ホームページ >ウェブフロントエンド >jsチュートリアル >vue.js は同じレベルのクラスを動的に操作します
vue.js は同じレベルのクラスを動的に操作します
- php中世界最好的语言オリジナル
- 2018-04-20 10:38:372234ブラウズ
今回は、同じクラスを動的に操作するための vue.js について説明します。 vue.js で同じクラスを動的に操作するための 注意事項 については、以下のとおりです。
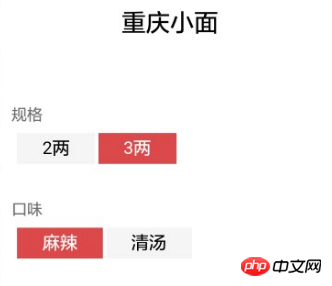
最近、食品の注文や製品仕様の選択のためのページを vue を使用して実装する必要があり、クリックされた要素にクラス名を動的に追加して色を変更したり、他の要素の インターネットで多くの方法を探し始めましたが、あまり役に立たないことがわかりました。最終的に良い発見を見つけました。記録します
インターネットで多くの方法を探し始めましたが、あまり役に立たないことがわかりました。最終的に良い発見を見つけました。記録します
html:
<p class="weui-mask" id="guige">
<p class="guigeBox">
<p class="guigeTitle">{{guigeName}}</p>
<p class="guigeP guigeP01">规格</p>
<p class="indexGuiGe">
<span v-for="value,index in guigeList" v-on:click="guige(index)" v-bind:class="{on:index==guigeSpan}">{{value.guige_name}}</span>
</p>
<p class="guigeP">口味</p>
<p class="indexKouwie">
<span v-for="value,index in kouweiList" v-on:click="kouwei(index)" v-bind:class="{on:index==kouweiSpan}">{{value.guige_name}}</span>
</p>
</p>
</p>
script:
rree。この記事の事例を読んだことがあるかと思います。この方法をマスターした後は、よりエキサイティングなコンテンツについては、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
AngularJSアプリケーションのモジュール化の詳細な手順JSを使用したDOMノードの削除以上がvue.js は同じレベルのクラスを動的に操作しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

