ホームページ >ウェブフロントエンド >jsチュートリアル >React Nativeのフローティングボタンコンポーネントの使い方を詳しく解説
React Nativeのフローティングボタンコンポーネントの使い方を詳しく解説
- php中世界最好的语言オリジナル
- 2018-04-08 09:52:432407ブラウズ
今回は、React Native のフローティング ボタン グループ の使い方について詳しく説明し、React Native のフローティング ボタン コンポーネントを使用する際の 注意事項 について、実際の事例を見てみましょう。
React Native フローティング ボタン コンポーネント: 純粋な JS コンポーネントである React-native-action-button は、Android と IOS のデュアル プラットフォームをサポートし、サブボタンの設定をサポートし、カスタムの位置、スタイル、アイコンをサポートします。
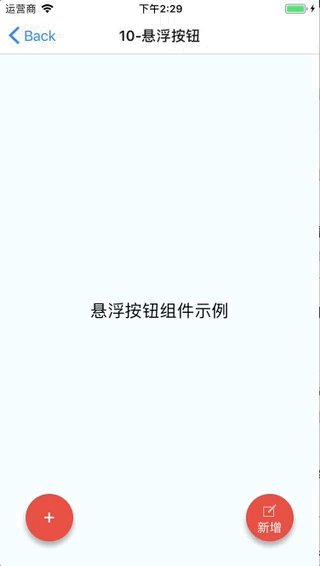
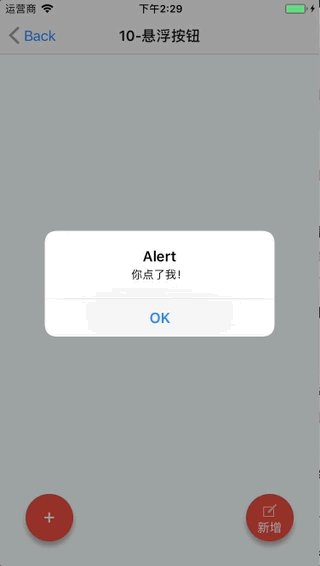
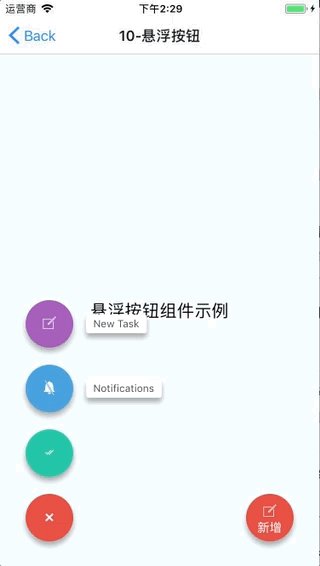
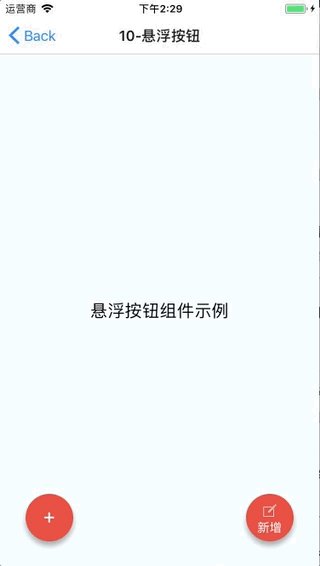
レンダリング

インストールメソッド
npm i react-native-action-button --save react-native link react-native-vector-icons
react-native-vector-iconsアイコンコンポーネントを使用しているため、リンクを作成する必要があります。プロジェクトですでにreact-native-vector-iconsを使用している場合、この手順は必要ありません。
サンプルコード
<View style={styles.container}>
<Text style={styles.welcome}>
悬浮按钮组件示例
</Text>
<ActionButton buttonColor="rgba(231,76,60,1)" position='left' verticalOrientation='up'>
<ActionButton.Item buttonColor='#9b59b6' title="New Task" onPress={() => console.log("notes tapped!")}>
<Icon name="ios-create-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#3498db' title="Notifications" onPress={() => {}}>
<Icon name="ios-notifications-off" style={styles.actionButtonIcon} />
</ActionButton.Item>
<ActionButton.Item buttonColor='#1abc9c' onPress={() => {}}>
<Icon name="ios-done-all-outline" style={styles.actionButtonIcon} />
</ActionButton.Item>
</ActionButton>
<ActionButton
buttonColor="rgba(231,76,60,1)"
onPress={() => { alert('你点了我!')}}
renderIcon={() => (<View style={styles.actionButtonView}><Icon name="ios-create-outline" style={styles.actionButtonIcon} />
<Text style={styles.actionButtonText}>新增</Text>
</View>)}
/>
</View>
メインパラメータの説明
ActionButton
size: ボタンのサイズ、デフォルトは56です
-
アクティブ: ボタンを表示するかどうか
position : ボタンの位置、左中右の可能性があります
offsetX: onLongPress: 長押しイベントのオフセット位置
buttonText: ボタンのタイトル
- renderIcon: ボタンの表示スタイルをカスタマイズできます。デフォルトはプラス記号です
- ActionButton.Item
size: ボタンのサイズ、デフォルトは 56 です
title: ボタンのタイトル
buttonColor: ボタンの色
- onPress: イベントをクリック
完全な例
全コード: GitHub - forrest23/ReactNativeComponents: リアクトネイティブコンポーネントコレクション
このサンプルコードは Component10 フォルダーにあります。 - コンポーネントアドレス
GitHub - mastermoo/react-native-action-button: React-native 用のカスタマイズ可能なマルチアクションボタンコンポーネント この記事の事例を読んだ後は、この方法をマスターしたと思います。よりエキサイティングな情報を求めてお越しください。 php 中国語 Web サイトの他の関連記事にもご注目ください。
推奨読書:
Express のデフォルトのログコンポーネント morgan の詳細な紹介Nuxt.js に基づいて Vue がサーバーサイドレンダリングを実装するための具体的な手順
以上がReact Nativeのフローティングボタンコンポーネントの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

