ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery EasyUIプラグインでメニューリンクボタンを作成する方法
jQuery EasyUIプラグインでメニューリンクボタンを作成する方法
- php中世界最好的语言オリジナル
- 2018-04-26 11:05:151783ブラウズ
今回は、jQuery EasyUI プラグインを使用してメニュー リンク ボタンを作成する方法を説明します。jQuery EasyUI プラグインを使用してメニュー リンク ボタンを作成する場合の 注意事項 について説明します。一見。

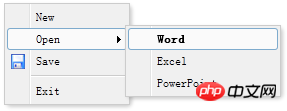
Menu は、以下に示すように、いくつかの p タグで定義されています。
<p id="mm" class="easyui-menu" style="width:120px;"> <p onclick="javascript:alert('new')">New</p> <p> <span>Open</span> <p style="width:150px;"> <p><b>Word</b></p> <p>Excel</p> <p>PowerPoint</p> </p> </p> <p icon="icon-save">Save</p> <p class="menu-sep"></p> <p>Exit</p> </p>メニューが作成されると、「show」メソッドを呼び出して表示するか、「hide」メソッドを呼び出します。非表示にするには:
$('#mm').menu('show', {
left: 200,
top: 100
});
リンク ボタンを作成する
通常、ボタンは声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

