DeviceOneを使ったJavaScriptの実践開発(2) デバッグインストールpackage_javascriptスキルの生成
前回の記事では DeviceOne を使った JavaScript 開発 (1) 設定と開始 を紹介しました。今回も引き続き JavaScript の実践に関連した内容を紹介していきます。
デバッグ インストール パッケージを生成します
まず、この手順はアプリをデバッグするたびに必要なわけではないことに注意してください。ほとんどの場合、デバッグ インストール パッケージは一度生成されるため、電話機にインストールした後はこの手順全体を無視できます。デバッグ インストール パッケージには多くのネイティブ コンポーネントが含まれており、それらはすべてカスタマイズして選択できるため、追加のネイティブ コンポーネントを追加する必要がある場合は、さらにコンポーネントを選択してデバッグ インストール パッケージを再生成する必要があります。
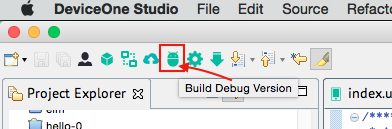
ログインしていない場合は、デバッガ メニューの [デバッグ バージョンのビルド] ボタンをクリックします。

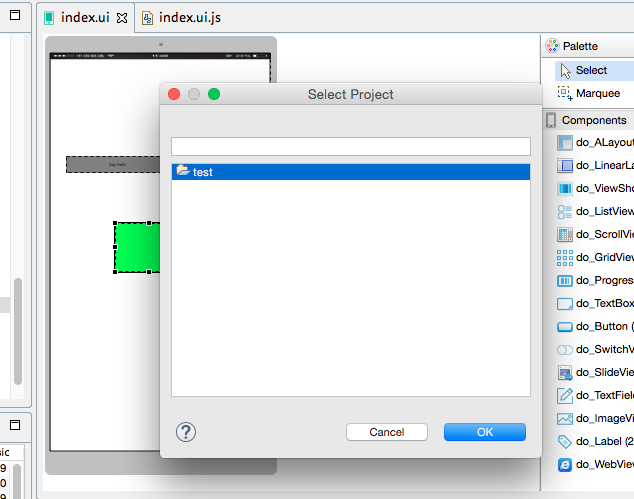
複数のプロジェクトを開いている場合は、パッケージ化する特定のプロジェクトを選択する必要があり、パッケージ化するときはオンラインである必要があります。


