ホームページ >ウェブフロントエンド >jsチュートリアル >Razor ページを部分的に更新する方法
Razor ページを部分的に更新する方法
- php中世界最好的语言オリジナル
- 2018-04-25 16:24:083188ブラウズ
今回は、Razor ページを部分的に更新する方法と、Razor ページを部分的に更新する場合の注意事項について説明します。以下は実際のケースです。見てみましょう。
この記事では、Razor と ajax を使用して部分更新を実装する簡単な例を示します。 まず、MVC プロジェクトを作成します

View を追加し、いくつかの簡単な Html コードを追加します
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
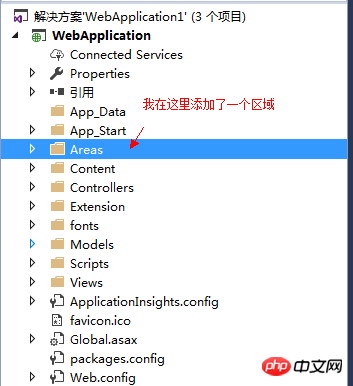
</html>ここに私が作成したものを追加しますに id="partial" を指定すると、@Html.ActionLink をクリックすると、リクエスト後に JavaScript でメソッドがトリガーされ、パス /Test/Book/Part/1 にアクセスします。成功しました。リクエストした HTML は
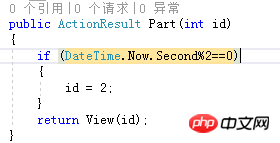
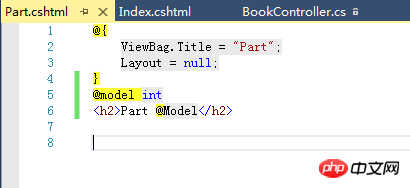
に構築されます。これが Part のコードです。次に、Part のコードも非常に単純です。それからプロジェクトを開始します

ボタン
「クリックしてください」
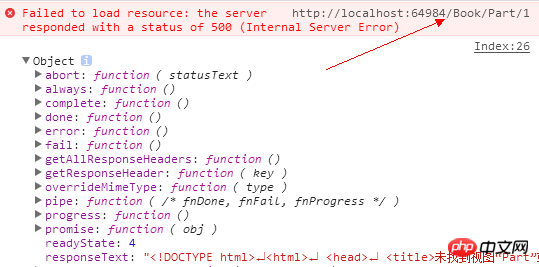
 ここで、AJAX リクエストを使用する場合、URL は完全に記述する必要があることに注意してください。たとえば、私のコントローラーの名前は Area の下の Book フォルダーにあり、Action は Part であり、URL は /Test/Book/ です。 /Test になり得ない部分が欠落していると、次のエラーが発生します
ここで、AJAX リクエストを使用する場合、URL は完全に記述する必要があることに注意してください。たとえば、私のコントローラーの名前は Area の下の Book フォルダーにあり、Action は Part であり、URL は /Test/Book/ です。 /Test になり得ない部分が欠落していると、次のエラーが発生します
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ajaxを使用して部分ページジャンプ関数を作成する方法
以上がRazor ページを部分的に更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Ajaxで3層連携を実現(コードあり)次の記事:Ajaxで3層連携を実現(コードあり)

