ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryでテーブルソート+リアルタイム検索機能を実装
jqueryでテーブルソート+リアルタイム検索機能を実装
- php中世界最好的语言オリジナル
- 2018-04-26 09:20:092763ブラウズ
今回は、jquery実装tablesorting + real-timesearch関数を紹介します。jqueryでテーブル並べ替え+リアルタイム検索機能を実装する際の注意事項は何ですか?実際のケースを紹介します。見てください。

コードをコピーします コードは次のとおりです:
<table class="table-sort"> <thead> <tr> <th class="table-sort">First Name</th> <th class="table-sort">Last Name</th> <th class="table-sort">Email</th> <th>Phone Number</th> </tr> </thead> <tbody> <tr> <td>John</td> <td>Smith</td> <td><a href="mailto:john.s">john.s</a></td> <td>(613) 873-2982</td> </tr> <tr> <td>Sean</td> <td>MacIsaac</td> <td><a href="mailto:seanjmacisaac">seanjmacisaac</a></td> <td>(613) 871-6191</td> </tr> <tr> <td>Tim</td> <td>Zarby</td> <td><a href="mailto:zarbytown214@hotmail.com">zarbytown214@hotmail.com</a></td> <td>(613) 743-5389</td> </tr> <tr> <td>Andrew</td> <td>Nichols</td> <td><a href="mailto:andy_money2003">andy_money2003</a></td> <td>(613) 741-3384</td> </tr> <tr> <td>Ally</td> <td>O'Neil</td> <td><a href="mailto:allyoneil">allyoneil</a></td> <td>(613) 642-9831</td> </tr> </tbody> </table> <br/> <p>To make a table searchable, add the class 'table-sort-search' to the <table> tag.<br/> <br/> <strong>Example:</strong></p> <pre class="brush:php;toolbar:false"><code class="html"><table class="table-sort table-sort-search"></table></code>
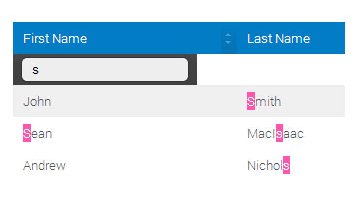
| First Name | Last Name | Phone Number | |
|---|---|---|---|
| John | Smith | john.s | (613) 873-2982 |
| Sean | MacIsaac | seanjmacisaac | (613) 871-6191 |
| Tim | Zarby | zarbytown214@hotmail.com | (613) 743-5389 |
| Andrew | Nichols |

