ホームページ >ウェブフロントエンド >jsチュートリアル >Angular は複数のコンポーネント間のデータ通信のための共有サービスをどのように実装しますか?
Angular は複数のコンポーネント間のデータ通信のための共有サービスをどのように実装しますか?
- php中世界最好的语言オリジナル
- 2018-04-08 17:09:172254ブラウズ
今回は、Angular が複数のコンポーネントの共有サービス間のデータ通信を実装する方法を説明します。Angular が複数のコンポーネントの共有サービス間のデータ通信を実装するために使用する 注意事項 について説明します。実際のケースを見てみましょう。
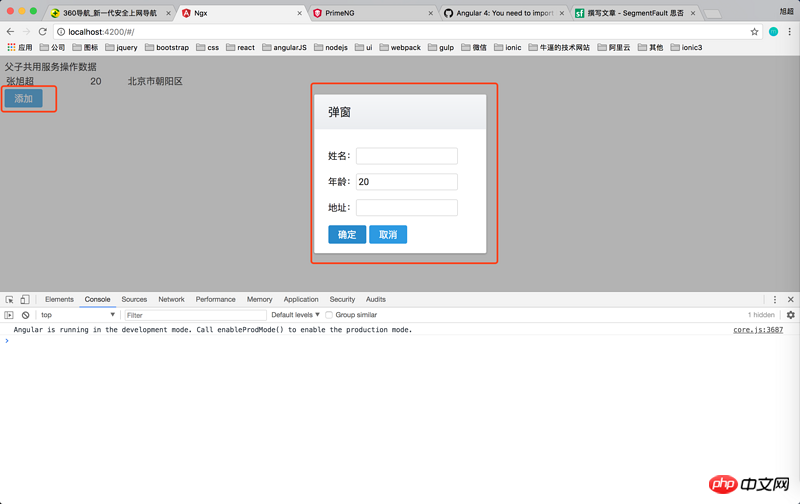
アプリケーション シナリオ: さまざまなコンポーネントで統合されたデータ セットを操作します。どのコンポーネントがデータを操作しても、その効果は他のコンポーネントにすぐに反映されます。このようにして、サービス インスタンスを共有する必要がありますが、これがこの記事の焦点です。異なるインスタンスである場合、同じデータ セットで動作しないため、そのような影響は生じません。共有サービス インスタンスを実現するには、すべての親コンポーネントでプライベート化する必要があります。このコンポーネントは :[] で導入され、サブコンポーネントで再度導入する必要はありません。そうすれば、すべてが親コンポーネントのサービス インスタンスを使用します。 1. 公共サービスimport {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}2.parent.component.html
import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}4. child-one.component.html
<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書: 
js に保存されたキー値の使用の詳細な説明
Vue のシングルページ アプリケーションでスタイル ファイルを参照する方法
以上がAngular は複数のコンポーネント間のデータ通信のための共有サービスをどのように実装しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