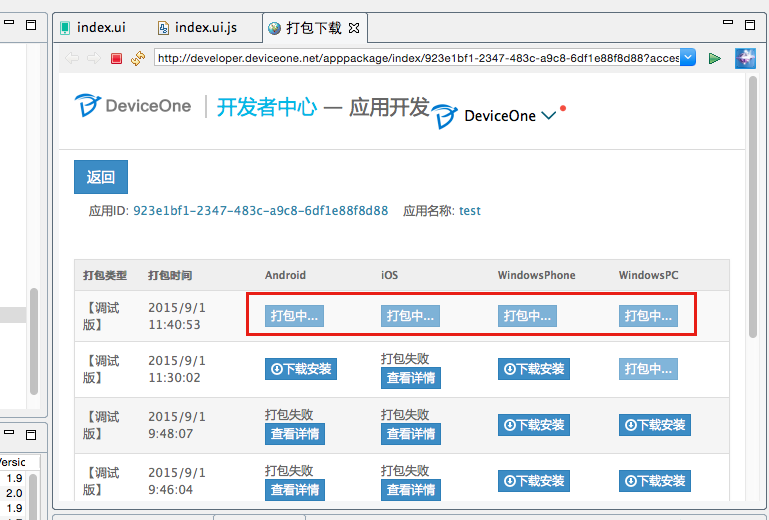
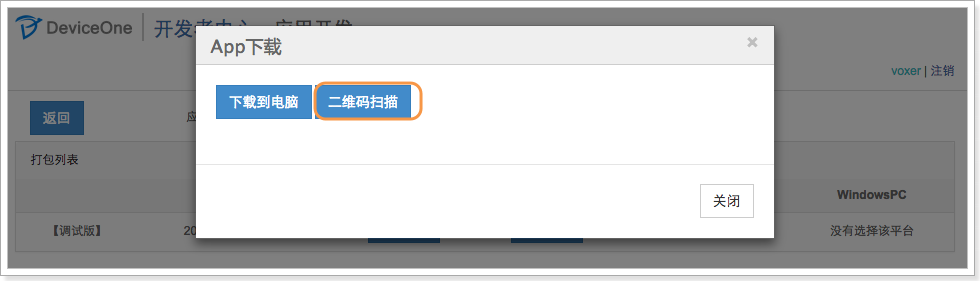
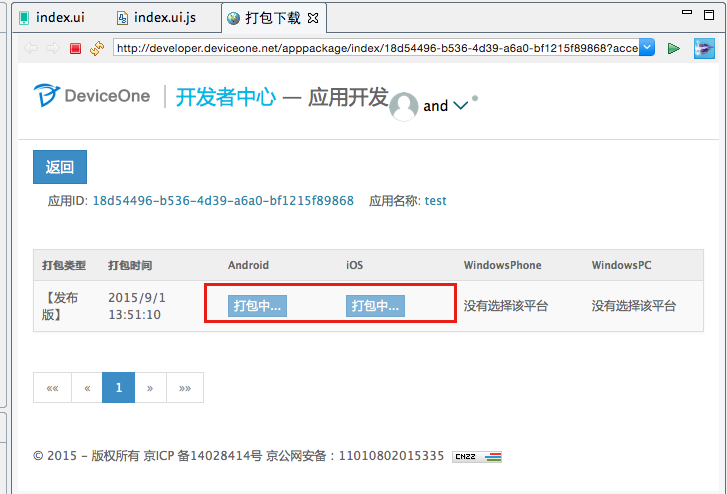
わずか数分で「パッケージング...」が完了し、クリックすると「ダウンロードしてインストール」に変わり、QR コードをインストールするか、ファイルをコンピュータにダウンロードしてインストールするかを選択できます。ツールを介して携帯電話を操作します。


デバッグと開発
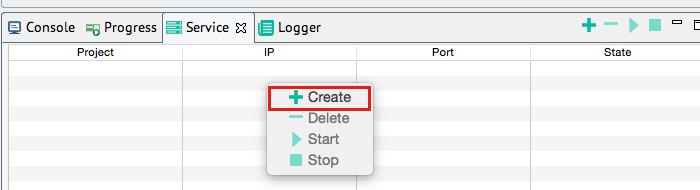
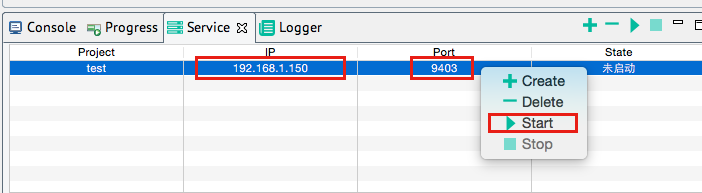
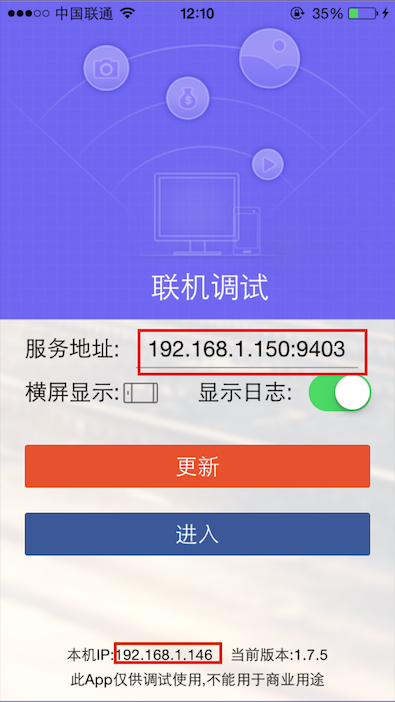
前の手順で生成されたインストール パッケージをモバイル デバイス (携帯電話またはパッド) にインストールした後の基本的なインターフェイスは、Android、IOS、Winphone で同じです。デバッグするには、デザイナーの「サービス」の「作成」ボタンを右クリックし、「開始」をクリックしてサービスを開始し、表示されたIPアドレスとポート番号を記録し、「」にIPアドレスを入力する必要があります。携帯電話のデバッグ版の「サービスアドレス」を設定する場合は、携帯電話のIPとデザイナーのIPが同じネットワークセグメント内にあることを確認してください。そうでないと通信できません。最後に「更新」ボタンをクリックしてください



