ホームページ >ウェブフロントエンド >jsチュートリアル >postman+json と springmvc がバッチ追加を実装する方法
postman+json と springmvc がバッチ追加を実装する方法
- php中世界最好的语言オリジナル
- 2018-04-08 16:56:411789ブラウズ
今回は postman+json と springmvc でバッチ加算を実装する方法を紹介します。 postman+json と springmvc でバッチ加算を実装する際の 注意事項 を以下に示します。
postman ツールの構成とデータの準備:
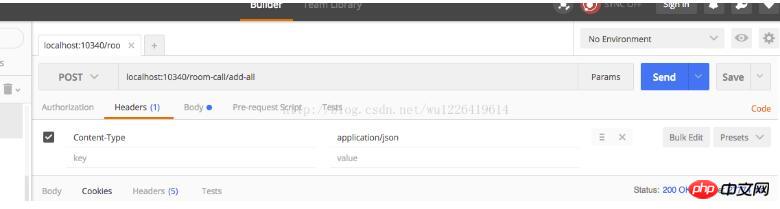
1) アドレス バーのポート番号に対応するテスト IP アドレスとインターフェイス アドレスを入力します。2) パラメーター Content-Type=application/json を追加します。ヘッダー列で;は例としてローカルでテストされています: 対応する構成図は次のとおりです:

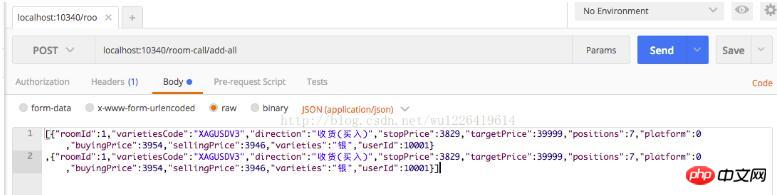
データセットを入力します一緒に転送され、対応するテキスト領域に追加されます
この例には、以下に示すように 2 つのデータ ビットの例があります:

オブジェクトは、保存されるデータベース レコードに対応します。バックグラウンド インターフェイス、Java オブジェクトによって、
これで、postMan の設定は完了です。送信ボタンをクリックするだけで、送信イベントがトリガーされ、JSON 形式のデータがバックエンド インターフェイスに送信されます。サーバーインターフェイスの設定: springmvc を使用して説明します:
コントローラークラスオブジェクトのアノテーションは他の通常のコントローラーオブジェクトと同じです@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }この時点で、ポストマンベースの送信データ収集テストは次のようになります。このオブジェクトでは、roomCallModel オブジェクトが受信側 Data オブジェクトであり、データベースに格納されるオブジェクトであり、postman によって送信されたデータ セット内の各データの属性がエンティティ オブジェクトの属性に対応します。 この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
Vue が CDN を使用して最初の画面の読み込み速度を最適化する方法
以上がpostman+json と springmvc がバッチ追加を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

