ホームページ >ウェブフロントエンド >jsチュートリアル >easyuiのドロップダウンボックスの動的カスケードロードの実装方法(コード付き)
easyuiのドロップダウンボックスの動的カスケードロードの実装方法(コード付き)
- php中世界最好的语言オリジナル
- 2018-04-14 11:53:484386ブラウズ
今回は、easyuiのドロップダウンボックスの動的カスケードロードの実装方法(コード付き)をお届けします。 easyuiのドロップダウンボックスの動的カスケードロードの注意事項は何ですか?実際のケースを見てみましょう。見てください。
easyui のドロップダウン ボックスはデータを動的に読み込みます。大学では、最初にすべての大学をクエリしてから、大学に応じてコースが動的に読み込まれます。これを達成する方法を見てみましょう。
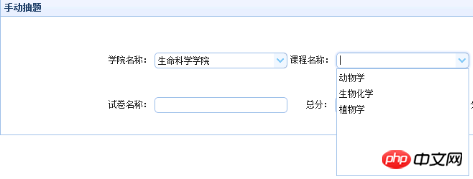
1.インターフェース効果

2. html + js コード
<span>学院名称:</span> <input> <span>课程名称:</span> <input><br>rreeee
3. バックグラウンド コード
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});
は、財団が提供する interface に基づいて大学とコースをクエリし、それを json 形式に変換してフロントエンド コントロールにバインドします。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
JSON データを取得し、JS を介してロードする手順の詳細な説明
以上がeasyuiのドロップダウンボックスの動的カスケードロードの実装方法(コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

