ホームページ >ウェブフロントエンド >jsチュートリアル >画像の上にマウスを置くと拡大する機能をjQueryで実現
画像の上にマウスを置くと拡大する機能をjQueryで実現
- php中世界最好的语言オリジナル
- 2018-04-24 10:53:172771ブラウズ
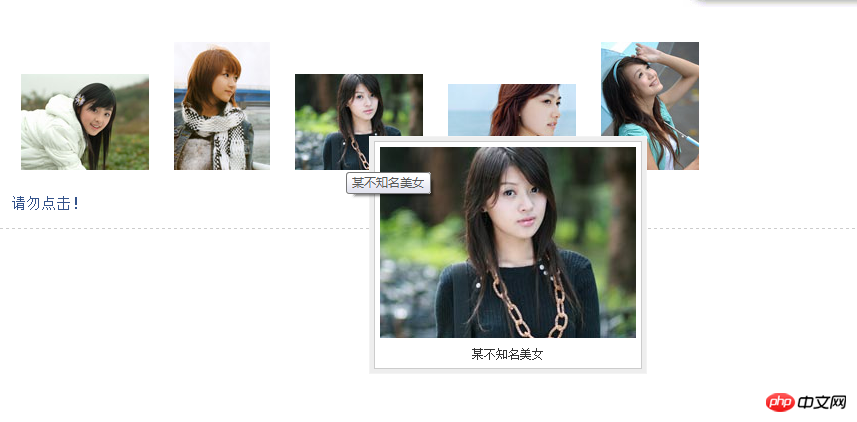
今回は、マウスが通過したときに画像を拡大する機能を実装する jQuery について説明します。実際のケースを見てみましょう。 最初にデモ写真を見てみましょう
 以下はコード例です:
以下はコード例です:
<link rel="stylesheet" href="../css/common.css" type="text/css" />
<script type="text/javascript" src="../js/jquery-1.2.6.pack.js"></script>
<script type="text/javascript" src="../js/jquery.imagePreview.1.0.js"></script>
<script type="text/javascript">
$(function(){
$("a.preview").preview();
});
</script>
<style type="text/css">
html{overflow-y:scroll;}
a.preview,a.preview:hover{text-decoration:none;}
a.preview img{margin:20px 10px;}
</style>
</head>
<body>
<p class="zxx_out_box">
<p class="zxx_in_box">
<h3 class="zxx_title">图片放大显示的jQuery插件演示页面</h3>
<p class="zxx_main_con">
<p class="zxx_test_list">
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm1.jpg" title="张含韵">
<img src="http://image.jb51.net/image/study/s/s128/mm1.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm2.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm2.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm3.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm3.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm4.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm4.jpg" />
</a>
<a class="preview" href="http://image.jb51.net/image/study/s/s256/mm5.jpg" title="某不知名美女">
<img src="http://image.jb51.net/image/study/s/s128/mm5.jpg" />
</a>
</p>
</p>
</p>
</p>
</body>
</html>
上記のコードは要件を満たしていますが、皆さんはどう思いますか?
それから簡単な説明を見てみましょう。使用方法:
1. a タグの href 属性を使用する必要があります。この jQuery プラグインの原理は、マウスがサムネイル (またはリンク テキスト) に移動すると、次の内容を含む大きな画像 HTML フラグメントが表示されることです。 href ポインティング パスは、マウスの位置に基づいてロードされます。これにより、サムネイル上でマウスを移動すると、より大きな画像が表示される効果が得られます。大きな画像のアドレスは、a タグの href 属性の内容です。例: Thumbnail a タグに大きな画像を表示するメソッドが含まれている場合、ページには href が指す画像「xx.jpg」が表示されます。
2. 使用されるメソッドは次のとおりです: target selector.preview(); たとえば、上記の thumbnail の場合は、$(“a”) を使用できます。プレビュー (); このコードは、マウスをテキスト リンク「サムネイル」に移動したときに画像 xx.jpg を表示する効果を実現します。 3. png、gif、jpg、bmp の 4 つの形式の画像のみがサポートされています。プラグイン コードの
正規表現を変更して、サポートされる画像形式の種類を拡張できます。
以下は実装プロセスの簡単な紹介です: 1. コードのコメント:
1.this.screenshotPreview=function(){ }、この効果では、実際に次の効果を実現する関数を宣言します。省略するとウィンドウを指します。
2.xOffset=10、ポップアップ画像からのマウスポインターの水平距離を指定する変数を宣言します。
3.yOffset=30、ポップアップ画像からマウスポインターの垂直距離を指定する変数を宣言します。
4.$("a.screenshot").hover(function(e){}, function(e){}) は、マウスがリンクに移動したときとリンクから離れたときに実行される関数を指定します。
5.this.t = this.title、リンクの title 属性の値を t 属性に割り当てます。ここで、これは現在のマウス ホバーを指すリンク オブジェクトです。
6.var c = (this.t != "") ? "
" + this.t : ""、this.t が空でない場合、つまり title 属性値が存在する場合、次に、改行文字を挿入し、現在のヘッダーの内容を連結します。それ以外の場合は、 c を空に設定します。
7.$("body").append("
"+ c +"
8.$("#screenshot").css("top",(e.pageY-xOffset)+"px").css("left",(e.pageX+yOffset)+"px")。 fadeIn("fast")で、p要素のtopとleftの属性値を設定し、フェードイン効果を付けて表示します。
9.this.title=this.t、タイトルの内容を this.title に割り当てます。実際には、この文がなくても問題ありませんが、少し冗長です。
10.$("#screenshot").remove()、p要素を削除します。
11.$("a.screenshot").mousemove(function(e){})、マウス ポインターが移動したときに画像が追従するように設定するために使用されます。
12.$("#screenshot").css("top",(e.pageY-xOffset)+"px") .css("left",(e.pageX+yOffset)+"px"), p要素のtopとleftの属性値を設定することで以下の効果が得られます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上が画像の上にマウスを置くと拡大する機能をjQueryで実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

