ホームページ >ウェブフロントエンド >jsチュートリアル >Jqueryを使用してクロスドメイン非同期ファイルアップロードを実装する手順の詳細な説明
Jqueryを使用してクロスドメイン非同期ファイルアップロードを実装する手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-26 11:34:582712ブラウズ
今回は、Jquery がクロスドメイン非同期ファイル アップロードを実装するための手順について詳しく説明します。Jquery がクロスドメイン非同期ファイル アップロードを実装するための 注意事項 は何ですか。実際のケースを見てみましょう。見て。
最初に説明します
このクロスドメイン非同期アップロード機能では、非同期フォームで非常に効果的な Jquery.form プラグインを使用します。クロスドメインの場合は、access-control-allow を追加します。 HTTP 応答ヘッダーの -method 。もちろん、このヘッダー タグは IE10、Firefox、および Google でのみサポートされています。IE10 より前のブラウザでは、このメソッドを使用することはできず、サーバーにヘッダーを書き換えさせる必要があります。 us.クライアント、クライアント (ファイル アップロード ページと同じドメインの下) は関連データを返すことができます。
もう一度作業してください
1 Jquery.formの使用法
<form method="post" action="http://127.0.0.1:801/Home/UploadResult" enctype="multipart/form-data" id="form1">
<input name="qdctvfile" id="qdctvfile11" type="file" onchange="eventStart()">
</form>
<script type="text/javascript">
$("#form1").ajaxForm({
beforeSerialize: function () {
var filepath = $("#qdctvfile11").val()
var extStart = filepath.lastIndexOf(".");
var ext = filepath.substring(extStart, filepath.length).toUpperCase();
if (ext != ".PNG" && ext != ".JPG") {
alert("图片仅支持png,jpg格式");
$("#qdctvfile11").val("");
return false;
}
},
success: function (data) {
alert(data);
}
});
function eventStart(obj) {
$("#form1").submit();
}コード内のeventStartメソッドは、ファイルを選択した後にフォームを自動的に送信することを参照しているのに対し、ajaxFormはフォームの送信が例外であることを示していることに注意してください。および成功コールバック このメソッドは、フォームアドレスを非同期に返す戻り値を参照します。
2 クロスドメインの初期実装
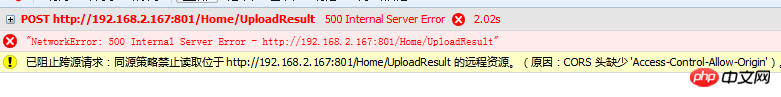
ドメインアクセスを解決するには、サーバーの応答ヘッダーに Access-Control-Allow-Origin と Access-Control-Allow-Methods を追加します。これらの機能は以下のブラウザーにあります。 IE10はサポートされていないので、非常にイライラします。 /// <summary>
/// MVC模式下跨域访问
/// </summary>
public class MvcCorsAttribute : ActionFilterAttribute
{
public override void OnActionExecuting(ActionExecutingContext filterContext)
{
Dictionary<string, string> headers = new Dictionary<string, string>();
headers.Add("Access-Control-Allow-Origin", "*");
headers.Add("Access-Control-Allow-Methods", "*");
foreach (var item in headers.Keys)
{
filterContext.RequestContext.HttpContext.Response.Headers.Add(item, headers[item]);
}
base.OnActionExecuting(filterContext);
}
}実稼働環境では、Access-Control-Allow-Origin で正当なドメイン名を指定する必要があることに注意してください。 * はすべての Web サイトがアクセス可能であることを意味し、これは危険です。
3 IE10以下がドメインを越えられない問題を解決
私は /// <summary>
/// 第三方的服务端
/// </summary>
/// <param name="name"></param>
/// <returns></returns>
[HttpPost]
public ActionResult UploadResult()
{
string data = "{'code':'OK','thumpImgUrl':'http://127.0.0.1/images/1.jpg'}";
return Redirect("http://localhost:9497/Home/UploadCallback?data=" + data);
}
/// <summary>
/// 可能是服务端来调用它
/// </summary>
/// <returns></returns>
public ActionResult UploadCallback(string data)
{
return Content(data);
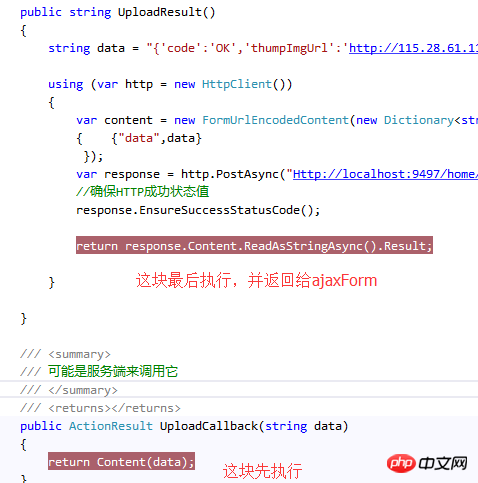
}時々、問題の解決策を考えるときに、一つの道を通れない場合は、考え方を変えることができ、予期せぬ利益が得られることがあります。 サーバーとクライアントの間でデータを転送するために POST を使用できるかどうか尋ねた人がいます。おじさんは、「いいえ、POST がクライアントに送信された後、クライアントはそれを処理して結果をサーバーに返すからです」と答えました。そして最後にサーバーは結果を ajaxform に返します。これは最初のクロスドメインの問題に戻ります。


Uploadifyプラグインはプログレスバー付きのバッチアップロード機能を作成します
jQuery EasyUIプラグインはどのようにメニューリンクボタンを作成しますか
以上がJqueryを使用してクロスドメイン非同期ファイルアップロードを実装する手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

