ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryコピーノードの使い方を詳しく解説
jQueryコピーノードの使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-04-23 15:52:532419ブラウズ
今回はjQueryコピーノードの使い方と、jQueryコピーノードを使用する際の注意点について詳しく説明します。実際の事例を見てみましょう。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});
</script>
</head>
<body>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.10.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("ul li").click(function(){
$(this).clone(true).appendTo("ul"); // 注意参数true
//可以复制自己,并且他的副本也有同样功能。
})
});
</script>
</head>
<body>
<p title="选择你最喜欢的水果." >你最喜欢的水果是?</p>
<ul>
<li title='苹果'>苹果</li>
<li title='橘子'>橘子</li>
<li title='菠萝'>菠萝</li>
</ul>
</body>
</html>
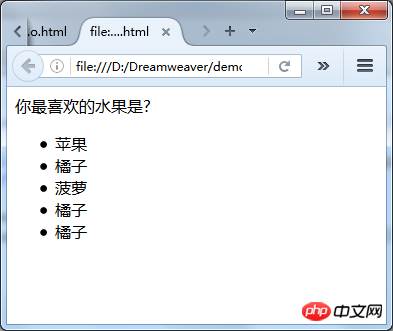
レンダリングは次のとおりです:

この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
以上がjQueryコピーノードの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jqueryの時間取得メソッドのまとめ次の記事:jqueryの時間取得メソッドのまとめ

