ホームページ >ウェブフロントエンド >jsチュートリアル >React によるオンデマンド読み込み効果の実現
React によるオンデマンド読み込み効果の実現
- php中世界最好的语言オリジナル
- 2018-04-20 13:38:362220ブラウズ
今回はreactのオンデマンドローディング効果についてご紹介します。
オンデマンド読み込み、DLL 分離、サーバーサイドレンダリングなどの反応関連の最適化をいくつか行ってきましたが、ルーティングコード分割から始めたことはなく、ローカル開発中に正常にテストできませんでした。昨日もやりましたが、今日もオンライン環境に展開しましたので記録します。
構成を変更する開発環境: webpack@v3、react-router@v4
インストールの依存関係:
$ yarn add babel-plugin-syntax-dynamic-import -dev
.babelrcファイルを変更する: プラグインに「syntax-dynamic-import」を追加する
リノベーションプロジェクトコードインストールの依存関係:
$ yarn add react-loadable
React-loadable ドキュメントによると、新しいページをロードするときに Loading コンポーネントを提供する必要があり、また、ロード状態とタイムアウト ステータスを区別する必要があります。 ヒント:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};
ページ コンポーネントのインポート方法を変更します。
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>
その後、パッケージ化の結果によって各ページのコードが分離されます:
 このページでは、
このページでは、
app.js をロードするだけで済み、他のスクリプトは、対応するファイルにアクセスするときにこのファイルを通じてロードされます。ページ。
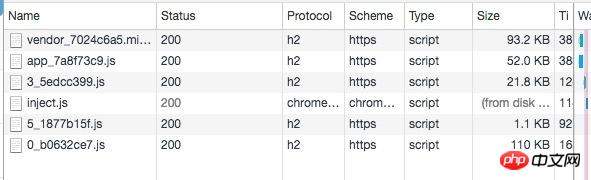
検証結果static
リソースをcdnにアップロードした後、ページ内にapp.cssとapp.jsをロードします。実行後、各ページにアクセスすると、対応するスクリプトが順番にロードされます。図:
 最初のページにアクセスしたときにロードされるページ スクリプトは、gzip 圧縮後ではわずか 21.8 KB であることがわかります。 ! !もちろん、これはページの複雑さも関係しますが、すべてのスクリプトをロードする場合と比較して、この最適化は特に、ターゲットを絞ったアクセスを行うユーザーにとって顕著に現れます。
最初のページにアクセスしたときにロードされるページ スクリプトは、gzip 圧縮後ではわずか 21.8 KB であることがわかります。 ! !もちろん、これはページの複雑さも関係しますが、すべてのスクリプトをロードする場合と比較して、この最適化は特に、ターゲットを絞ったアクセスを行うユーザーにとって顕著に現れます。
これを行うことのもう 1 つの利点は、プロジェクト内の一部のページのビジネス コードを変更するだけで、他のページのコードは変更されないため、この時点で他のページはクライアント キャッシュを使用し、別のレベルから最適化が行われることです。
ヒントreact-loadable には、必要に応じて構成できる他の構成オプションもあります。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、その他の情報に注意してください。関連記事はphp中国語サイトにあります!
推奨読書:
vueコンポーネントのスロットソケットの使用の詳細な説明JSオリジンポリシー+クロスドメインアクセスの使用の詳細な説明以上がReact によるオンデマンド読み込み効果の実現の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

