ホームページ >ウェブフロントエンド >jsチュートリアル >JSコードで木を描く方法
JSコードで木を描く方法
- 零到壹度オリジナル
- 2018-04-14 15:44:173704ブラウズ
この記事の内容は、js コードを使用してツリーを描画する方法を共有することです。必要な友人はそれを参照できます。最初のステップは、新しい HTML ドキュメントを作成することです。
<html>
<head>
<style type="text/css">
/*设置body样式*/
body{
overflow:hidden;
background: black;
}
</style>
</head>
<!--设置屏幕背景黑色-->
<body>
<script src="js.js"></script>
</body>
</html>
2 番目のステップで js ドキュメントを作成します:
//创建画布
var mycanvas=document.createElement("canvas");
//设置树的宽度和高度
mycanvas.width=1500;
mycanvas.height=900;
//绘制画布的对象并设置为2D
var context=mycanvas.getContext("2d");
//设置划线的类型颜色
context.strokeStyle="#ff00ff";
//设置线的宽度
context.lineWidth=2;
//将画布添加到窗体上
document.body.appendChild(mycanvas);
///////////////////////////////////////////
/*---------------画图部分----------------*/
///////////////////////////////////////////
//画树深度
var n=10;
//设置初始角度
var th=-Math.PI/2;
//设置初始位置
var x0=700;
var y0=700;
//调用绘图函数
draw(n-1,700,700,100,th);
/*------------绘制树的函数-------------------*/
function draw(n,x0,y0,length,th){//(画树深度,起始位置x0,y0,长度,度数)
if(n==0)
return;
//计算线条末端坐标
var x1=x0+length*Math.cos(th);
var y1=y0+length*Math.sin(th);
//画线
drawline(x0,y0,x1,y1);
//画子树递归
draw(n-1,x1,y1,0.8*length*(Math.random()+0.4),th+(20+Math.random()*5)*Math.PI/180);
draw(n-1,x1,y1,0.6*length*(Math.random()+0.5),th-(30+Math.random()*5)*Math.PI/180);
}
/*--------------绘制线段-----------------------*/
function drawline(x0,y0,x1,y1){
context.moveTo(x0,y0);//设置绘制的起点
context.lineTo(x1,y1);//设置线段的末尾
context.stroke(); //绘制
}
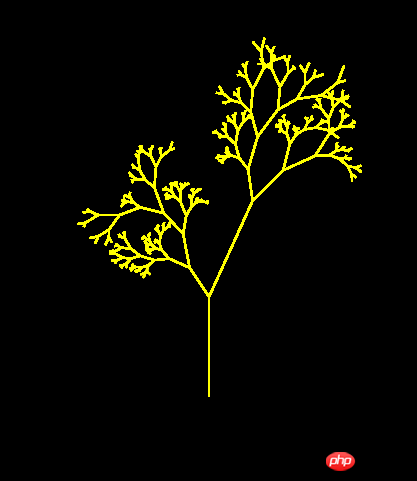
最終的な結果の図は次のとおりです:

Python で木を描画し、森
木を描くJSコードで木を描く方法
以上がJSコードで木を描く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:JS匿名関数の使い方次の記事:JS匿名関数の使い方

