2015 年 9 月末に、DeviceOne リリースがリリースされました。この時点でDeviceOneは基本的に複数端末への対応が完了しました。 DeviceOne に基づいて次のことが可能です:
HTML5、Android、iOS、Windows のマルチターミナル コードは一度作成すればどこでも再利用できます。
リアルタイムでの簡単な展開。
ローカライズされた UI
次回はDeviceOneについて連載記事で紹介していきます。この記事では、環境構築と簡単なプロジェクトのセットアップ方法を紹介します。 (注: この記事は iOS、Android、および Windows の開発に適用されます。)
現在、DeviceOne を使用した開発は Windows または Mac システムで実行できます。
以下は、DeviceOne 環境のセットアップの概要です。アプリケーション開発でもコンポーネント開発でも、開発環境のセットアップは 3 分しかかかりません。
1. ハードウェア環境
開発用の 1 台の PC または MAC コンピューター
デバッグとテストには、携帯電話またはパッドのいずれかのモバイル デバイスが使用されます (Android、iOS、Windowsphone はすべて使用可能です)。Android 用のエミュレータを試すこともできます。
2. ソフトウェア環境
オペレーティング システム (MAC または Windows でサポート)
Windows: 7 以降のオペレーティング システム。
MAC: 10.9 以降
モバイル:
Android: 4.0 以降のオペレーティング システム
IOS: 7.0 以降のオペレーティング システム
WinPhone: 8.1 以降のオペレーティング システム
