ホームページ >ウェブフロントエンド >jsチュートリアル >Vue プロジェクトのパスが間違っているため、背景画像エラーが報告される問題を解決しました。
Vue プロジェクトのパスが間違っているため、背景画像エラーが報告される問題を解決しました。
- php中世界最好的语言オリジナル
- 2018-04-11 17:22:025342ブラウズ
今回は、vue プロジェクトで背景画像のパスが間違っているためにエラーが報告される問題の解決策について説明します。vue プロジェクトで背景画像のパスが間違っているためにエラーが報告される場合に解決すべき の注意事項 は何ですか。以下に実際のケースを見てみましょう。
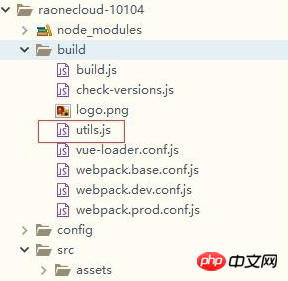
解決策:

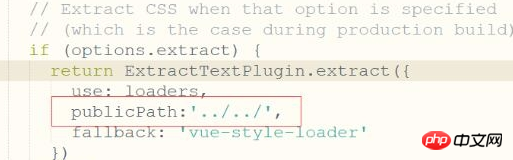
 にpublicPath:'../../',
にpublicPath:'../../',
を追加
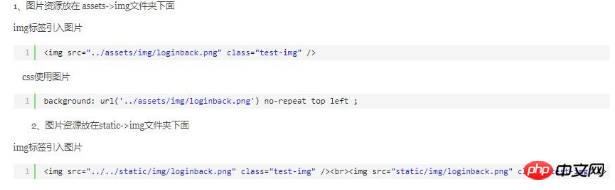
写真や背景画像を導入するときの使用方法は次のとおりです:
 この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、 の他の関連記事に注目してください。 PHPの中国語サイトです!
この記事の事例を読んだ後は、その方法を習得したと思います。さらに興味深い情報については、 の他の関連記事に注目してください。 PHPの中国語サイトです!
推奨読書:
vueでxe-utils関数ライブラリを使用する手順の詳細な説明Djangoでファイルダウンロード機能を実装する方法以上がVue プロジェクトのパスが間違っているため、背景画像エラーが報告される問題を解決しました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

