ホームページ >ウェブフロントエンド >jsチュートリアル >JSON を使用してサーバーにデータを送信する詳細な手順
JSON を使用してサーバーにデータを送信する詳細な手順
- php中世界最好的语言オリジナル
- 2018-04-20 14:37:001753ブラウズ
今回は、JSONを使用してサーバーにデータを送信する手順について詳しく説明します。JSONを使用してサーバーにデータを送信する場合の注意事項について、実際のケースを見てみましょう。
Hero.java
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
} public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}
public class Hero {
private String name;
private int hp;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getHp() {
return hp;
}
public void setHp(int hp) {
this.hp = hp;
}
@Override
public String toString() {
return "Hero [name=" + name + ", hp=" + hp + "]";
}
}submit.html文件
[html] view plain copy print?<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
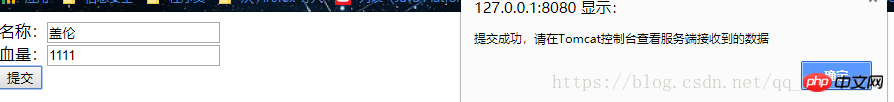
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
<input type="button" value="提交" id="sender">
</form>
<p id="messagep"></p>
<script>
$('#sender').click(function(){
var name=document.getElementById('name').value;
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp};
var url="submitServlet";
$.post(
url,
{"data":JSON.stringify(hero)},
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body>
</body>
</html>を準備するJSON.stringify関数の機能は、javascriptオブジェクトをJSON形式のstringに変換することです。
データを受信するための SubmitServlet を準備します
1. ブラウザーによって送信された文字列を取得します
2. 文字列を JSON オブジェクトに変換します
最後に web.xml を設定します
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
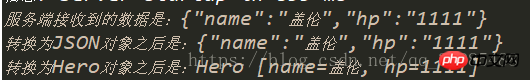
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONObject;
public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data");
System.out.println("服务端接收到的数据是:" +data);
JSONObject json=JSONObject.fromObject(data);
System.out.println("转换为JSON对象之后是:"+ json);
Hero hero = (Hero)JSONObject.toBean(json,Hero.class);
System.out.println("转换为Hero对象之后是:"+hero);
}
}
Tomcat を起動して http://127.0.0.1:8080/project name/submit.html にアクセスします
 Tomcat コンソールからのデータを確認してください
Tomcat コンソールからのデータを確認してください
 信じるか、この記事の事例を読んだ後は、その方法を習得したことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
信じるか、この記事の事例を読んだ後は、その方法を習得したことになります。さらに興味深い情報については、PHP 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
子コンポーネントを呼び出すAngular親コンポーネントの詳細な説明vue axiosリクエストのタイムアウト処理の詳細な説明(コード付き)以上がJSON を使用してサーバーにデータを送信する詳細な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JS動的ロードの繰り返しバインディング次の記事:JS動的ロードの繰り返しバインディング