JDK: バージョン 1.7 以降
3. ネットワーク環境
外部ネットワーク環境: 多くの機能の動作には外部ネットワークが必要であり、アプリの開発とデバッグはオフラインで実行できます。
4. DeviceOne 開発者アカウントを登録します
DeviceOne を使用してアプリケーションを開発するには、まず www.deviceone.net に開発者アカウントを登録する必要があります。登録アドレスは Register
です。5. デザイナー (IDE) をダウンロードします
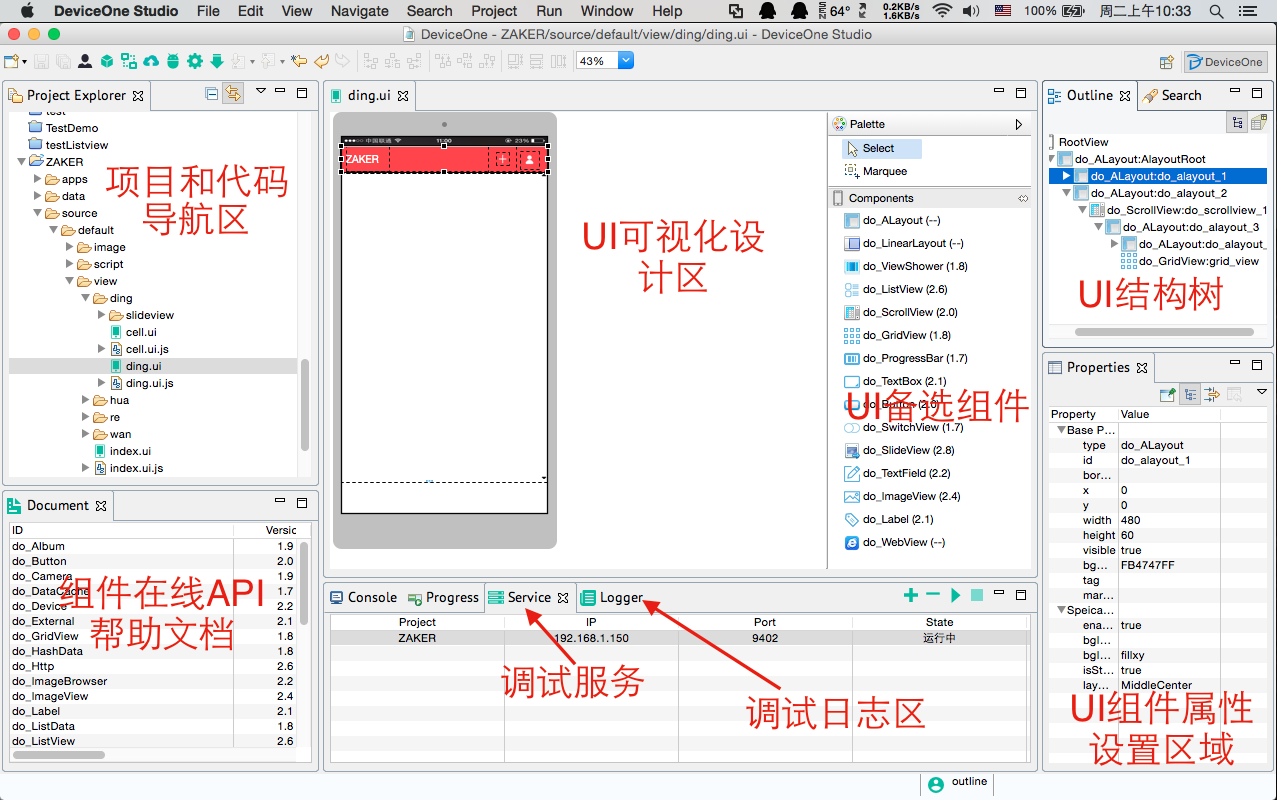
ユーザーは、モバイル アプリケーションを開発するには、DeviceOne が提供するデザイナー (IDE) をダウンロードして使用する必要があります。デザイナーは、UI を構築するための WYSIWYG アプローチと、標準の JavaScript または LUA ロジック スクリプト コードを作成するためのコード エディターを提供します。デザイナーが提供する時間デバッグ機能により、実際のモバイル デバイスと対話してアプリケーションをデバッグし、最終的にデザイナーが提供するパッケージ化機能を通じて最終アプリケーションを公開します。
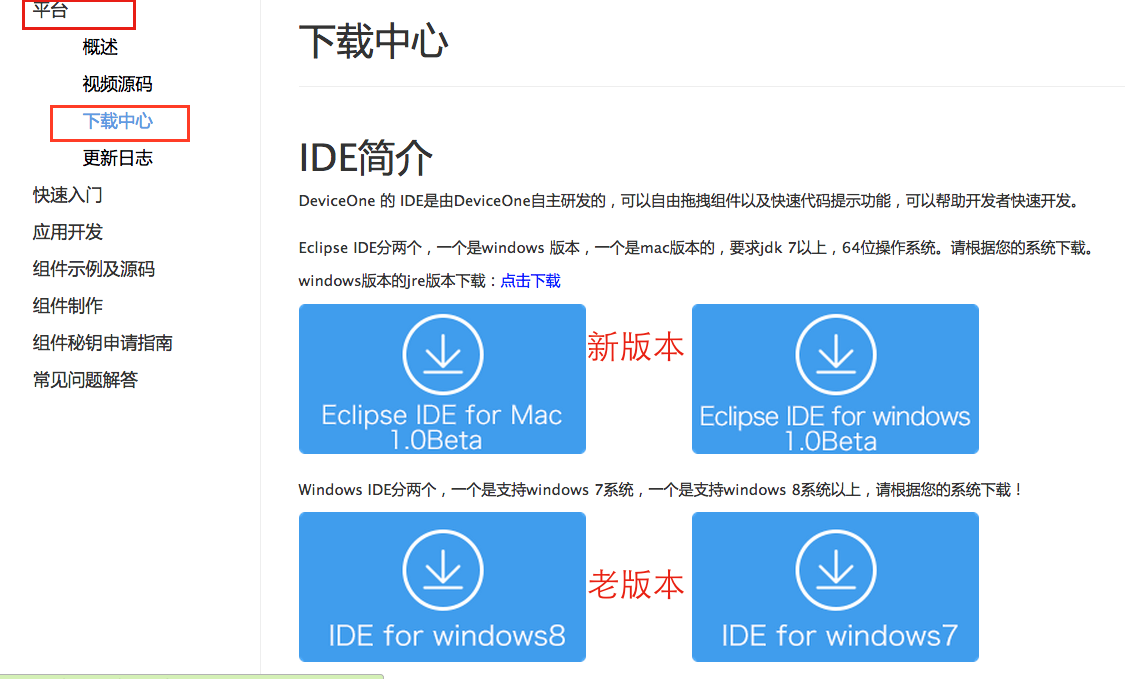
デザイナーには現在 2 つのメジャー バージョンが含まれており、1 つは Eclipse RCP に基づいており、もう 1 つは Windows のみをサポートする自社開発バージョンです。 Eclipse ベースのバージョンを使用することをお勧めします。
ダウンロード アドレスは http://docs.deviceone.net/ プラットフォーム—>ダウンロード センター

