ホームページ >ウェブフロントエンド >jsチュートリアル >Vue.js はカスタム命令コード共有を実装します
Vue.js はカスタム命令コード共有を実装します
- 零到壹度オリジナル
- 2018-04-21 11:09:251612ブラウズ
DOM の操作にはカスタム命令が使用されます。 Vue はデータ駆動型ビューの概念を推進していますが、すべての状況がデータ駆動型ビューに適しているわけではありません。カスタム命令は効果的な補足および拡張であり、DOM 操作の定義に使用できるだけでなく、再利用も可能です。
たとえば、Google 画像の読み込みは非常にエレガントです。画像が読み込まれる前に、ランダムな背景色がプレースホルダーとして使用され、画像が読み込まれた後に直接レンダリングされます。この機能はカスタム命令を使用して非常に便利に実装できます。 

カスタム命令の 2 番目の使用法は、サードパーティのプラグインを統合することです。ソフトウェア開発分野は 4 つの層に分割できることがわかっています。最下層はネイティブ API、上位層は一般的なフレームワーク、上位層は一般的なコンポーネント、最上層は特定のビジネス コードです。世界でその地位を真に確立するには、ユニバーサル フレームワークにユニバーサル コンポーネントの完全なセットが装備されていなければなりません。
フロントエンド開発の分野では、以前の共通フレームワークは jQuery であり、jQuery に基づいて構築された共通コンポーネントが巨大な本番システムを形成していました。現在の一般的なフレームワークは Angular、React、Vue であり、各フレームワークはそれ自体に基づいて新しいコンポーネント ライブラリを構築する必要があります。カスタム命令の良い点は、純粋な js であろうと jQuery ベースであろうと、元の共通コンポーネントを変更や再構築することなく直接吸収できることです。
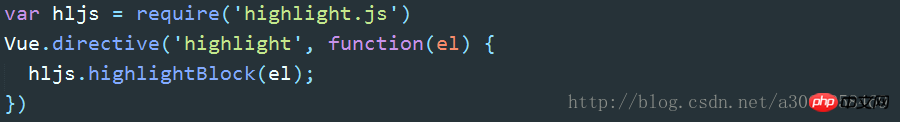
たとえば、highlight.js は通常、ドキュメントを書くときに使用されます。これをカスタム命令として直接カプセル化することで、highlight.js が Vue の新しい機能になります。 


サードパーティのプラグインを Vue.js と統合する方法で問題が発生した場合は、カスタム命令を使用してそれを実現してみることができます。
関連する推奨事項:
Angualar 1 カスタム命令の使用 - メッセージボックス
以上がVue.js はカスタム命令コード共有を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

