ホームページ >ウェブフロントエンド >jsチュートリアル >Vue が Nuxt.js に基づいてサーバーサイド レンダリングを実装するための具体的な手順
Vue が Nuxt.js に基づいてサーバーサイド レンダリングを実装するための具体的な手順
- php中世界最好的语言オリジナル
- 2018-04-08 09:28:352081ブラウズ
今回は、Vue が Nuxt.js に基づいてサーバーサイド レンダリングを実装するための具体的な手順をお届けします。見てください。 フロントエンドの単一ページ アプリケーションを構築するには、ページのソース コードに数行の単純な HTML しか含まれていないため、現時点では、サーバー側のレンダリングが必要です。
2016 年 10 月 25 日、zeit.co の背後で、チームは React サーバーサイド レンダリング アプリケーション フレームワーク Next.js をリリースしました
数時間後、Vue.js に基づくサーバーサイド レンダリング アプリケーション フレームワークが誕生しました。 Next.js に似ています。これは Nuxt.js
1. クイックテンプレート vue-cli がインストールされていることを前提として、MyProject が名前である nuxt プロジェクトテンプレートを簡単に作成できます
プロジェクトフォルダーの、npm install 経由でカスタマイズ可能 (yarn installを使用する方がスムーズのようです) 依存関係をインストールした後、開発環境で直接 npm run dev プロジェクトを開始できます
デフォルトの起動アドレスは http://localhost:3000/ で、package.json に追加できます。 次の構成は、ホストのポート番号を変更するために使用されます
vue init nuxt-community/starter-template MyProject開発が完了したら、npm run build を実行してパッケージ化します。コードを作成し、最後に npm start でサービスを開始します
2 番目の重要なディレクトリ
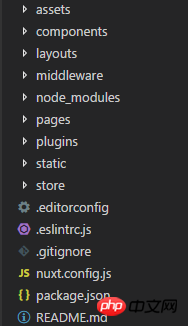
生成されたプロジェクト ディレクトリは次のとおりです
はデフォルトで nuxt によって予約されており、変更できません
価格比較には重要なディレクトリが 3 つあります:1. コンポーネント コンポーネント ディレクトリ
は通常、 非ページ レベル
非ページ レベル
2 によって拡張されません。レイアウト レイアウト ディレクトリ
は、このディレクトリのdefault.vueを変更してデフォルトを変更できます。レイアウト
"config": {
"nuxt": {
"host": "0.0.0.0",
"port": "7788"
}
},
ここで 
追加
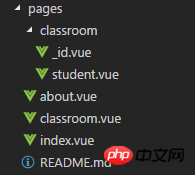
error.vue をディレクトリ配下にエラーページとして配置します。具体的な記述方法については、公式ドキュメントを参照してくださいは、ページレベルのコンポーネントを格納するために使用されます。ページ構造は、このディレクトリの内容に従ってルーティングを生成します
たとえば、上の図のページ構造は次のようなルーティング構成を生成します:<template> <p> <my-header></my-header> <nuxt/> <my-footer></my-footer> </p> </template>
 さらに、このディレクトリの vue コンポーネントにはいくつかの特別な機能もあります。 Nuxt.js によって提供されます
さらに、このディレクトリの vue コンポーネントにはいくつかの特別な機能もあります。 Nuxt.js によって提供されますその中で、
asyncDataメソッドがより一般的に使用され、非同期データ処理をサポートします
このメソッドは、
ページ コンポーネントの各読み込み前に呼び出され、データを取得して、現在のコンポーネントrouter: {
routes: [
{
name: 'index',
path: '/',
component: 'pages/index.vue'
},
{
name: 'about',
path: '/about',
component: 'pages/about.vue'
},
{
name: 'classroom',
path: '/classroom',
component: 'pages/classroom.vue',
children: [
{
path: 'student',
component: 'pages/classroom/student.vue',
name: 'student'
},
{ //定义带参数的动态路由,需要创建对应的以下划线作为前缀的 Vue 文件或目录
path: ':id',
component: 'pages/classroom/_id.vue',
