ホームページ >ウェブフロントエンド >jsチュートリアル >Angularの一方向データフローの使用方法の詳細な説明
Angularの一方向データフローの使用方法の詳細な説明
- php中世界最好的语言オリジナル
- 2018-04-08 16:03:091834ブラウズ
今回は、Angular の一方向データ フローの使用方法について詳しく説明します。Angular の一方向データ フローを使用する際の 注意事項 は何ですか?実際のケースを見てみましょう。
変更検出
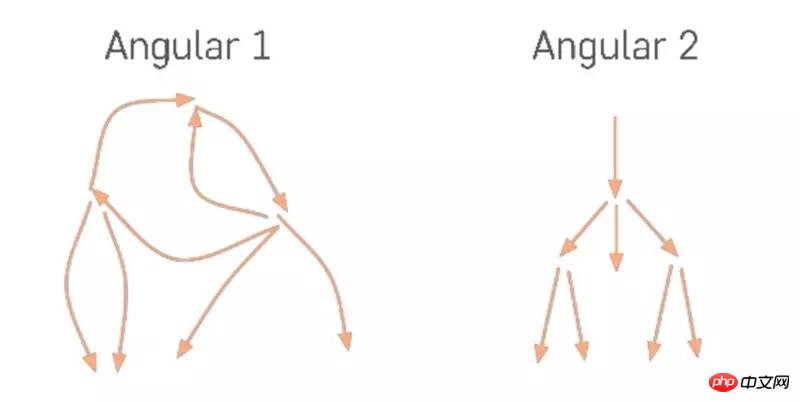
Angular では、データは最上位のルート ノードから最後のリーフ ノードまで一方向に流れ、一方向ツリーを形成します。
- イベント: click、mouseover、keyup...
- Timers: setInterval、setTimeout
- XHRs: Ajax (GET, POST...)
angularjsと比較すると、双方向かつ無秩序なデータフローの方向により、データが安定するまで何度も変更検出が繰り返されるため、パフォーマンス上の問題が発生したり、データとviewが不整合な状態になる可能性がありますつまり、レンダリング プロセスが完了します。結果のビューは、データの実際の状態を反映していません。
出力のレンダリング
データモデルの変更が検出され、コンポーネントを再レンダリングする必要がある場合、Angular はコンポーネントの新しいバージョンに対応する新しい DOM データ構造を生成する DOM 生成関数 を実行します。ビューの。
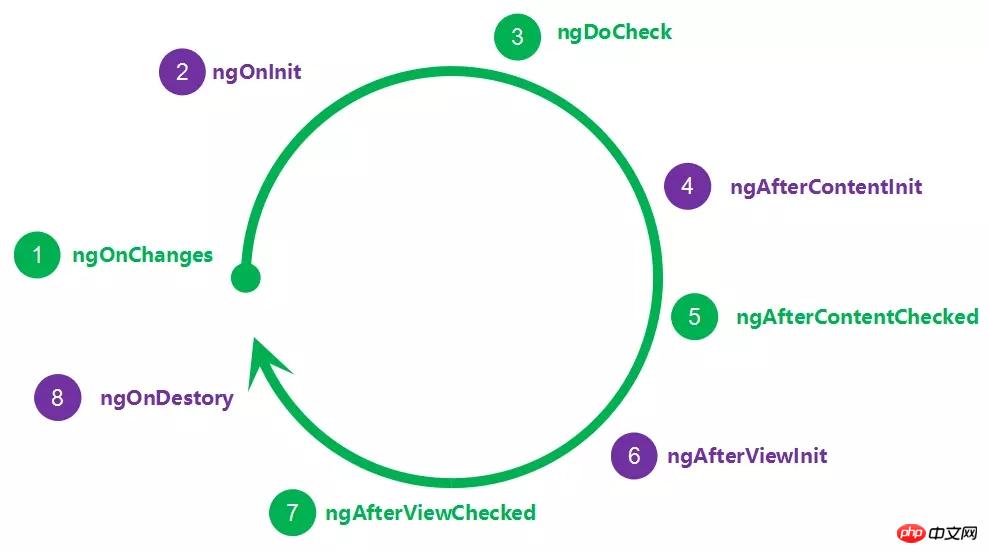
Angular レンダリング プロセス中に、テンプレートexpressions が評価され、コンポーネント ツリー全体で lifecycle フックが呼び出されます。
注: 緑色のサインは複数回呼び出されます

import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}上記のコードは、角度変化検出サイクル中にエラーを引き起こします。コンポーネントは DOM データ構造の出力を完了し、コンポーネントの ngAfterViewChecked() メソッドのデータ状態も変更しました。これにより、ビューのレンダリング後にデータとビューの状態が一致しなくなります。 データはコンポーネント クラスからそれらを表す DOM データ構造に流れます。これらの DOM データ構造を生成する行為自体は、データのさらなる変更にはつながりません。ただし、ngAfterView ライフサイクル中にデータを変更するのは、Angular の「一方向データ フロー」ルールにより、ビューの作成後に更新することは禁止されています。 これは、データ モデルからビューまでのプロセスが一方向であり、ビューの後にデータ フローを変更できないことを意味します。
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:
Vue はどのように CDN を使用して最初の画面の読み込み速度を最適化しますか?
以上がAngularの一方向データフローの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

