ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryで複合セレクターを使用する方法
jQueryで複合セレクターを使用する方法
- php中世界最好的语言オリジナル
- 2018-04-08 16:46:281788ブラウズ
今回は、jQuery で複合セレクターを使用する方法と、jQuery で複合セレクターを使用するときの 注意事項 について説明します。以下は実際のケースです。見てみましょう。
この記事の例では、jQuery での複合セレクターの簡単な使用法について説明します。参考のために皆さんと共有してください。詳細は次のとおりです:はじめに
複合セレクターは、複数のセレクターを組み合わせます (複数の一致条件を持つセレクターは、これらのセレクターの一致条件を同時に満たす要素とは一致しません。代わりに、各セレクターによって一致した要素が結合されて一緒に返されます。複合セレクターの使用方法は次のとおりです:
$(" selector1,selector2,selectorN");
selector1: これは有効なセレクターであり、ID セレクター、要素のないセレクター、クラス名セレクターなどにすることができます。
selector2: これは別の有効なセレクターであり、ID セレクター、要素なしセレクター、またはクラス名セレクターにすることができます。
selectorN: (オプション) は、ID セレクター、要素のないセレクター、クラス名セレクターなどの任意の数のセレクターです。
たとえば、CSS クラス myClass を使用してドキュメント内のすべての タグとタグをクエリするには、次の jQuery コードを使用できます。ページのさまざまな要素を追加し、それらを均一にスタイル設定します。複合セレクターを使用して、
要素と id 属性値が span である要素をフィルターし、それらに新しいスタイルを追加します。
3つのコード
$("span,p.myClass");
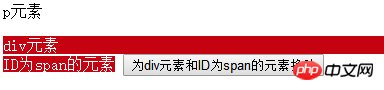
4つのランニングエフェクト
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、他の関連記事に注目してください。 PHP中国語ウェブサイトで! 推奨読書:
Angularの一方向データフローの使用法についての詳細な説明
以上がjQueryで複合セレクターを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