name: 'classroom-id'
}
]
}
]
} asyncData メソッドの最初のパラメータは、コンテキスト オブジェクトのコンテキスト、特定の
ここで確認できます asyncData メソッドはコンポーネントが初期化される前に呼び出されるため、インスタンスを参照する方法はありませんメソッド内の this を通じてコンポーネントのオブジェクトを取得します
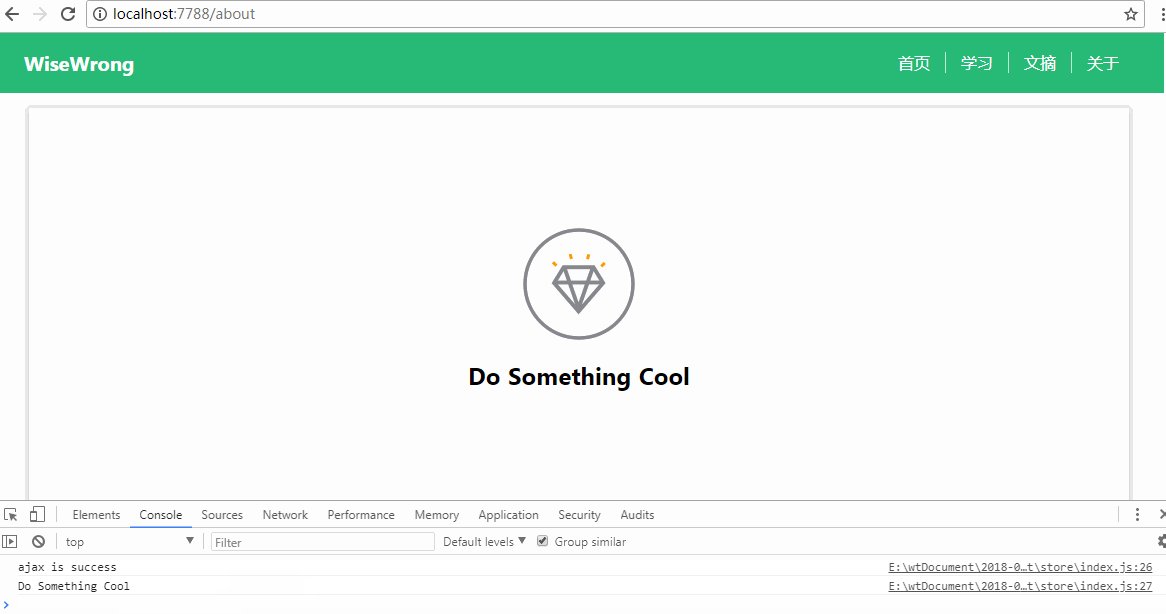
プロジェクトでまだ必要な場合は、他のサードパーティのプラグインをページに直接導入できます。そのため、パッケージ化するときに、プラグインはそのページの対応する js にパッケージ化されますただし、同じプラグインが他のページにも導入されている場合、繰り返しパッケージ化されます。ページングのパッケージ化が必要ない場合は、この時点でプラグインを構成できます 以 element-ui 为例,在安装了 element-ui 之后,在 plugins 目录下创建 elementUI.js 然后在根目录的 nuxt.config.js 中添加配置项 build.vendor 和 plugins 这里的 plugins 属性用来配置 vue.js 插件,也就是 可以用 Vue.user() 方法 的插件 默认只需要 src 属性,另外还可以配置 ssr: false,让该文件只在客户端被打包引入 如果是像 axios 这种第三方 (不能 use) 插件,只需要在 plugins 目录下创建 axios.js 然后在 build.vendor 中添加配置 (不需要配置 plugins) 这样在打包的时候,就会把 axios 打包到 vendor.js 中 四、Vuex 状态树 如果在 store 目录下创建了 index.js,nuxt.js 会根据该目录下的文件创建 Vuex 状态树 Nuxt.js 内置引用了 vuex 模块,不需要额外安装 上面的代码中,我在 actions 中写了一个 loadAboutMeInfo() 方法,用来请求 /api/about 接口 然后在 about.vue 页面中调用 成果演示: 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:
build: {
vendor: ['~/plugins/elementUI.js']
},
plugins: [
{src: '~/plugins/elementUI.js'},
]
// axios.js
import Vue from 'vue'
import axios from 'axios'
const service = axios.create({
baseURL: '/api'
})
Vue.prototype.$ajax = axios
export default service
build: {
vendor: ['~/plugins/axios.js']
}
// store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import Axios from '~/plugins/axios.js';
Vue.use(Vuex)
const store = () => new Vuex.Store({
state: {
author: 'WiseWrong',
info: ''
},
mutations: {
setInfo (state, val) {
state.info = val
}
},
actions: {
loadAboutMeInfo ({commit, state}) {
return Axios.get(`/about`)
.then(res => {
console.log('ajax is success')
console.log(res.data.info)
commit('setInfo', res.data.info)
})
.catch(err => {
console.log('error')
})
}
}
})
export default store
// about.vue
<template>
<section class="container">
<p>
<img src="~/assets/about.png" alt="">
</p>
<h1>{{$store.state.info}}</h1>
</section>
</template>
<script>
export default {
fetch({ store }) {
return store.dispatch('loadAboutMeInfo')
},
name: 'about',
data () {
return {}
}
}
</script>

以上がVue が Nuxt.js に基づいてサーバーサイド レンダリングを実装するための具体的な手順の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

