ホームページ >ウェブフロントエンド >jsチュートリアル >Jqueryはテーブルの列を操作し、テーブルをソートします
Jqueryはテーブルの列を操作し、テーブルをソートします
- php中世界最好的语言オリジナル
- 2018-04-25 10:18:001825ブラウズ
今回は、Jquery でテーブルの列を操作し、テーブルをソートするための 注意事項 を紹介します。実際のケースを見てみましょう。
この実装の主なアイデアは次のとおりです: マウスでクリックされたヘッダー セルの列番号を取得し、データ行を走査し、各 a34de1251f0d9fe1e645927f19a896e8 内の html を取得し、各 a34de1251f0d9fe1e645927f19a896e8 の下にある対応する情報を取得します。 ; タグの内容を列番号の b4d429308760b6c2d20d6300079ed38e タグの type 属性値を取得します。フロントエンドにテーブルがあり、その機能も非常に強力です。たとえば、Jquery Data Tables はテーブルの並べ替え、検索、ページングなどの操作を実行できますが、その実装原理を注意深く検討したことはありません。フロントエンドでテーブルをソートする原理をよりよく理解し、Jquery をさらに学ぶために、Jquery を使用してテーブルをソートする小さな関数を実装することにしました。
この実装の主なアイデアは次のとおりです。マウスでクリックされたヘッダー セルの列番号を取得し、データ行を走査し、各
HTML コードリスト
:
View Code
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> 表格排序 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="tschengbin">
<meta name="Keywords" content="jquery tableSort">
<meta name="Description" content="">
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="tableSort.js"></script>
<style type="text/css">
p{
width: 1024px;
margin: 0 auto;/*p相对屏幕左右居中*/
}
table{
border: solid 1px #666;
border-collapse: collapse;
width: 100%;
cursor: default;
}
tr{
border: solid 1px #666;
height: 30px;
}
table thead tr{
background-color: #ccc;
}
td{
border: solid 1px #666;
}
th{
border: solid 1px #666;
text-align: center;
cursor: pointer;
}
.sequence{
text-align: center;
}
.hover{
background-color: #3399FF;
}
</style>
</head>
<body>
<p>
<table id="tableSort">
<thead>
<tr>
<th type="number">序号</th>
<th type="string">书名</th>
<th type="number">价格(元)</th>
<th type="string">出版时间</th>
<th type="number">印刷量(册)</th>
<th type="ip">IP</th>
</tr>
</thead>
<tbody>
<tr class="hover">
<td class="sequence">1</td>
<td>狼图腾</td>
<td>29.80</td>
<td>2009-10</td>
<td>50000</td>
<td>192.168.1.125</td>
</tr>
<tr>
<td class="sequence">2</td>
<td>孝心不能等待</td>
<td>29.80</td>
<td>2009-09</td>
<td>800</td>
<td>192.68.1.125</td>
</tr>
<tr>
<td class="sequence">3</td>
<td>藏地密码2</td>
<td>28.00</td>
<td>2008-10</td>
<td></td>
<td>192.102.0.12</td>
</tr>
<tr>
<td class="sequence">4</td>
<td>藏地密码1</td>
<td>24.80</td>
<td>2008-10</td>
<td></td>
<td>215.34.126.10</td>
</tr>
<tr>
<td class="sequence">5</td>
<td>设计模式之禅</td>
<td>69.00</td>
<td>2011-12</td>
<td></td>
<td>192.168.1.5</td>
</tr>
<tr>
<td class="sequence">6</td>
<td>轻量级 Java EE 企业应用实战</td>
<td>99.00</td>
<td>2012-04</td>
<td>5000</td>
<td>192.358.1.125</td>
</tr>
<tr>
<td class="sequence">7</td>
<td>Java 开发实战经典</td>
<td>79.80</td>
<td>2012-01</td>
<td>2000</td>
<td>192.168.1.25</td>
</tr>
<tr>
<td class="sequence" onclick="sortArray()">8</td>
<td>Java Web 开发实战经典</td>
