ホームページ >ウェブフロントエンド >jsチュートリアル >HTMLフィールドを含む文字列をHTMLタグに変換します
HTMLフィールドを含む文字列をHTMLタグに変換します
- php中世界最好的语言オリジナル
- 2018-04-20 17:28:116680ブラウズ
今回は、HTMLフィールドを含む文字列をHTMLタグに変換する場合と、HTMLフィールドを含む文字列をHTMLタグに変換する場合の注意事項について説明します。 。
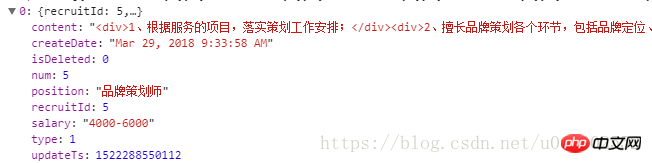
バックグラウンドからタグ付きの文字列を渡して、フロントエンドで直接HTML形式に変換することもできますが、vueではどうするのか
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p> この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い内容については、他の関連コンテンツに注目してください。 PHP 中国語 Web サイトの記事をご覧ください。 推奨読書:
以上がHTMLフィールドを含む文字列をHTMLタグに変換しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

