ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery可視性フィルタの使用法
jQuery可視性フィルタの使用法
- php中世界最好的语言オリジナル
- 2018-04-20 15:25:461060ブラウズ
今回は、jQueryの可視性フィルターの使い方と、jQueryの可視性フィルターを使用する際の注意点を紹介します。実際のケースを見てみましょう。
1 はじめに
要素には、非表示状態と表示状態という 2 つの表示状態があります。可視性フィルターは、要素の表示ステータスを使用して要素を照合します。したがって、可視性フィルタには 2 種類あります。1 つはすべての可視要素に一致する:visible フィルタで、もう 1 つはすべての非表示要素に一致する :hidden フィルタです。デバイス。 :visible过滤器,另一种是匹配所有不可见元素的:hidden过滤器。
在应用:hidden :hidden フィルターを適用すると、display 属性が none で、input 要素の type 属性が hidden である要素が照合されます。
2番目のアプリケーション
ページ上の非表示および表示されている入力要素の値を取得します
3つのコード
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
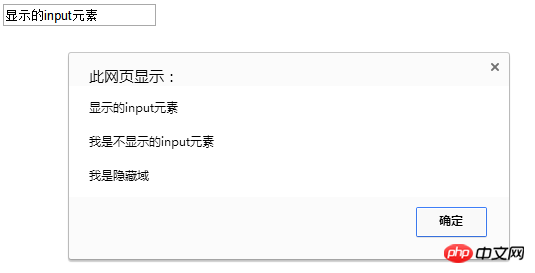
4つの実行エフェクト

その後だと信じていますこの記事の事例を読めば、あなたはその方法をマスターしたことになります。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨書籍:
以上がjQuery可視性フィルタの使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:jQueryコンテンツフィルターの使い方次の記事:jQueryコンテンツフィルターの使い方