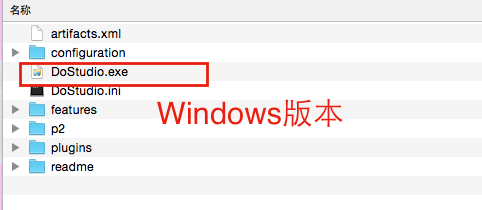
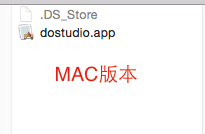
デザイナーをインストールし、ダウンロードした zip ファイルを直接見つけます。適切な場所に解凍します。このデザイナーはインストール不要の緑色のバージョンです。Windows バージョンの場合は、解凍されたファイル パスに直接移動して DoStudio.exe を見つけ、ダブルクリックして開きます。 Mac版を解凍後、dostuio.appをダブルクリックして起動します。起動プロセス中に問題が発生する場合があります。インストールおよび起動の問題については、新しいバージョンの設計を参照してください。


開発環境がセットアップされた後、最初の DeviceOne モバイル アプリケーションの開発を開始しました。以下では、Hello DeviceOne アプリケーションの構築方法を段階的に紹介します。
1. 新しいアプリケーションを作成します
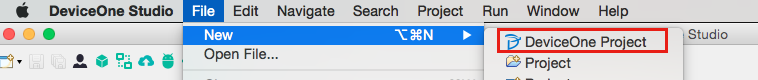
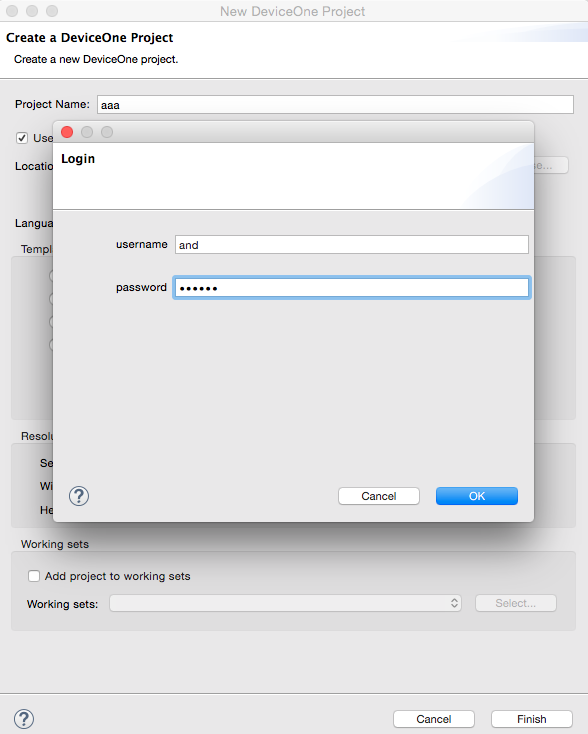
まず、デザイナーを開いて [新しいプロジェクト] をクリックし、新しいプロジェクトを作成するには、ユーザーのパスワード確認コードを入力してログインする必要があります。ただし、作成後は、オフラインでの開発とデバッグがサポートされます。


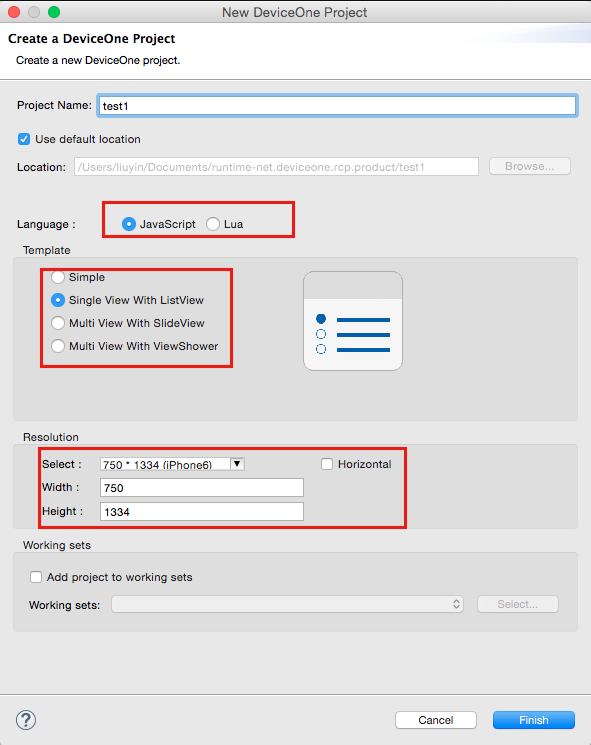
ポップアップ ダイアログ ボックスに新しいプロジェクトの名前を入力し、プログラムの作成に使用するフロントエンド スクリプト言語を選択します。現在、JavaScript と Lua を選択することもできます。空のページ テンプレートやリストビュー テンプレートなどのプロジェクト テンプレートを使用して、画面の解像度を設定することもできます。すべてを設定した後、[OK] ボタンをクリックすると、プロジェクトが自動的に生成されます。