<td>69.80</td>
<td>2011-11</td>
<td>2500</td>
<td>215.168.54.125</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
tableSort.js代码清单:
复制代码 代码如下:
View Code
$(document).ready(function(){
var tableObject = $('#tableSort');//获取id为tableSort的table对象
var tbHead = tableObject.children('thead');//获取table对象下的thead
var tbHeadTh = tbHead.find('tr th');//获取thead下的tr下的th
var tbBody = tableObject.children('tbody');//获取table对象下的tbody
var tbBodyTr = tbBody.find('tr');//获取tbody下的tr
var sortIndex = -1;
tbHeadTh.each(function() {//遍历thead的tr下的th
var thisIndex = tbHeadTh.index($(this));//获取th所在的列号
$(this).mouseover(function(){
tbBodyTr.each(function(){//编列tbody下的tr
var tds = $(this).find("td");//获取列号为参数index的td对象集合
$(tds[thisIndex]).addClass("hover");
});
}).mouseout(function(){
tbBodyTr.each(function(){
var tds = $(this).find("td");
$(tds[thisIndex]).removeClass("hover");
});
});
$(this).click(function() {
var dataType = $(this).attr("type");
checkColumnValue(thisIndex, dataType);
});
});
$("tbody tr").removeClass();//先移除tbody下tr的所有css类
$("tbody tr").mouseover(function(){
$(this).addClass("hover");
}).mouseout(function(){
$(this).removeClass("hover");
});
//对表格排序
function checkColumnValue(index, type) {
var trsValue = new Array();
tbBodyTr.each(function() {
var tds = $(this).find('td');
trsValue.push(type + ".separator" + $(tds[index]).html() + ".separator" + $(this).html());
$(this).html("");
});
var len = trsValue.length;
if(index == sortIndex){
trsValue.reverse();
} else {
for(var i = 0; i < len; i++){
type = trsValue[i].split(".separator")[0];
for(var j = i + 1; j < len; j++){
value1 = trsValue[i].split(".separator")[1];
value2 = trsValue[j].split(".separator")[1];
if(type == "number"){
value1 = value1 == "" ? 0 : value1;
value2 = value2 == "" ? 0 : value2;
if(parseFloat(value1) > parseFloat(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else if(type == "ip"){
if(ip2int(value1) > ip2int(value2)){
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else {
if (value1.localeCompare(value2) > 0) {//该方法不兼容谷歌浏览器
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
}
}
}
}
for(var i = 0; i < len; i++){
$("tbody tr:eq(" + i + ")").html(trsValue[i].split(".separator")[2]);
}
sortIndex = index;
}
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
return num;
}
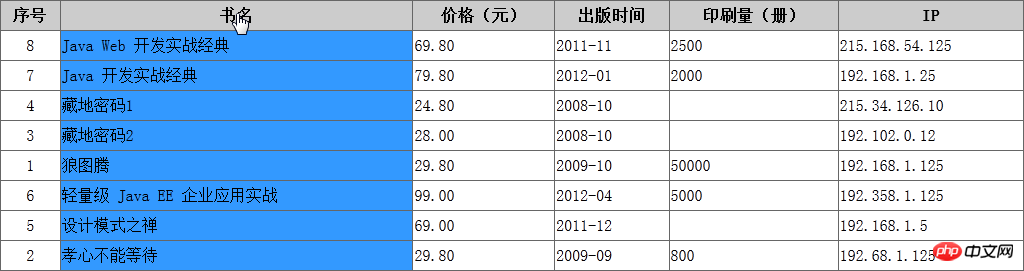
}) 実行結果:
 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 !
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 !
テーブル行のJS+JQuery動的操作の詳細な説明
JSON.parse()とJSON.stringify()の違いとその使用方法の詳細な説明
以上がJqueryはテーブルの列を操作し、テーブルをソートしますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

