ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery がファイルのダウンロード数の統計を実装する方法
jQuery がファイルのダウンロード数の統計を実装する方法
- php中世界最好的语言オリジナル
- 2018-04-23 13:40:525603ブラウズ
今回は、jQuery がファイルのダウンロード数の統計を実装する方法を説明します。jQuery がファイルのダウンロード数の統計を実装する際の注意点は何ですか?実際のケースを見てみましょう。
このプロジェクトでは、ユーザーがファイルをダウンロードするたびに、対応するダウンロード数が 1 ずつ増加します。同様のアプリケーションが多くのダウンロード サイトで使用されています。この記事では、例に基づいて PHP + Mysql + jQuery を使用して、ファイルのクリック、ファイルのダウンロード、および時間の蓄積のプロセス全体を非常にスムーズに実現します。

準備この例を読むには、PHP、Mysql、jQuery、html、css などの基本的な知識が必要です。この例を開発する前に、Mysql データ テーブルを準備する必要があります。ファイル ダウンロード テーブル downloads は、ファイル名、ファイル サーバーに保存されたファイルの名前、およびダウンロード数を記録するために使用されます。ダウンロード テーブルにデータがすでに存在していることが前提となります。このデータは、ページで読み取ることができるように、プロジェクトのバックグラウンド アップロード ファイルから挿入される可能性があります。ダウンロード テーブルの構造は次のとおりです:
CREATE TABLE IF NOT EXISTS `downloads` ( `id` int(6) unsigned NOT NULL AUTO_INCREMENT, `filename` varchar(50) NOT NULL, `savename` varchar(50) NOT NULL, `downloads` int(10) unsigned NOT NULL DEFAULT '1', PRIMARY KEY (`id`), UNIQUE KEY `filename` (`filename`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
デモを直接ダウンロードして SQL ファイルをインポートすることもでき、データがそこに存在します。
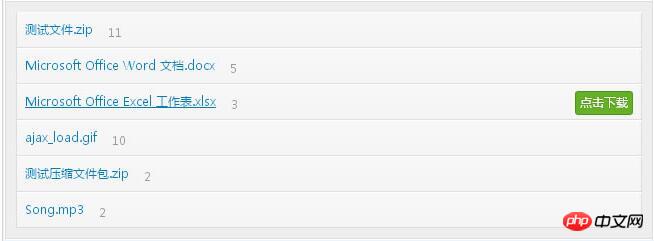
HTMLindex.html ページ本文に次の HTML 構造を追加します。ここでは、ファイル リストを表示するために ul.filelist が使用されています。ここでは、ファイル リストを非同期的に読み取るために jQuery を使用します。忘れないでください。jQuery ライブラリ ファイルを html でロードする必要もあります。
<p id="demo"> <ul class="filelist"> </ul> </p>
CSS
デモでページ効果をより適切に表示するために、次のコードは主にファイルリストの表示効果を設定します。 もちろん、実際のプロジェクトでは、対応するスタイルを使用できます。必要に応じて設定してください。
#demo{width:728px;margin:50px auto;padding:10px;border:1px solid #ddd;background-color:#eee;}
ul.filelist li{background:url("img/bg_gradient.gif") repeat-x center bottom #F5F5F5;
border:1px solid #ddd;border-top-color:#fff;list-style:none;position:relative;}
ul.filelist li.load{background:url("img/ajax_load.gif") no-repeat; padding-left:20px;
border:none; position:relative; left:150px; top:30px; width:200px}
ul.filelist li a{display:block;padding:8px;}
ul.filelist li a:hover .download{display:block;}
span.download{background-color:#64b126;border:1px solid #4e9416;color:white;
display:none;font-size:12px;padding:2px 4px;position:absolute;right:8px;
text-decoration:none;text-shadow:0 0 1px #315d0d;top:6px;
-moz-border-radius:3px;-webkit-border-radius:3px;border-radius:3px;}
span.downcount{color:#999;padding:5px;position:absolute; margin-left:10px;text-decoration:none;}
PHPよりわかりやすくするために、2 つの PHP ファイルに分割します。1 つは filelist.php です。これは、mysql データ テーブル内のデータを読み取り、フロントエンドの Index.html 用に JSON 形式でデータを出力するために使用されます。ページ呼び出し、もう 1 つは download.php で、ダウンロード アクションに応答し、対応するファイルのダウンロード数を更新し、ブラウザーを介してダウンロードを完了するために使用されます。 filelist.php は、ダウンロード テーブルを読み取り、json_encode() を通じて JSON 形式でデータを出力します。これは、次の Ajax 非同期操作のために準備されています。
