ホームページ >ウェブフロントエンド >jsチュートリアル >モバイルでのボタンコンポーネントの使用方法の詳細な説明
モバイルでのボタンコンポーネントの使用方法の詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-26 11:48:181789ブラウズ
今回は、モバイルでのボタンボタンコンポーネントの使用について詳しく説明します。モバイルでボタンボタンコンポーネントを使用するときの注意事項について、実際のケースを見てみましょう。
1. ボタン コンポーネントと jQuery Mobile コンポーネント スタイルを強化する方法
jQuery Mobile では、任意のリンクに data-role="button" を追加することでボタン コンポーネントを生成でき、jQuery Mobile はリンクに特定のスタイルを追加します。 . コンポーネント要素にスタイルを追加するとき、jQuery Mobile は必ずしも CSS と Javascript 応答を元の要素に追加するだけではなく、コンポーネント スタイルをネイティブ アプリに近づけるためにいくつかの新しい要素も追加することに注意してください。コンポーネントのスタイル。以下に例を示します。
これは data-role="button" 属性が追加されたリンクです。 元の HTML は次のとおりです。
<a href="#page2" data-role="button">Link button</a>
ブラウザに表示されるスタイルは次のとおりです。

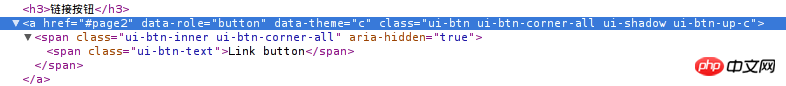
DOM 表示を使用します。取得した実際の HTML からは、jQuery Mobile が元の a 要素に CSS を追加してボタンのスタイルを強化しただけでなく、スタイルを強化するために HTML も追加していることがわかります。 もちろん、この部分は によって自動的に完成されます。 jQuery Mobile の開発は必要ありません。

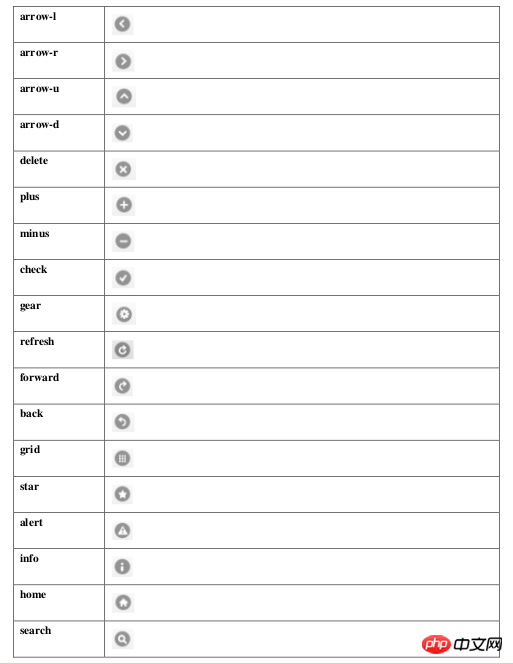
2. アイコン付きボタンjQuery Mobile を使用すると、開発者は data-icon="" 属性をリンクに追加することで標準の Web アイコンをボタン コンポーネントに追加でき、data-iconpos="" に関連するアイコンの設定をサポートします。属性。テキストの位置 (上、下、右、デフォルトは左)。
<a href="#page2" data-role="button" data-icon="check">Check</a>

<a href="#page2" data-role="button" data-icon="check" data-iconpos="top">Check</a>


いくつかのボタンをコンテナーに配置したい場合は、ナビゲーション このような独立したコンポーネント (ボタン グループ) の場合、ボタンをコンテナーに配置し、そのコンテナーに data-role="controlgroup" 属性を設定できます。水平方向のボタン グループが必要な場合は、data-type="horizontal" を追加します。 " 属性。コンテナに追加します。
<p data-role="controlgroup"> <a href="#page2" data-role="button">是</a> <a href="#page2" data-role="button">否</a> <a href="#page2" data-role="button">取消</a> </p>

IV. 他のボタン コンポーネントで使用可能な属性1. data-theme=""、すべての jQuery Mobile コンポーネントはこの属性をサポートしており、この属性には 5 つのデフォルト値があります。 a、b、c、d、e はそれぞれ暗い色から明るい色までの 5 つの色を表します。また、開発者は CSS に対応するクラスを追加することで色をカスタマイズすることもできます。 2. data-inline=""、インライン ボタン、ボタン コンポーネントは、この属性を追加すると自動的にインライン フォームに変更され、リンクが長さに基づいて表示されるようになります。テキスト自体の長さを制御し、他の
インライン要素と同じ場所に配置できます。
5. ボタン バインディング イベント 例を見て、コードに直接進みましょう:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<p data-role="page" id="pageone">
<p data-role="header">
<h1>组合按钮</h1>
</p>
<p data-role="content">
<p data-role="controlgroup" data-type="horizontal">
<p>水平组合按钮:</p>
<a href="#" data-role="button" id="btn1">我绑定事件了</a>
<a href="#" data-role="button" id="btn2">方法2绑定事件</a>
<a href="#" data-role="button" id="btn3">按钮 3 blur</a>
</p><br>
<p data-role="controlgroup" data-type="vertical">
<p>垂直组合按钮 (默认):</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button">按钮 2</a>
<a href="#" data-role="button">按钮 3</a>
</p>
<p>内联按钮且不带圆角:</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a>
<p>内联按钮:普通与迷你</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 2</a>
<p data-role="footer">
<h1>底部文本</h1>
</p>
</p>
<script type="text/javascript">
//先解绑,再绑定
$('#btn1').unbind().bind('click', function() {
alert('我绑定事件了');
});
//on直接绑定
$('#btn2').on('click', function() {
alert('on直接绑定事件了');
});
//on直接绑定失去焦点的事件
$('#btn3').on('blur', function() {
alert('on直接绑定失去焦点的事件了');
});
</script>
</body>
</html> 実行中の効果を参照してください:

- hashchange タグ付け #hash 履歴を有効にすると、ハッシュ値は個別に更新されます。 time クリックすると変更が発生します。たとえば、ユーザーが戻るボタンをクリックすると、hashchange イベントによって処理されます。
- navigateはhashchangeイベントとpopstateイベントをラップします。
- orientationchange方向変更イベント。ユーザーがモバイルデバイスを垂直または水平に回転するとトリガーされます。
pagebeforechange ページが切り替わる前にトリガーされるイベント。ページを切り替えるには、$.mobile.changePage() を使用します。このメソッドは、切り替え前の pagebeforechange イベントと、切り替え完了後の pagechange (成功) または pagechangefailed (失敗) の 2 つのイベントをトリガーします。
pagebeforecreate は、ページが初期化されるときと初期化前にトリガーされます。
pagebeforehide は、ページが切り替わった後、古いページが非表示になる前にトリガーされるイベントです。
pagebeforeloadはloadリクエストが発行される前にトリガーされます。
pagebeforeshowは、切り替え後のページが表示される前にトリガーされるイベントです。
pagechange イベントは、ページ切り替えが成功した後にトリガーされます。ページを切り替えるには、$.mobile.changePage() を使用します。このメソッドは、切り替え前の pagebeforechange イベントと、切り替え完了後の pagechange (成功) または pagechangefailed (失敗) の 2 つのイベントをトリガーします。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
jQuery Mobile カスタム タグの使用の詳細な説明
jQuery Mobile と Kendo UI の使用の違いは何ですか
以上がモバイルでのボタンコンポーネントの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

