ホームページ >ウェブフロントエンド >jsチュートリアル >WebService のクロスドメインの問題を処理する方法の詳細な説明
WebService のクロスドメインの問題を処理する方法の詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-24 16:55:442995ブラウズ
今回は、WebService のクロスドメイン問題に対処する方法と、WebService のクロスドメイン問題に対処する際の 注意事項 について詳しく説明します。実際のケースを見てみましょう。
1. 背景
asp.net開発環境でWebServiceインターフェース
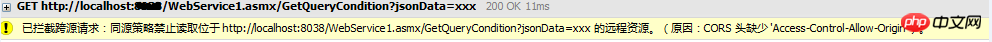
を呼び出すためのJqueryでのAjaxの使用2. 原因分析: 影響ブラウザの同一オリジン ポリシー (つまり、JavaScript
またはCookie は同じドメイン内のコンテンツにのみアクセスできます)
は同じドメイン内のコンテンツにのみアクセスできます)
(1) JSONP: GET メソッドのみをサポートします (2) CROS: クロスドメイン リソース共有
以下は CROS ソリューションです:
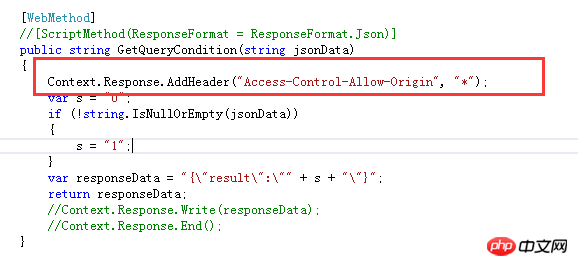
a. WebService インターフェイスに応答ヘッダー情報を追加します:
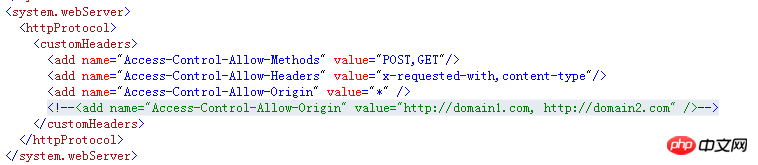
b. 関連情報を Web に追加します。 .config ファイル 構成セクション情報:
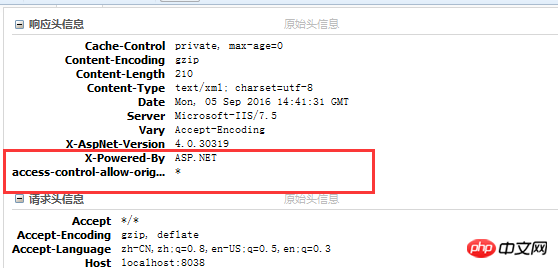
解決策 a または b を使用した後、ブラウザーのヘッダー情報は次のように変更されました:

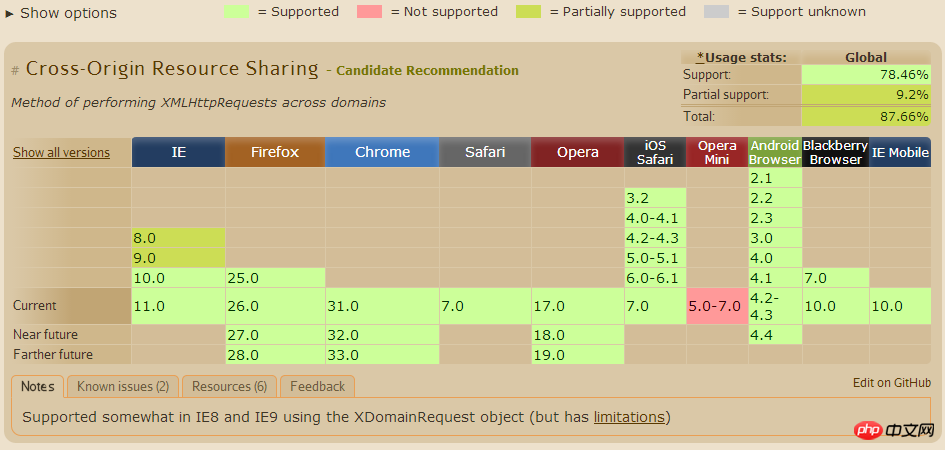
最終的に、問題はより適切に解決されましたが、これに対する各ブラウザーのサポートは添付の画像は次のとおりです:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: 
Ajax でクロスドメイン アクセスを実現する 3 つの方法の概要

Ajax クロスドメインの問題に対する完璧な解決策
以上がWebService のクロスドメインの問題を処理する方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

