ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxログイン機能の実装
ajaxログイン機能の実装
- php中世界最好的语言オリジナル
- 2018-04-24 15:46:034363ブラウズ
今回は、ajaxログイン関数の実装についてお届けします、ajaxログイン関数を実装するための注意点は何ですか、以下は実際的なケースです、見てみましょう。
ajax の利点:
1. 最大のポイントは、ページが更新されないこと、およびユーザー エクスペリエンスが非常に優れていることです。
2. より高速な応答機能を備えた非同期モードを使用してサーバーと通信します。 。
3. これまでサーバーに負担がかかっていた作業の一部をクライアントに転送することで、クライアントの空き容量を利用して処理できるため、サーバーと帯域幅の負担が軽減され、スペースとブロードバンドのレンタルコストが節約されます。また、サーバーの負担を軽減するために、ajax の原則は「オンデマンドでデータを取得する」ことで、冗長なリクエストと応答によるサーバーの負担を最小限に抑えることができます。
4. 標準化され広くサポートされているテクノロジーに基づいているため、プラグインやアプレットをダウンロードする必要はありません。
5. Ajax は、インターネット アプリケーションをより小さく、より速く、より使いやすくします。
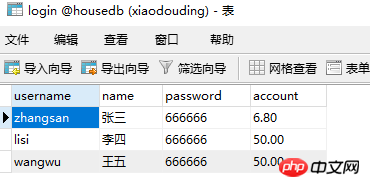
ここでは、ajax を使用して簡単なログイン ページを作成します。最初に使用するのはデータベース ログイン テーブルです

まず、jquery パッケージ
rrree を導入する必要があります。ログインページは上の写真ではなく非常にシンプルで、以前のブログでも何度も書いています
それではajaxの書き方です
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-3.1.1.min.js"></script> /*引入jquery包*/ </head> <body> <h2>登录页面</h2> <p>用户名:<input type="text" id="uid"/></p> <p>密码:<input type="text" id="pwd"/></p> <p><input type="button" id="btn"value="登录"/></p>11</body>12</html>
dlchuli.phpのコードは以下のように書かれています
<script type="text/javascript">
$("#btn").click(function(){
//第一步:取数据,这里用到了用户名和密码
var uid=$("#uid").val();
var pwd=$("#pwd").val();
//第二步:验证数据,这里需要从数据库调数据,我们就用到了ajax
$.ajax({
url:"dlchuli.php",//请求地址
data:{uid:uid,pwd:pwd},//提交的数据
type:"POST",//提交的方式
dataType:"TEXT", //返回类型 TEXT字符串 JSON XML
success:function(data){
//开始之前要去空格,用trim()
if(data.trim()=="OK")
{
window.location.href = "main.php";
}
else{
alert("用户名或者密码错误");
}
}
})
})
</script>
と思いますこの記事の事例を読んだ後は、その方法をマスターしたはずです。さらに興味深い、php 中国語 Web サイトの他の関連記事にも注目してください。
推奨読書:
以上がajaxログイン機能の実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

