targetTouches[0].pageY可以拿到手指按下的 y轴点
this.startY = e.targetTouches[0].pageY
// 开启下拉刷新状态
this.touching = true
},
touchMove(e) {
//这个 touchMove,只要页面在动都会发生的,所以 touching就起作用了
// 如果 touching为false,说明这个正在移动的页面不是我们想要的下拉刷新,有可能是用户随意拉了一下页面而已,或者其他
if(!this.touching) return
// 获取移动的距离
let diff = e.targetToc=uches[0].pageY - this.startY
//判断是向上拉还是向下拉
if(diff >0) {
e.preventDefault()
} else {
return
}
//这个this.top要对应绑定到该元素的transform: translateY(+top+ 'px')上,不然是无法拉动的
// 因此这里还要对偏移高度做一下处理,直接设置diff +(this.state === 2 ? 40 : 0) 太快了,因为拉取幅度太大
// 让diff*0.25这样子就差不多了
this.top = Math.floor(diff*0.25) + (this.state === 2 ? 40 : 0)
if(this.top >= 40){
this.state = 1 //代表正在拉取
} else {
this.state = 0 // 代表初始转态
}
},
touchEnd(e) {
this.touching = false
if(this.state === 2) {
this.top = 40
return
}
// 判断抬起时的高度,是大于40 就开启刷新
if(this.top >= 40) {
this.refresh()
} else {
this.state = 0
this.top = 0
}
},
refresh() {
this.state = 2
this.top = 40
const self = this
// 这里可以调用父组件的方法去请求刷新接口
this.$emit('getRefresh', function(self){
//传个回调过去,请求完数据就复原
self.state = 0
self.top = 0
})
}
}
}
</script>

Node.js アプリケーションのサンドボックス環境をセットアップする方法
vue2.0 モバイル端末でプルダウン更新機能とプルアップ読み込み機能を作成する方法
以上がVue モバイル端末でプルダウン更新を実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