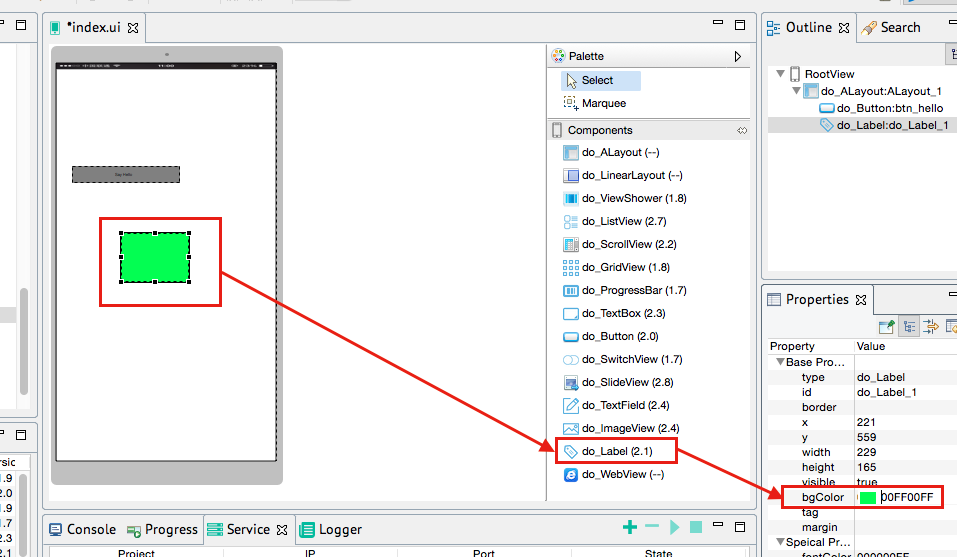
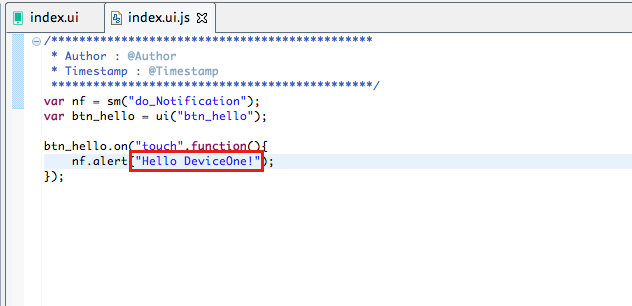
index.ui.js ソース コードを再度変更して、Hello World を Hello DeviceOne に変更しましょう。アプリケーション実行のロジックはjsファイルで変更できます。

以上がこの記事で紹介するDeviceOne(1)の設定と起動を使った実際のJavaScript開発の全内容です。次の記事では DeviceOne を使用した JavaScript 開発 (2) デバッグ インストール パッケージの生成 を紹介します。引き続き注目してください。気に入った友達は直接クリックして詳細を確認できます。
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AM
pythonまたはjavascriptの方がいいですか?Apr 06, 2025 am 12:14 AMPythonはデータサイエンスや機械学習により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、簡潔な構文とリッチライブラリエコシステムで知られており、データ分析とWeb開発に適しています。 2。JavaScriptは、フロントエンド開発の中核です。 node.jsはサーバー側のプログラミングをサポートしており、フルスタック開発に適しています。
 JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AM
JavaScriptをインストールするにはどうすればよいですか?Apr 05, 2025 am 12:16 AMJavaScriptは、最新のブラウザにすでに組み込まれているため、インストールを必要としません。開始するには、テキストエディターとブラウザのみが必要です。 1)ブラウザ環境では、タグを介してHTMLファイルを埋め込んで実行します。 2)node.js環境では、node.jsをダウンロードしてインストールした後、コマンドラインを介してJavaScriptファイルを実行します。
 クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PM
クォーツでタスクが開始される前に通知を送信する方法は?Apr 04, 2025 pm 09:24 PMQuartzタイマーを使用してタスクをスケジュールする場合、Quartzでタスク通知を事前に送信する方法、タスクの実行時間はCron式によって設定されます。今...
 JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PM
JavaScriptでは、コンストラクターのプロトタイプチェーンで関数のパラメーターを取得する方法は?Apr 04, 2025 pm 09:21 PMJavaScriptプログラミング、プロトタイプチェーンの関数パラメーターの理解と操作のJavaScriptのプロトタイプチェーンの関数のパラメーターを取得する方法は、一般的で重要なタスクです...
 WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PM
WeChat MiniプログラムWebViewでVUE.JSダイナミックスタイルの変位が失敗した理由は何ですか?Apr 04, 2025 pm 09:18 PMWeChatアプレットWeb-ViewでVue.jsを使用する動的スタイルの変位障害がvue.jsを使用している理由の分析...


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

SublimeText3 中国語版
中国語版、とても使いやすい