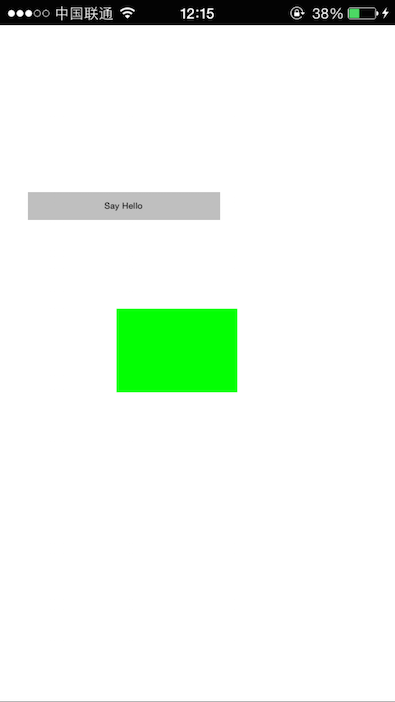
更新が成功したら、「Enter」ボタンをクリックして、携帯電話上のデザイナーで開発されたアプリの実際の効果を確認します。その効果はデザイナーで見られたものとまったく同じであることがわかります。緑色のラベルが表示されます。「Say Hello」ボタンをクリックすると、「Hello DeviceOne!!!」が表示されます。このようにして、デザイナー上でコードと UI を変更し続け、[更新] ボタンと [Enter] ボタンを再度クリックして、開発効果をリアルタイムで確認できます。このアプリが必要な機能をすべて完了するまで。

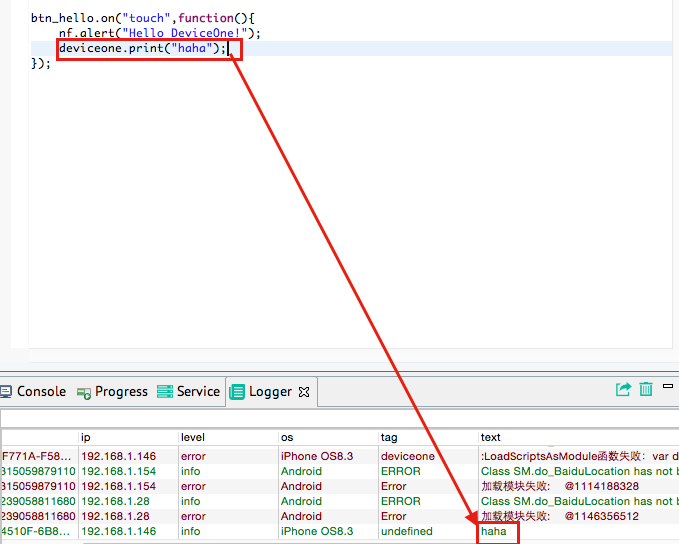
シングルステップ デバッグはまだサポートされていません。現在、アラート、トースト モードのデバッグ、および deviceone.print のデバッグがサポートされています。このうち印刷デバッグは、デザイナの「デバッグログ」に印刷データをリアルタイムに表示できますが、デバッグ端末の「ログを表示」にチェックが入っていることを確認する必要があります。

アプリケーションを公開
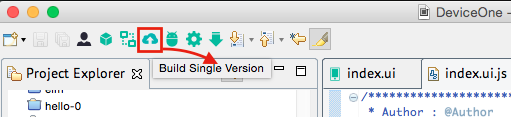
アプリケーションの開発後、プログラムはクラウド パッケージ サービスを通じて正式なインストール パッケージにパッケージ化でき、独自のアイコン、名前、署名などが付けられます。公式 Appstore にアップロードしたり、ダウンロードしたりできます。エンドユーザーによって使用されます。デザイナーで [単一バージョンのビルド] ボタンをクリックし、最後にダウンロード ページでインストール パッケージをダウンロードするだけです。


続行....
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

メモ帳++7.3.1
使いやすく無料のコードエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン






