ホームページ >ウェブフロントエンド >jsチュートリアル >Angular の親コンポーネントから子コンポーネントを呼び出す手順の詳細な説明
Angular の親コンポーネントから子コンポーネントを呼び出す手順の詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-20 14:26:261968ブラウズ
今回は、Angular の親コンポーネントから子コンポーネントを呼び出す手順について詳しく説明します。Angular の親コンポーネントが子コンポーネントを呼び出すための 注意事項 について、実際のケースを見てみましょう。
コンポーネントは、より単純な構成アイテムを使用してコンポーネントベースのアプリケーションアーキテクチャを構築するための特別な命令です。この記事では主に Angular コンポーネントを紹介します。必要な場合は、親コンポーネントが子コンポーネントのメソッドを呼び出します。コンポーネントを理解する。 コンポーネントは、より単純な構成項目を使用してコンポーネントベースのアプリケーション アーキテクチャ
を構築する特別な命令であり、同様の Web コンポーネントまたは angular2 スタイルを通じてアプリを簡単に作成できます。 webコンポーネントは仕様です。それがスタンダードになりつつあります。 アプリケーション コンポーネントの利点: 通常のコマンド構成よりもシンプル- より優れたデフォルト設定とベスト プラクティスを提供
- コンポーネント ベースのアプリケーション アーキテクチャ向けにさらに最適化されています。
- angular2 へのアップグレードがよりスムーズになりました。
- アセンブリのない状況:
- 命令の優先順位、端子、複数要素を定義したい場合は使用できません。
- コンポーネントは要素タグを通じてのみトリガーでき、その他のコンポーネントはコマンドによってのみトリガーできます。
- view子供デコレータ。
コントローラー
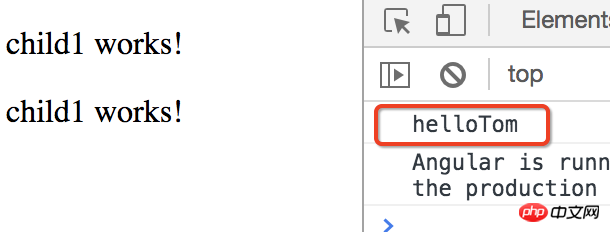
は子コンポーネントのAPIを呼び出します。1. 親コンポーネントが呼び出す挨拶メソッドを 1 つだけ持つ子コンポーネント child1 を作成します。
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-child1',
templateUrl: './child1.component.html',
styleUrls: ['./child1.component.css']
})
export class Child1Component implements OnInit {
constructor() { }
ngOnInit() {
}
greeting(name: string) {
console.log("hello" + name);
}
}2. 親コンポーネントでは、テンプレート内でテンプレート ローカル変数を使用して呼び出され、コントローラー内で ts コードを使用して呼び出されます。 親コンポーネントは 2 を書き込み、親コンポーネントのコントローラーで viewChild デコレーターで装飾された変数をそれぞれ宣言し、子コンポーネントの
reference を取得します。 <app-child>
<app-child1 #child1> </app-child1> <app-child1 #child2> </app-child1>
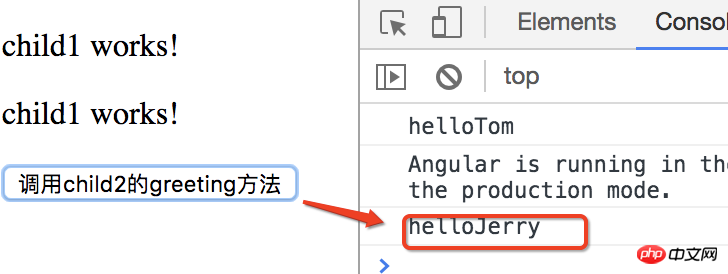
4、親コンポーネントのテンプレートで子コンポーネントのメソッドを呼び出します。
親コンポーネントのテンプレートにボタンを追加し、クリックされたときに子コンポーネント child2 の挨拶メソッドを呼び出します。 
@ViewChild('child1')
child1:Child1Component; //父组件中获得子组件的引用
ngOnInit(){
this.child1.greeting("Tom");
}
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。  推奨読書:
推奨読書:
初心者向けの vue の使い方
以上がAngular の親コンポーネントから子コンポーネントを呼び出す手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

