ホームページ >ウェブフロントエンド >jsチュートリアル >ローカル開発のためにドメイン間でノード サーバーを使用する方法
ローカル開発のためにドメイン間でノード サーバーを使用する方法
- php中世界最好的语言オリジナル
- 2018-04-08 11:49:151951ブラウズ
今回は、ローカル開発でクロスドメイン開発にノードサーバーを使用する方法を説明します。ドメインを越えてノードサーバーを使用してローカル開発する場合の注意事項は何ですか。実際のケースを見てみましょう。
背景
ブラウザには、同一生成元ポリシーという中核的で最も基本的なセキュリティ機能があることは誰もが知っています。プロトコル、ドメイン名、ポートの起源は同じです。ブラウザが別のソースからサーバーにアクセスすると、データにアクセスできなくなります。開発中に頻繁にアクセスするサーバーが異なるソースである場合、サーバーを仲介として使用して、データを取得するためにアクセスする必要があるサーバーにアクセスできます。同一生成元ポリシーはブラウザのセキュリティ メカニズムであるため、サーバーはこの制限の影響を受けません。以前は、vue-cli テンプレートのビルド フォルダーに dev-serve.js ファイルがあり、このファイルでローカル ノード サーバーを構成してクロスドメインを実現できました。しかし、現在のテンプレートにはそのようなファイルはありません。では、ノードのクロスドメインをどのように使用するのでしょうか?無理強いするのではなく、その方法に従ってください。具体的な操作
1. build フォルダーの下に新しい dev-serve.js ファイルを作成し、次のコードを追加します。'use strict'
const express = require('express')
const axios = require('axios')
module.exports = function () {
let app = express()
app.get('/api/getDiscList', (req, res) => {
let url = '请求地址'
axios.get(url, {
headers: {
//这里请求的是QQ音乐的接口,带上下面参数是为了骗服务器是自己人
referer: 'https://c.y.qq.com/',
host: 'c.y.qq.com'
},
params: req.query
}).then((response) => {
res.json(response.data)
}).catch((e) => {
console.log(e)
})
})
app.listen(3000)
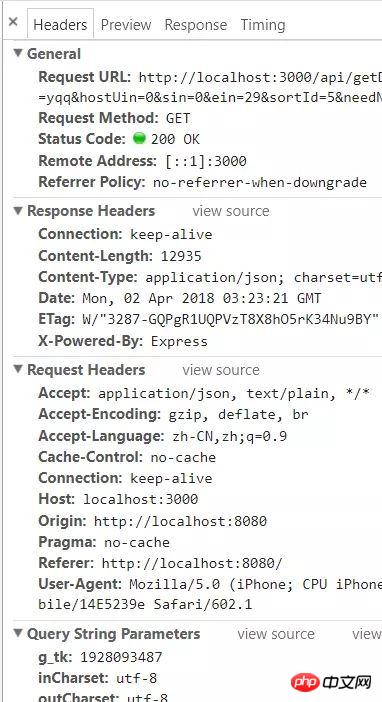
}2. build.js に導入して実行するには、 require( を追加するだけです。先頭の './dev-serve.js')() npm run dev を実行してプロジェクトを実行すると、ノードサーバーは自動的にポート 30003 のリッスンを開始し、ローカルで ajax リクエストを送信できます。ノードサーバー経由でデータにアクセスします。使用しているリクエストはaxiosです。リクエストは次のとおりです:
import axios from 'axios'
function getDiscList() {
const data = {
//...请求参数
}
return axios.get('/api/getDiscList', {
params: data
}).then(res => {
return Promise.resolve(res.data)
})
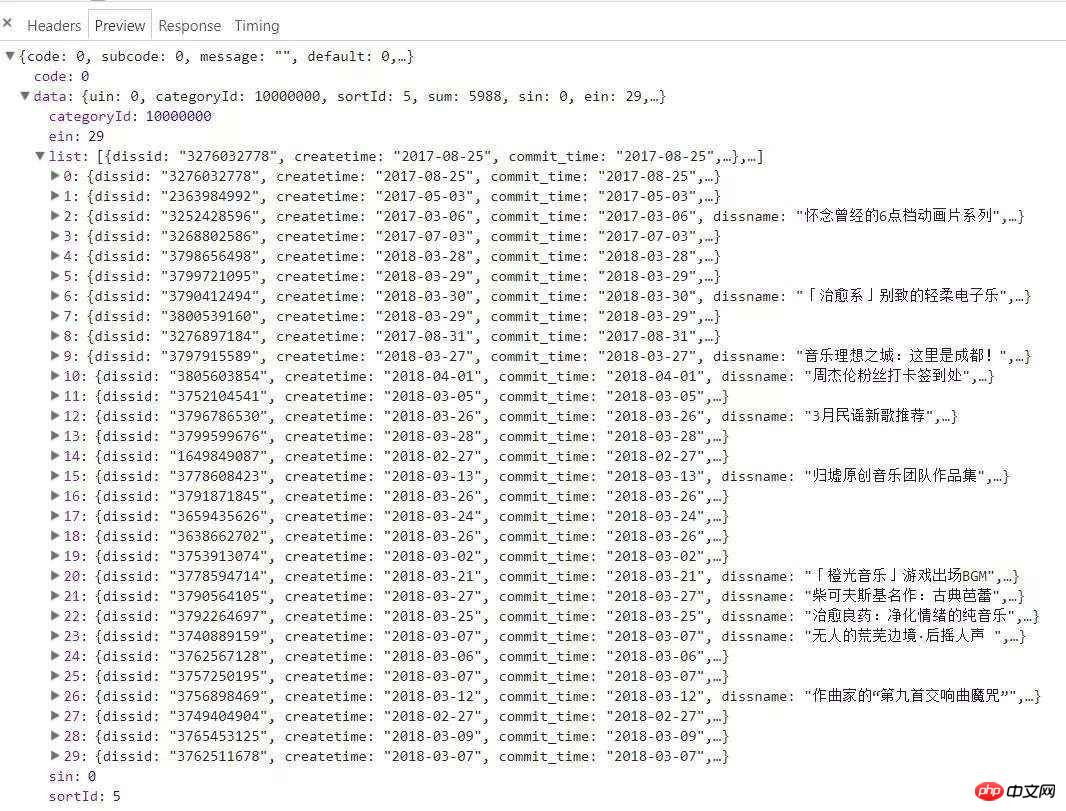
} リクエストされたデータは次のとおりです:


結論
このようにして、ローカル ノード サーバーのクロスドメインは開発環境に単純に実装されます。データをリクエストすることはできますが、npm run build packagestaticファイルになった後は無効になります。まだまだ先は長いですが、アドバイスをお願いします。
この記事の事例を読んだ後は、この方法を習得したと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。 推奨読書:vue-routerは、ユーザーエクスペリエンスを向上させるために遅延読み込み中に読み込みプロンプトを追加します
以上がローカル開発のためにドメイン間でノード サーバーを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

