ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJS の基本の紹介
AngularJS の基本の紹介
- 零到壹度オリジナル
- 2018-04-21 10:37:562145ブラウズ
この記事の内容は angularjs の基本的な紹介に関するもので、必要な友人に参考にしていただけます。
キーポイント:
フロントエンド JS フレームワーク: フロントエンドの反復関数を開発するための JS の使用をカプセル化し、HTML を拡張し、主にページの操作と表示に使用されます。
コア: MVC、モジュール化、双方向データバインディング、依存関係注入、セマンティックタグ、式など。 [おすすめの関連ビデオチュートリアル: angularjs ビデオチュートリアル]
双方向データバインディング
関連する js ファイルの紹介
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--匿名应用模块-->
<p ng-app="">
<input ng-model="username" name="username"/>
<input ng-model="username"/>
<p>{{username}}</p>
<p ng-bind="username"></p>
</p>
</body>
</html> |
ng-app=””Anonymousアプリケーションモジュール, 通常、その後の初期化を容易にするために名前を記述する必要があります。
ng-model: form 要素 の値を Angularjs の内部変数に自動的にバインドします。
ng-bind: 機能はexpressionと同じですが、使用方法が異なります。通常、非フォーム要素をバインドし、変数を表示するために使用されます。
ng-bind と {{}} の違い: 前者はラベルのサブタグのすべての内容を変数の内容に置き換えますが、後者は変数の内容を現在の位置に表示するだけです。
モジュラー MVC (MVVM) に基づいています
View: 主に HTML 静的ページ データ タグを指し、主に表示に使用されます。
モデル: 主にビューと論理処理のために一部のデータを入力するだけです。たとえば、json、変数
コントロール: いくつかの js コード、ロジックを記述します。主に、モデルを取得し、ビューにデータを設定し、ビューからデータを取得し、モデルにデータを設定します。
m と vm の間の変換:
たとえば、変数:
var username=”XiaoQi”; $scope.username=username;
vm の変数は、実際にはグローバル変数 $scope 内の属性にバインドされます。
ページ上: {{username}}
注: ページ上の $scope に Angularjs 変数を追加することはできません。
タイマーなどの内部jsによって変数が変更される場合、デフォルトではAngularjsは双方向のデータバインディングと表示を実装できず、通知(更新)を強制するには$.digestを使用する必要があります
コンテンツの初期化の例ページが開きます:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--<p ng-app="myApp" ng-controller="myCtrl" ng-init="username='Jack'">-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<p>{{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
//参数1:应用模块的名字
//参数2:使用扩展模块,这里没有
var myApp=angular.module("myApp",[]);
//初始化控制器:认为控制器绑定了一堆js
//参数1:控制器的名字
//参数2:js函数
myApp.controller("myCtrl",["$scope",function ($scope) {
//初始化变量
$scope.username="XiaoQi";
//可以写任何的js
}]);
</script>
</body>
</html> |
注:
名前付きアプリケーションモジュールとコントローラーを定義する場合、 jsを使用して初期化する必要があります!
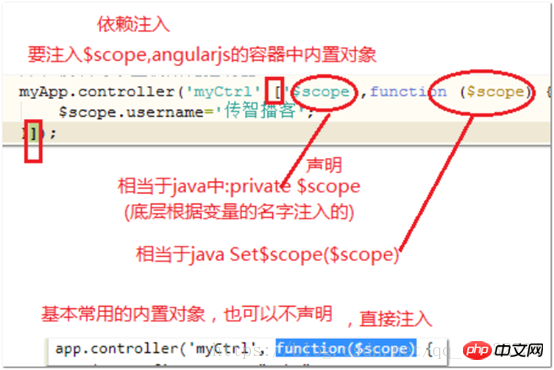
Dependency Injection DI

ボタンイベントバインディング
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<input ng-model="username"/>
<input type="button" value="清空数据1" ng-click="clearMsg()"/>
<input type="button" value="清空数据2" ng-click="username=''"/>
<p>Hello {{username}}</p>
</p>
<!--控制器-->
<script type="text/javascript">
//初始化应用模块
var myApp=angular.module("myApp",[]);
//初始化控制器
myApp.controller("myCtrl",["$scope",function($scope){
//初始化一个angularjs的事件
$scope.clearMsg=function(){
//清空数据
$scope.username="";
};
}]);
</script>
</body>
</html> |
traバーサル
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引入Angularjs-->
<script type="text/javascript" src="../js/angular.min.js" ></script>
</head>
<body>
<!--视图-->
<p ng-app="myApp" ng-controller="myCtrl">
<table border="1">
<tr>
<th>序号</th>
<th>商品编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
<tr ng-repeat="product in products">
<td>{{$index+1}}</td>
<td>{{product.id}}</td>
<td>{{product.name}}</td>
<td>{{product.price}}</td>
</tr>
</table>
</p>
<!--控制器-->
<script type="text/javascript">
angular.module("myApp",[])
.controller("myCtrl",["$scope",function($scope){
//json数组
$scope.products=[
{"id":1001,"name":"电视机","price":998},
{"id":1002,"name":"洗衣机","price":988898}
];
}])
</script>
</body>
</html>
|
product: 必要なものを何でも記述します。トラバーサルごとに一時的な angularjs オブジェクトを記述します。ここでは各 json オブジェクトを指します。
ルーティングメカニズム
変更前: include には再利用されたページだけのページが含まれていますが、再利用されたページも全体として更新されます。
angularjs ルーティングを通じて、部分的なリフレッシュを実現でき、リフレッシュせずに先頭と末尾の繰り返しを実現できます。そしてマルチビューの単一ページ効果。
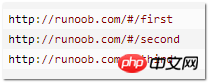
基礎となる実装: HTML の # (アンカー) を通じて実装されます。
公式例:

ng-view: ルーティング結果の内容を表示するために使用されます
関連推奨事項:
angularjs と angular4 の違い。 angular4 を使用する理由
以上がAngularJS の基本の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

