ホームページ >ウェブフロントエンド >jsチュートリアル >Nuxt.jsでサーバーサイドレンダリングを実装する手順を詳しく解説(コード付き)
Nuxt.jsでサーバーサイドレンダリングを実装する手順を詳しく解説(コード付き)
- php中世界最好的语言オリジナル
- 2018-04-20 10:08:073910ブラウズ
今回はNuxt.jsでサーバーサイドレンダリングを実装する手順を詳しく説明します(コード付き) Nuxt.jsでサーバーサイドレンダリングを実装するための注意事項は何ですか?見てください。
フロントエンドの単一ページ アプリケーションを構築するには、ページのソース コードに数行の単純な HTML しか含まれていないため、現時点では、サーバー側のレンダリングが必要です。この記事では、主に Nuxt.js に基づく Vue の詳細な実装を紹介します。サーバーサイド レンダリング (SSR) には、一定の参考値があります。興味のある方は、Vue を直接使用して、フロントエンドのシングルページ アプリケーションを構築してください。ページのソース コードには単純な HTML が数行しか含まれていないため、Web サイトの SEO には役立たないため、サーバー側のレンダリングが必要になります
2016 年 10 月 25 日、zeit.co のチームは React サーバーをリリースしました。サイドレンダリングアプリケーションフレームワーク Next.js
数時間後、Vue.jsをベースにしたサービスが登場しました。 これがNuxt.js
1です。クイックテンプレート vue-cli がインストールされていることを前提として、すぐに nuxt プロジェクトテンプレートを作成できます
vue init nuxt-community/starter-template MyProject
、MyProject はプロジェクトフォルダーの名前であり、npm install 経由でカスタマイズできます
yarn install
を使用するとよりスムーズになるようです)。依存関係をインストールした後、開発環境で直接npm run devを実行できますプロジェクトを開始しますデフォルトの起動アドレスはhttp://localhost:3000/です。
package.json に次の設定を追加してホストのポート番号を変更できます "config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
}, 開発が完了したら、npm run build を実行してコードをパッケージ化し、最後に npm start でサービスを開始します
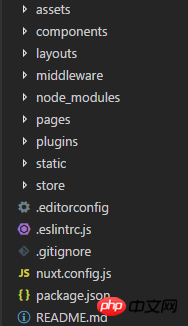
生成されたプロジェクトディレクトリは次のとおりです
ほとんどのフォルダ名 はデフォルトでnuxtによって予約されており、変更できません
はデフォルトでnuxtによって予約されており、変更できません
価格比較に重要なディレクトリは3つあります:
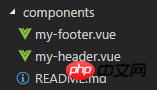
1 。コンポーネント コンポーネント ディレクトリ
は通常、ヘッダー、フッター、その他のパブリック コンポーネントなどの  非ページ レベル
非ページ レベル
このディレクトリ内のコンポーネントは、通常の Vue コンポーネントのメソッドと特性を備えており、 nuxt の拡張機能で使用されます
2. レイアウト レイアウト ディレクトリ
デフォルトのレイアウトを変更するには、
error.vue をエラーページとしてディレクトリに追加することもできます。具体的な記述方法については、公式ドキュメントを参照してください
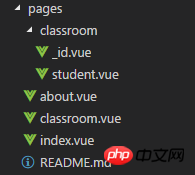
3. ページページ ディレクトリは、ディレクトリ内のページ構造に従って routing
を生成します。たとえば、上の図のページ構造は次のようなルーティング設定を生成します: 
<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>さらに、このディレクトリ内の vue コンポーネントには、Nuxt.js によって提供されるいくつかの特別な機能もあります
その中には、asyncData
メソッドがあります。より一般的に使用され、非同期データ処理をサポートしますこのメソッドは、ページ コンポーネント
を読み込む前に呼び出され、データが現在のコンポーネントに返されますrouter: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
}
asyncData メソッドの最初のパラメータはコンテキストですオブジェクトコンテキスト。特定のプロパティはここで確認できますasyncData メソッドはコンポーネントが初期化される前に呼び出されるため、これをメソッド内で渡す方法はなく、コンポーネントのインスタンス オブジェクトを参照するために使用されます。
三、使用插件
如果项目中还需要引入其他的第三方插件,可以直接在页面中引入,这样在打包的时候,会将插件打包到页面对应的 js 里面
但要是别的页面也引入了同样的插件,就会重复打包。如果没有需要分页打包的需求,这时候可以配置 plugins
以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js

然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]
这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件
默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入
如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service
然后在 build.vendor 中添加配置 (不需要配置 plugins)
build: {
vendor: ['~/plugins/axios.js']
}
这样在打包的时候,就会把 axios 打包到 vendor.js 中
四、Vuex 状态树
如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
Nuxt.js 内置引用了 vuex 模块,不需要额外安装
上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口
然后在 about.vue 页面中调用
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>
成果演示:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上がNuxt.jsでサーバーサイドレンダリングを実装する手順を詳しく解説(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

