ホームページ >ウェブフロントエンド >jsチュートリアル >Ajaxを使用したループの実装方法
Ajaxを使用したループの実装方法
- php中世界最好的语言オリジナル
- 2018-04-25 14:59:084226ブラウズ
今回は、Ajax を使用してループを実装する方法と、Ajax を使用してループを実装する際の 注意事項 について説明します。以下は実際的なケースです。
HTML、5 年前、XML を知らなければ、あなたは誰も真剣に受け止めてくれない醜いアヒルの子でした。 18 か月前、Ruby は注目の的となり、Ruby を知らないプログラマーはベンチに座らざるを得ませんでした。現在、最新のテクノロジーの流行についていきたいなら、目的地は Ajax です。 しかし、Ajax は単なる流行ではなく、まったく新しい言語を学習するほど難しくない、Web サイトを構築するための強力な方法です。1. ビジネス要件
開発中、リストページがロードされると、サーバーにアクセスしてリスト内の各項目のIDに基づいて対応するデータを取得し、取得したデータを割り当てる必要がありますデータを現在の ID に対応するラベルにコピーします。 たとえば、次のテーブル:
2. 実装計画
2.1 エラー計画
通常であれば、forループを直接書くことを考えます。 、ループ内のデータを取得するための ajax リクエストを開始し、データを取得します。データは、次のように、対応する ID
に対応するラベルに更新されます。 配列を使用して、一連の ID をシミュレートします。
var array = [1, 3, 2, 5, 3];ループ ajax
リクエスト メソッド :
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}Call:
$(function () {
foreach_ajax();
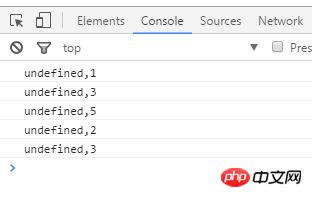
}); テスト結果は次のとおりです:

2.2 正しい解決策
正しい方法は、ajax を再帰的にループすることです。 は次のとおりです: 配列を使用して一連のIDをシミュレートします:var array = [1, 3, 2, 5, 3];再帰的ajaxリクエストメソッド:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}Call:
$(function () {
Loop_ajax(0, array);
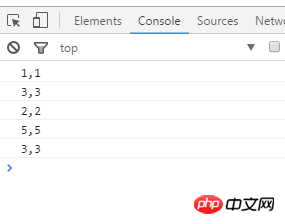
});テスト結果は次のとおりです:

Ajax はサーバーから返されるどのデータ型を処理できますか?
以上がAjaxを使用したループの実装方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

