ホームページ >ウェブフロントエンド >jsチュートリアル >VueプロジェクトにTencent認証コード機能を導入する方法
VueプロジェクトにTencent認証コード機能を導入する方法
- php中世界最好的语言オリジナル
- 2018-04-08 11:33:002807ブラウズ
今回は、Vue プロジェクトに Tencent 認証コード機能を導入する方法を説明します。Vue プロジェクトに Tencent 認証コード機能を導入する際の 注意点 について、実際の事例を見てみましょう。
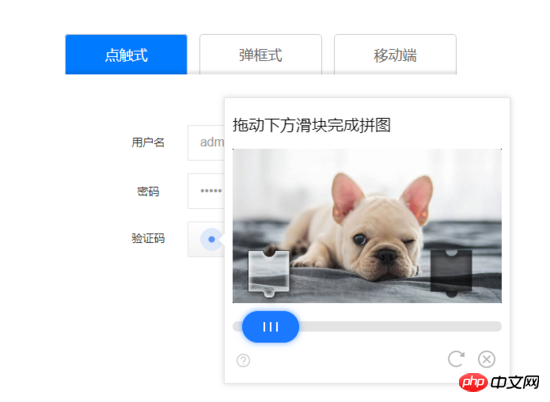
Tencent 認証コードとは何ですか?次のようになります... :point_down:

最近の企業プロジェクトでは Tencent クラウド認証の導入が必要です。 要件は次のとおりです: ユーザーが複数の認証コードを取得する場合、他人が悪意を持って SMS 認証コードを送信することを防ぐため。 Tencent 認証コードを呼び出す必要があります。認証が成功すると、認証コードが自動的に送信され続けます。最初は、インターネット上に関連記事があまりなく、混乱しました。しかし、接続してみると、非常にシンプルであることがわかりました (シンプルすぎるため、誰も 2333 を書かないだけかもしれません...)
もう BB は必要ありません。始めましょう!
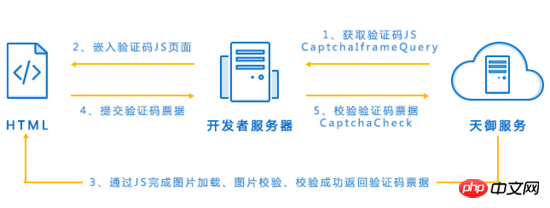
まず、ドキュメントのインターフェイス呼び出しプロセスを確認します:

(ドキュメントアドレス:cloud.tencent.com/document/pr…)
それはいくつかの小さなステップに分かれています:
Tencent に移動バックグラウンドで JS アドレスを取得するためのクラウド。
バックグラウンドはインターフェースを通じてフロントエンドに渡されます。
-
後、フロントエンドは JS アドレスに基づいて検証コードを読み込みます。検証が成功すると、チケット (
文字列 の束) を取得し、それをバックエンドに渡します バックエンドを気にしない場合、フロントエンドでは何をする必要があるでしょうか?
