ホームページ >ウェブフロントエンド >jsチュートリアル >React ネイティブ フローティング ボタン コンポーネント グラフィック チュートリアル
React ネイティブ フローティング ボタン コンポーネント グラフィック チュートリアル
- php中世界最好的语言オリジナル
- 2018-04-20 10:14:332523ブラウズ
今回は、React Native フローティング ボタン グループに関するグラフィック チュートリアルをお届けします 。React Native フローティング ボタン コンポーネントを使用する際の 注意事項 について、実際のケースを見てみましょう。
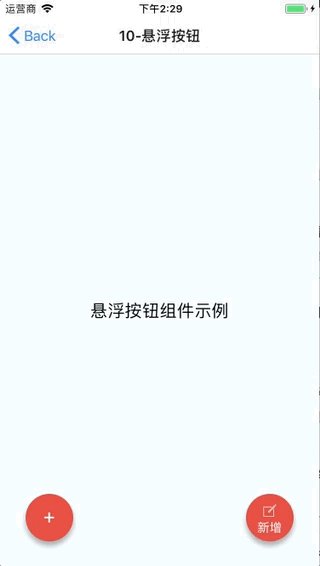
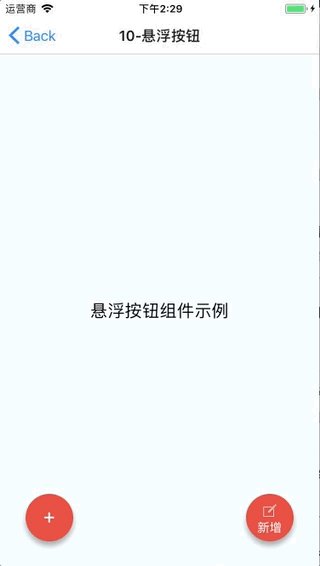
React Native フローティング ボタン コンポーネント: React-native-action-button、純粋な JS コンポーネント、Android と IOS のデュアル プラットフォームをサポートし、サブボタンの設定をサポートし、カスタムの位置、スタイル、アイコンをサポートします。レンダリング

インストール方法
npm i react-native-action-button --save react-native link react-native-vector-iconsreact-native-vector-iconsアイコンコンポーネントを使用しているためリンクが必要です。プロジェクトですでにreact-native-vector-iconsを使用している場合、この手順は必要ありません。
サンプルコード
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
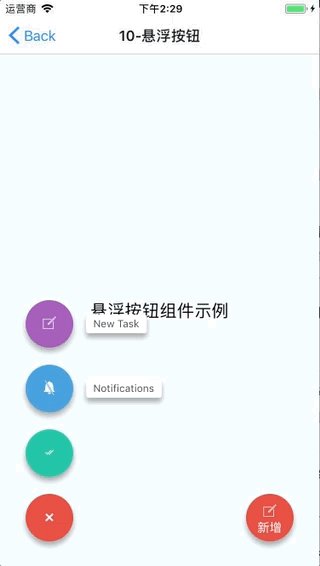
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
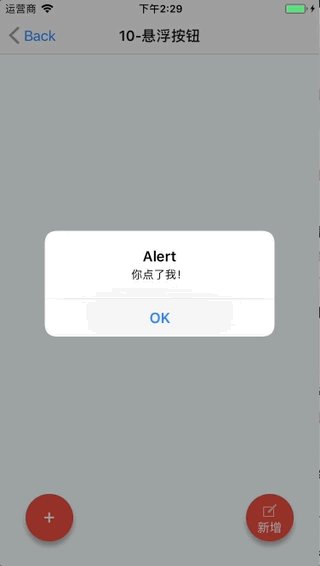
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
メインパラメータの説明
ActionButton
- size: ボタンのサイズ、デフォルトは56です
- アクティブ: ボタンを表示するかどうか
- position : ボタンの位置、左中右の可能性があります
- offsetX: onLongPress: 長押しイベントのオフセット位置
- buttonText: ボタンのタイトル
- verticalOrientation: ポップの方向- 上ボタン、上または下renderIcon: ボタンの表示スタイルをカスタマイズできます。デフォルトはプラス記号です
- ActionButton.Item
- size: ボタンのサイズ、デフォルトは 56 です
- title: ボタンのタイトル
onPress: イベントをクリック
- 完全な例
- 全コード: GitHub - forrest23/ReactNativeComponents: リアクトネイティブコンポーネントコレクションこのサンプルコードは Component10 フォルダーにあります。
- コンポーネントアドレス
GitHub - mastermoo/react-native-action-button: React-native 用のカスタマイズ可能なマルチアクションボタンコンポーネント この記事の事例を読んだ後は、この方法をマスターしたと思います。よりエキサイティングな情報を求めてお越しください。 php 中国語 Web サイトの他の関連記事にもご注目ください。
推奨読書:Webpackホットモジュール置換の詳細説明
JSクローリングページスクロールバー
jQuery 3種類の$()詳細説明
以上がReact ネイティブ フローティング ボタン コンポーネント グラフィック チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

