ホームページ >ウェブフロントエンド >jsチュートリアル >Vue2.0 の v-for 反復構文の詳細な図による説明
Vue2.0 の v-for 反復構文の詳細な図による説明
- php中世界最好的语言オリジナル
- 2018-04-11 17:35:331908ブラウズ
今回は、Vue2.0 での v-for 反復構文の使用について詳しく説明します。Vue2.0 で v-for 反復構文を使用する際の 注意事項 とは何ですか。見てみましょう。
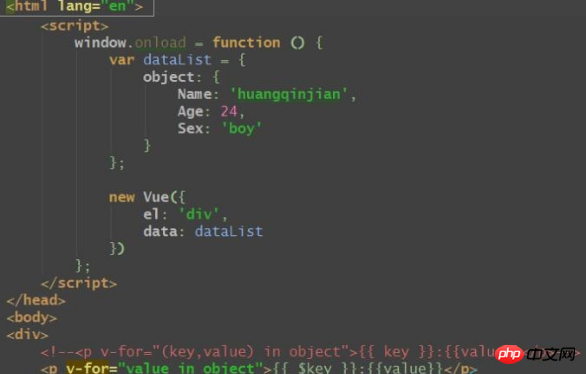
今日、Vue2.0 に関するコードを書いているときに、値 $key が正常にレンダリングできないことがわかりました。問題は次のとおりです。

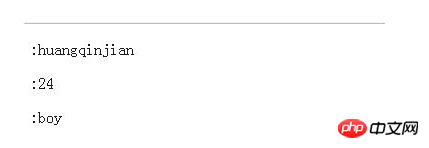
その結果、この
オブジェクト

ドキュメントを確認したところ、これは Vue2.0 で v-for 反復構文が変更されたことが原因であることがわかりました。
 新しい配列
新しい配列
value in arr
(value, index) in arr
新しいオブジェクト構文
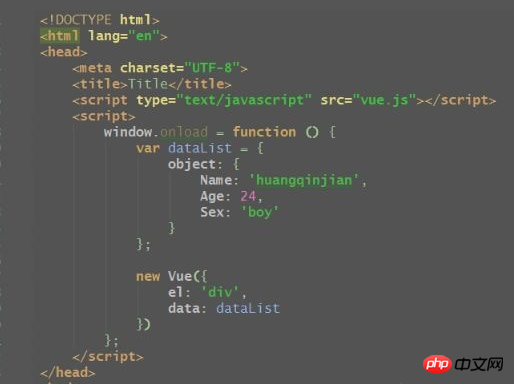
value in obj (value, key) in obj (value, key, index) in obj解決後:
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: 
Vue2の親コンポーネントと子コンポーネントの双方向バインディングを実現する方法
vueプロジェクトの間違ったパスによる背景画像エラーの問題を解決する
以上がVue2.0 の v-for 反復構文の詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