まず、Tencent 検証コードを導入する必要がある .vue コンポーネントにラベル point_down: を追加します:
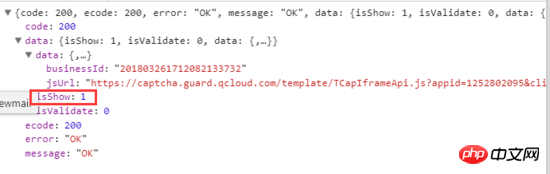
その後、Tencent 検証コードがトリガーされるまで、テキスト メッセージを送信するためのインターフェイスを頻繁に呼び出すと (この判断はバックグラウンドで通知されます。たとえば、インターフェイスによって渡される JSON には isShow 変数があります)プロジェクトのパラメータが 1 に等しい場合、Tencent クラウドの検証がトリガーされます。デフォルトの状態は 0 で、特定の条件についてはバックエンドに問い合わせてください。手動操作はばかげています)
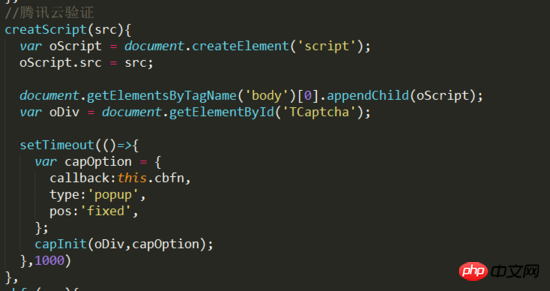
上の図は、プロジェクトの実際のインターフェイス コールバックです。コールバックには JS アドレスと businessId が含まれています。この JS アドレスを使用して、これを動的に追加するメソッドを作成する必要があります。 body タグへの Js: point_down::
 そして、このコールバック
そして、このコールバック
は、ユーザー検証後にこの関数が呼び出され、JSON形式の検証パラメーターが渡されるというものです。 :point_down:
//回调函数:验证码页面关闭时回调
cbfn(res) {
if (res.ret == 0) {
// 用户验证成功,获取到ticket,然后你需要将这个ticket和之前的businessId一起传给后台
// 若后台验证成功,用户就可以收到验证码了,无需你再做其他操作
alert(res.ticket);
capDestroy()
}
else {
//用户关闭验证码页面,没有验证
capDestroy() //销毁之前创建的script标签
}
}
Repeat: ユーザー検証が成功し、チケットが取得されたら、このチケットと以前の businessId をバックエンドに渡す必要があります。バックグラウンド検証が成功すると、ユーザーは検証コードを受け取り、他の操作を行う必要はありません
最後に(コピー) この関数では、options は複数のパラメーターを設定できる Json オブジェクトです。 :point_down:
1. iframe_p (必須): 検証コード iframe を埋め込む要素。 2. オプション: {callback:xxx,showheader:xxx,themeColor:xxxxxx,type:"embed"}、json形式オブジェクトcapInit(iframe_p, options)
ret=1 はユーザーが検証コードを検証していないことを意味します。現時点ではチケットパラメータはありません。
パラメータ チケットはビジネス バックエンドに送信する必要があります。入力するフィールドの詳細については、後述のバックエンド サーバー開発セクションを参照してください。
themeColor: ページのテーマカラーを設定します。値は ff572d などの 16 進数の色です。設定後、ページ上のボタンやアイコンが設定した色に変わります
showHeader
: 確認コードページのヘッダーを表示します(リターンとヘルプ、モバイルページのみ有効)false: 表示しません
type : 検証コードのスタイルを設定する PC オプションのオプション。特定のスタイルのパフォーマンスについては、検証コードの公式 Web サイトを確認してください。
"point": トリガー (デフォルト)
"embed": 埋め込み
"popup": ポップアップ スタイル
pos: 位置属性を設定します。ポップアップ検証コードのパラメータは PC ポップアップ検証コードにのみ有効です
absolute: 絶対位置
fixed: ブラウザウィンドウを基準とした絶対位置
static: 静的位置
relative: 相対位置
keepOpen: 検証ページの属性を設定します
false: 検証に合格し、更新します (デフォルト)
lang: 検証コードの言語タイプを設定します
簡体字中国語: 2052 (デフォルト)
繁体字中国語: 1028
英語: 1033
作成したスクリプト タグを破棄するには、必ず capDestroy() を呼び出すことを忘れないでください。そうしないと、多くのスクリプト タグが作成されてしまいます...
ドキュメントには、capInit() を呼び出す前に capDestroy() を呼び出すように書かれていますが、試してみましたが、そうではありませんでした。動作しないので、最終的にコールバックに配置しました。ここでは、検証が成功したか、ユーザーが検証されずに検証ポップアップウィンドウが閉じたかに関係なく、capDestroy() が呼び出されます。
この記事の事例を読んだ後、あなたはその方法をマスターしたと思います。さらに興味深い情報については、php 中国語 Web サイトの他の関連記事に注目してください。
推奨読書:
vueの単一ページアプリケーションのためのフロントエンドルーティングの使用の詳細な説明
以上がVueプロジェクトにTencent認証コード機能を導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

