ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery Mobile カスタム タグの使用方法の詳細な説明
jQuery Mobile カスタム タグの使用方法の詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-26 11:43:042321ブラウズ
今回は、jQuery Mobile カスタム タグの使用について詳しく説明します。jQuery Mobile カスタム タグを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
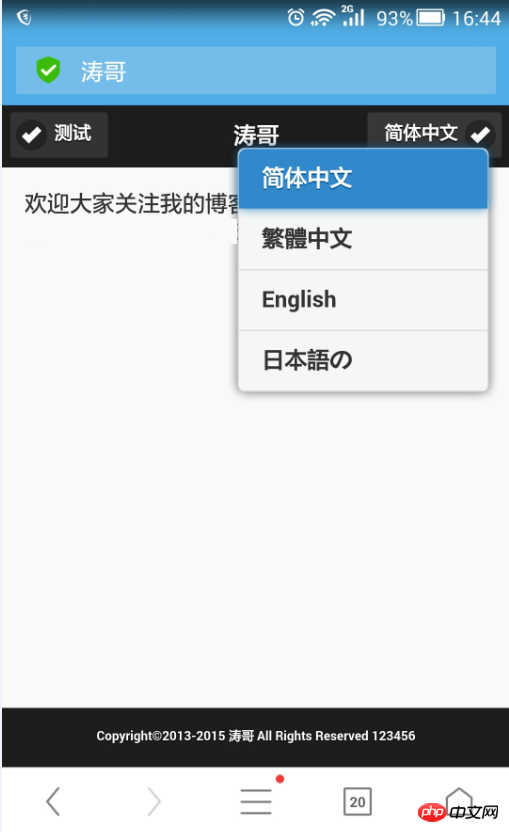
製品の国際化ニーズを計画する場合、PC Web、モバイル Web、およびさまざまなアプリが関係します。モバイル Web の複数のバージョンが設計されていますが、どれも理想的ではありません。モバイル Web は jQuery Mobile フレームワークを採用しているため、どこで言語を切り替えるのがより合理的であるかを議論しました。議論のプロセスと複数の解決策については説明しません。最初に最終的な効果を見てみましょう:

<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Expires" content="0">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Cache-control" content="no-cache, must-revalidate">
<meta http-equiv="Cache" content="no-cache">
<link rel="stylesheet" href="jQuery/jquery.mobile-1.4.4.min.css" type="text/css">
<script type="text/javascript" src="jQuery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.mobile-1.4.4.min.js"></script>
<script type="text/javascript" src="jQuery/jquery.cookie.js"></script>
<script type="text/javascript" src="jQuery/jquery.i18n.properties-min-1.0.9.js"></script>
<style type="text/css">
.comFooter{
position: absolute; bottom: 0; left:0; height: 40px; width: 100%;
}
</style>
</head>
<body>
<p data-role="page" id="pageWel" data-title="脚本">
<p data-role="header" data-theme="b">
<a href="#" data-role="button" class="ui-btn-left" data-icon="check">测试</a>
<h1 class="title" data-i18n="global_title">
脚本之家
</h1>
<!-- 具体代码 -->
<a href="javascript:void(0);" data-role="none" aria-haspopup="true" class="ui-btn-right">
<select class="hupu_i18n_select" data-icon="check" data-role="button" data-inline="false" data-native-menu="false">
<option value="zh-CN">简体中文</option>
<option value="zh-TW">繁體中文</option>
<option value="en">English</option>
<option value="ja">日本語の</option>
</select>
</a>
</p>
<p role="main" class="ui-content">
欢迎大家关注脚本之家
</p>
<p data-role="footer" data-theme="b" class="comFooter">
<span style="height: 40px; line-height: 40px; text-align: center; display: block; font-size: 9px;">1213456</span>
</p>
</p>
</body>
</html> この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
Jqueryを使用したクロスドメイン非同期ファイルアップロードを実装する手順の詳細な説明
モバイルフレームワークモバイルWebアプリを開発する手順の詳細な説明
以上がjQuery Mobile カスタム タグの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

