ホームページ >ウェブフロントエンド >jsチュートリアル >Vue2.0でmint-uiを設定する手順の詳細な説明
Vue2.0でmint-uiを設定する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-27 11:00:441490ブラウズ
今回は、Vue2.0 で mint-ui を設定する手順について詳しく説明します。Vue2.0 で mint-ui を設定する際の 注意事項 は何ですか?実際のケースを見てみましょう。
最近、プロジェクトを開発する際に少しずつvue.js+mint-ui技術スタックを採用するようになりましたが、昨日vue.js の紹介
Vue.js は、Web インタラクティブ インターフェイスを作成するためのツールです。その機能は- 簡潔な HTML テンプレート + JSON データで、Vue インスタンスを作成するだけで、非常に簡単です。
- データドリブン 依存するテンプレート
式と計算されたプロパティを自動的に追跡します。
- コンポーネント化では、分離された再利用可能なコンポーネントを使用してインターフェースを構築します。
- 軽量 ~24kb min+gzip、依存関係なし。
- 高速、正確、効果的な非同期バッチ DOM 更新。
- モジュールフレンドリー NPM または Bower 経由でインストールし、ワークフローにシームレスに統合します。
mint-uiの紹介
Mint UIは、Ele.meフロントエンドチームによるVue.jsに基づくオープンソースのモバイルコンポーネントライブラリです特徴は次のとおりです:- Mint UI には豊富な CSS と JS コンポーネントが含まれており、日々のモバイル開発ニーズを満たすことができます。これにより、統一されたスタイルのページを迅速に構築し、開発効率を向上させることができます。
- オンデマンドでのコンポーネントの真のロード。ファイル サイズが大きすぎることを気にせずに、宣言されたコンポーネントとそのスタイル ファイルのみをロードできます。
- モバイル端末のパフォーマンス閾値を考慮して、Mint UIはCSS3を使用してさまざまなアニメーションを処理し、ブラウザの不必要な再描画や再配置を回避し、ユーザーがスムーズでスムーズなエクスペリエンスを得ることができます。
- Vue.js の効率的なコンポーネント化ソリューションに依存している Mint UI は軽量です。すべてインポートしたとしても、圧縮ファイルのサイズは gzip でわずか約 30kb (JS + CSS) です。
Vue.jsプロジェクトを作成します
まずvue公式サイトに記載されている方法に従ってローカルにvueプロジェクトを作成します# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Mint UI環境を設定します
その後Mint UI の公式 Web サイトに従ってください。 Mint UI 環境をプロジェクトに導入しますnpm i mint-ui -S次に、すべてのコンポーネントをプロジェクトの main.js ファイルに導入します
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)さて、公式 Web サイトによると、上記のコードで導入が完了しました。ミントUI。
プロジェクトを実行します
最後に、公式サイトの内容に従ってAPP.vueにボタンコンポーネントを記述します<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>さて、環境が整ったのでプロジェクトを実行してみましょう
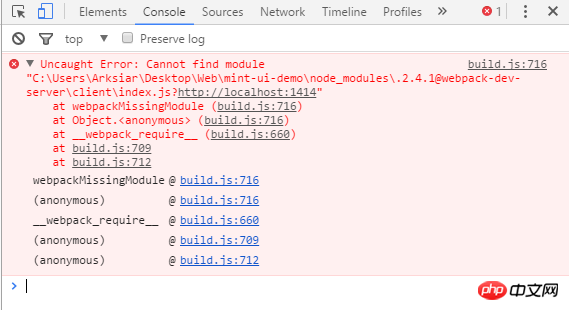
npm run devすると、様々なエラーが報告されます

エラーを解決するには
まずローカルプロジェクトにCSSインタープリターをインストールする必要がありますnpm i css-loader style-loader -Dnpm i css-loader style-loader -D
然后在build文件夹下面的webpack.base.conf.js文件里面配置如下代码
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}
如果你报es2015之类的错误,则需要将.babelrc文件修改为:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
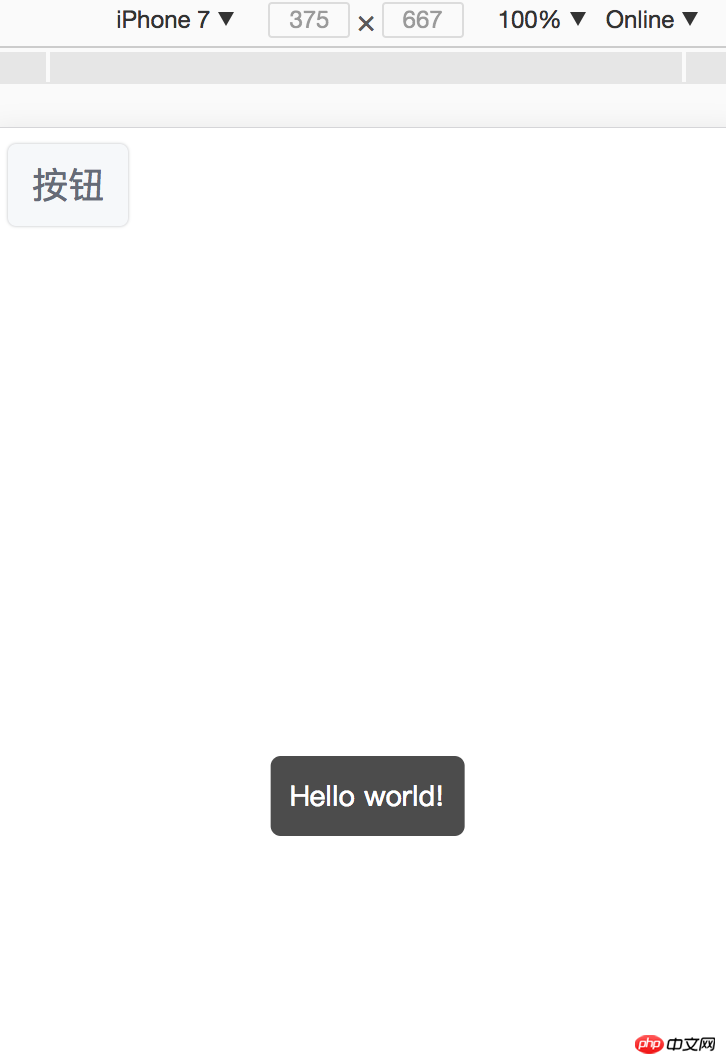
最后运行
环境配置好后,我们最后再运行一下。
npm run dev次にビルドフォルダーの下にインストールします次のコードは webpack.base.conf.js ファイルで構成されています
es2015 などのエラーを報告する場合は、.babelrc ファイルを次のように変更する必要があります:
rrreee 最後に実行します
最後に実行します
npm run dev🎜🎜この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 🎜🎜推奨読書: 🎜🎜🎜JS で DOM 要素の位置を取得する方法🎜🎜🎜jQuery+ajax動的操作フォームtr tdステップ詳細解説
以上がVue2.0でmint-uiを設定する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Vueでmixinを使う手順を詳しく解説次の記事:Vueでmixinを使う手順を詳しく解説

