ホームページ >ウェブフロントエンド >jsチュートリアル >ajax、jsonp、jsonの違いを詳しく解説
ajax、jsonp、jsonの違いを詳しく解説
- php中世界最好的语言オリジナル
- 2018-04-25 09:34:406391ブラウズ
今回は、ajax、jsonp、json の違いについて詳しく説明します。ajax、jsonp、json を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
はじめに
私が初めて jsonp について聞いたのは、実は 2 年前でした。当時、私はイベントページの抽選モジュールを作成していましたが、当時は何も理解していなかったので、同僚がajaxを使用しました。 dataTypeをjsonpに変更する必要があるとのことでしたので、jsonpに変更しました。こうしてアクティビティページは終了し、この間、私はjsonpに二度と出会うことはありませんでしたが、jsonpはajaxと密接な関係にあり、xhrの特殊なクロスドメイン形式であると常に考えていました...1か月前のインタビューまで。 jsonp について尋ねると、死ぬほど拷問されたので、jsonp について調べてみることにしました。まあ、jsonp は難しくないことがわかりました。なぜ jsonp を使用するのですか?
誰もがクロスドメインに精通しており、同一オリジン戦略にも同様に精通していると思います。えっ、聞いたことないんですか?構いません、簡単に説明していますので、最初から始めましょう。 インデックスページを作成し、そのページ内に json データに対するリクエストがあるとします (JSON の概要と json データの使い方の概要がわかりません)。単純に考えて次のように記述します。コード:<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
</script>
{
"name": "hanzichi",
"age": 10
} 投稿者は 2 つのファイルをすべて wamp の下の www フォルダーに配置し、Ajax リクエストはドメインを越えず、結果は完全に取得されます:

<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: "json",
success: function (data) {
console.log(data);
}
})
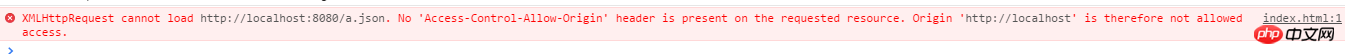
</script>

魔法の script タグ
jsonp と密接に関係しているのは script タグですが、伝統的な意味での xhr や ajax はそれとは何の関係もありません。 次に、上記のindex.htmlコードを見ると、ページがBaidu CDNのjqueryパスを参照していることがわかります。私たちはこの方法に慣れているようですが、よく考えてみるとscriptタグは完全にクロスです。ドメイン... .はい、jsonp 実装の中核は、スクリプト タグのクロスドメイン機能を使用することです。そこで私たちはアイデアを思いつき、スクリプト タグを動的に生成し、json URL をスクリプトの src 属性に割り当て、そのスクリプト タグを dom に挿入することで実行できるように思えました...<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body> script タグで囲まれた内容は、まさに必要な json データですが、エラーは次のとおりです: 
コールバック関数内のjsonデータ メソッド:
<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src = 'http://localhost:8080/a.json';
document.body.appendChild(s);
</script>
</body>
jsonpcallback({
"name": "hanzichi",
"age": 10
});

<body>
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
function jsonpcallback(json) {
console.log(json);
}
var s = document.createElement('script');
s.src="http://localhost:8080/test.php?callback=jsonpcallback";
document.body.appendChild(s);
</script>
</body>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> jsonp によって提供される URL (つまり、動的に生成されたスクリプト タグの src) は、その形式に関係なく、のように見えますが、最終的には生成されます。返されるのは js コードの一部です。
JQuery による jsonp のカプセル化
開発を容易にするために、jq は ajax メソッドで jsonp もカプセル化します。<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/a.json',
dataType: 'jsonp',
jsonpCallback: 'CallBack',
success: function (data) {
console.log(data);
}
});
</script>
CallBack({
"name": "hanzichi",
"age": 10
}); 上記のコードはリクエストファイルにコールバック関数名をガンガン書いた場合です。リクエストは json ファイルであるため、json はサーバー側動的言語ではなく、php またはその他のサーバー側言語である場合は、次のように関数名をハードコーディングする必要はありません。
<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'></script>
<script type="text/javascript">
$.ajax({
url: 'http://localhost:8080/test.php',
dataType: 'jsonp',
success: function (data) {
console.log(data);
}
});
</script>
<?php
$jsondata = '{
"name": "hanzichi",
"age": 10
}';
echo $_GET['callback'].'('.$jsondata.')';
?> もちろん、同様のカプセル化されたメソッドもいくつかあります:
// 1
$.getJSON("http://localhost:8080/test.php?callback=?", function(data) {
console.log(data);
});
// 2
$.get('http://localhost:8080/test.php', function(data) {
console.log(data);
}, 'jsonp');
需要注意的是getJSON方法的请求地址url需要带上callback=?,因为jq对该方法进行封装的时候并没有默认回调函数变量名为callback,于是php中$_GET['callback']就找不到变量值了。
而一般的jq方法url 中不用指定 callback 参数。对于 jQuery 中的 jsonp 来说,callback 参数是自动添加的。默认情况下,jQuery 生成的 jsonp 请求中 callback 参数是形如 callback=jQuery200023559735575690866_1434954892929 这种根据看似随机的名字,对应的就是 success 那个处理函数,所以一般不用特意处理。二如果要写死callback名的话,可以参照上文。

总结
由于同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源,为了实现跨域请求,可以通过script标签实现跨域请求,然后在服务端输出JSON数据并执行回调函数,从而解决了跨域的数据请求,这就是jsonp的核心。
jsonp原理:
1.首先在客户端注册一个callback, 然后把callback的名字传给服务器。
2.服务器先生成 json 数据。 然后以 javascript 语法的方式,生成一个function , function 名字就是传递上来的参数 jsonp. 最后将 json 数据直接以入参的方式,放置到 function 中,这样就生成了一段 js 语法的文档,返回给客户端。
3.客户端浏览器,解析script标签,并执行返回的 javascript 文档,此时数据作为参数,传入到了客户端预先定义好的 callback 函数里.(动态执行回调函数)
json和jsonp的区别,ajax和jsonp的区别
json和jsonp虽然只有一个字母的区别,但是它们之间扯不上关系。
json是一种轻量级的数据交换格式。
jsonp是一种跨域数据交互协议。
json的优点:(1)基于纯文本传递极其简单,(2)轻量级数据格式适合互联网传递,(3)容易编写和解析。
ajax和jsonp的区别:
相同点:都是请求一个url
不同点:ajax的核心是通过xmlHttpRequest获取内容
jsonp的核心则是动态添加