require 'conn.php'; //连接数据库
$result = mysql_query("SELECT * FROM downloads");
if(mysql_num_rows($result)){
while($row=mysql_fetch_assoc($result)){
$data[] = array(
'id' => $row['id'],
'file' => $row['filename'],
'downloads'=> $row['downloads']
);
}
echo json_encode($data);
}
download.phpはURLに従ってパラメータを渡し、該当するデータを取得するためにクエリを実行し、ダウンロードするファイルが存在するかどうかを検出し、存在する場合は該当するデータのダウンロード数+1を更新し、header( )ダウンロード機能を実装します。 header() 関数を使用してファイルを強制的にダウンロードし、ダウンロード後にファイル名をローカルに保存するように設定できることに注意してください。通常の状況では、バックグラウンド アップロード プログラムを使用して、アップロードされたファイルの名前を変更し、サーバーに保存します。この利点の 1 つは、ファイル名の重複や中国語名の文字化けを回避できることです。 。ローカルにダウンロードするファイルの場合は、 header("Content-Disposition:attachment; filename=" .$filename) を使用して、ファイル名を簡単に識別できるファイル名に設定できます。
require('conn.php');//连接数据库
$id = (int)$_GET['id'];
if(!isset($id) || $id==0) die('参数错误!');
$query = mysql_query("select * from downloads where id='$id'");
$row = mysql_fetch_array($query);
if(!$row) exit;
$filename = iconv('UTF-8','GBK',$row['filename']);//中文名称注意转换编码
$savename = $row['savename']; //实际在服务器上的保存名称
$myfile = 'file/'.$savename;
if(file_exists($myfile)){//如果文件存在
//更新下载次数
mysql_query("update downloads set downloads=downloads+1 where id='$id'");
//下载文件
$file = @ fopen($myfile, "r");
header("Content-type: application/octet-stream");
header("Content-Disposition: attachment; filename=" .$filename );
while (!feof($file)) {
echo fread($file, 50000);
}
fclose($file);
exit;
}else{
echo '文件不存在!';
}
jQuery
フロントエンド ページ jQuery は主に 2 つのタスクを実行します。1 つは、Ajax を介してファイル リストを非同期に読み取り、表示することです。もう 1 つは、ユーザーのクリック イベントに応答し、対応するファイルのダウンロード数を増やすことです。コードを見てみましょう:
$(function(){
$.ajax({ //异步请求
type: 'GET',
url: 'filelist.php',
dataType: 'json',
cache: false,
beforeSend: function(){
$(".filelist").html("<li class='load'>正在载入...</li>");
},
success: function(json){
if(json){
var li = '';
$.each(json,function(index,array){
li = li + '<li><a href="download.php?id='+array['id']+'">'+array['file']+
'<span class="downcount" title="下载次数">'+array['downloads']+'</span>
<span class="download">点击下载</span></a></li>';
});
$(".filelist").html(li);
}
}
});
$('ul.filelist a').live('click',function(){
var count = $('.downcount',this);
count.text( parseInt(count.text())+1); //下载次数+1
});
}); まず、ページがロードされた後、$.ajax() を介してバックグラウンドの filelist.php に GET の形式で Ajax リクエストを送信します。 filelist.php が成功したら、受信します。返された json データを $.each() Data オブジェクトを通じて json を走査し、html 文字列を構築し、最終的な文字列を ul.filelist に追加して、デモでのファイル リストを形成します。
その後、ファイルがクリックされてダウンロードされると、動的に追加されたリスト要素のクリックイベントがlive()で応答され、ダウンロード数が蓄積されます。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
ファイルのアップロードに jQuery プラグイン ajaxupload を使用する
jQuery プラグイン Tocify 動的ノードを使用してディレクトリ メニューを実装する
以上がjQuery がファイルのダウンロード数の統計を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

