ホームページ >バックエンド開発 >PHPチュートリアル >Mac での PhpStorm の構成
Mac での PhpStorm の構成
- 不言オリジナル
- 2018-04-21 15:12:0611451ブラウズ
この記事では、Mac での PhpStorm の構成を紹介します。これには、必要な友人が参考にできるよう共有します。Mac 環境では、システム自体に Apache (Apache Server) と PHP が付属しています。がプリインストールされており、マージが完了します。マージ方法がわからない場合は、私のブログを読んでください:
https://blog.csdn.net/qq_37486501/article/details/79999059
ステップ 1:空のプロジェクトを作成し、新しい php ファイルを作成し、一時的に「index」という名前を付けます。
<html><head>
<title>PHP 测试</title></head><body><?php echo '<p>Hello World</p>'; ?></body></html>ステップ 2: MAMP をダウンロードします
mamp: ダウンロード アドレス: https://www.mamp.info/en/downloads/
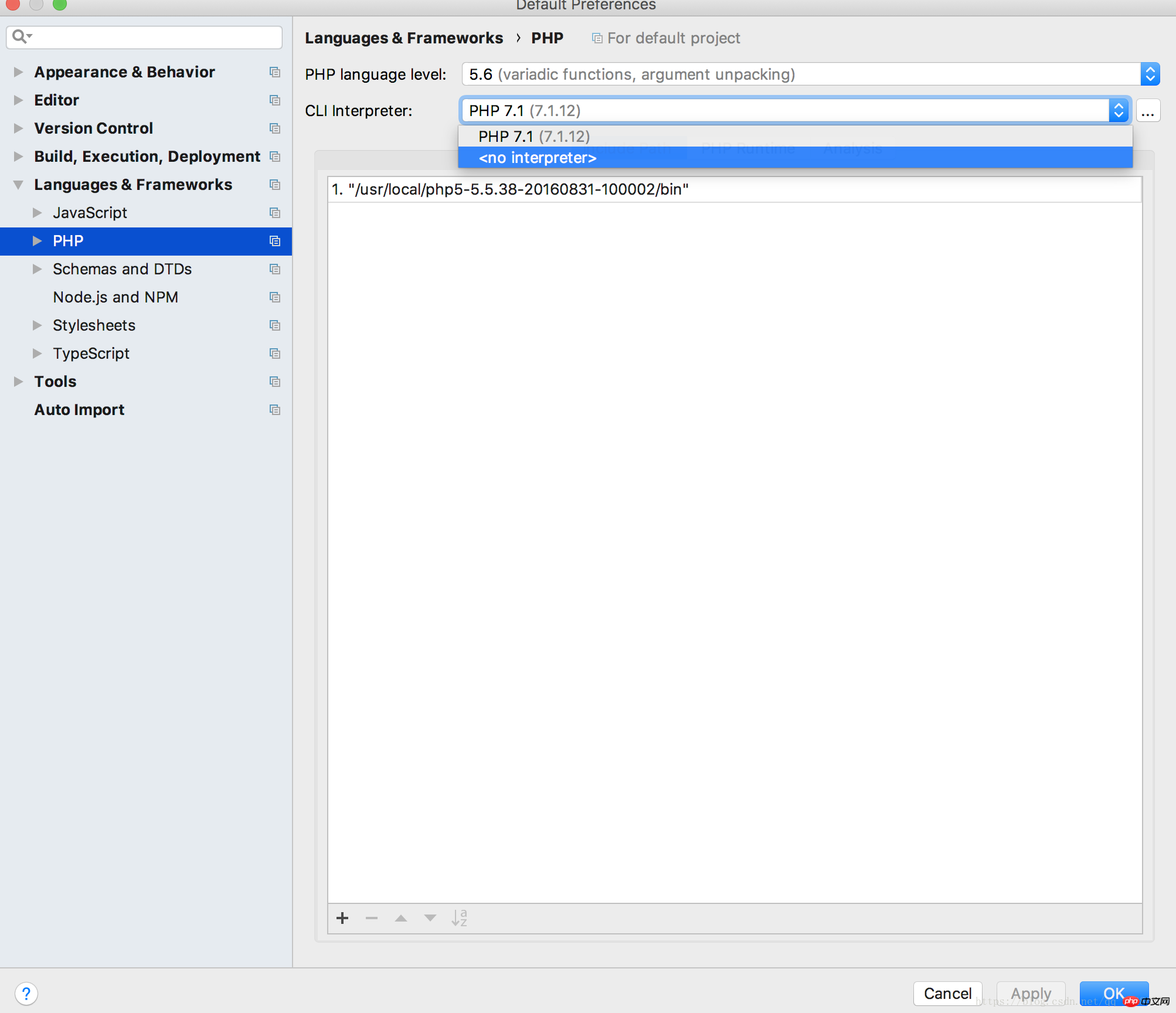
ステップ 3 :PHPトランスレーター設定
ファイル -> デフォルト設定 -> PHP を検索: (現時点ではインタープリターは表示されません)
「…」をクリックします  command+shift+G を押します: 検索: /Applications /MAMP/ bin/php/php7.1.12/bin/php-cgi
command+shift+G を押します: 検索: /Applications /MAMP/ bin/php/php7.1.12/bin/php-cgi
->Apply->OK
Step 4: Test
->Google または safari が使用可能 と表示されれば成功です。写真の通り
 関連する推奨事項:
関連する推奨事項:
以上がMac での PhpStorm の構成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

