ホームページ >ウェブフロントエンド >jsチュートリアル >Django で Ajax を使用する方法
Django で Ajax を使用する方法
- php中世界最好的语言オリジナル
- 2018-04-04 17:38:242665ブラウズ
今回は、Django で Ajax を使用する方法について説明します。Django で Ajax を使用する際の 注意事項 は何ですか?実際の事例を見てみましょう。
Django は、Python で開発された無料のオープンソース Web サイト フレームワークで、高パフォーマンスでエレガントな Web サイトを迅速に構築するために使用できます。 AJAX = 非同期JavaScript および XML。
AJAX は新しいプログラミング言語 ではなく、既存の標準を使用する新しい方法です。
AJAX は、サーバーとデータを交換し、ページ全体をリロードせずに Web ページの一部を更新する技術です。Ajax
多くの場合、Web ページ上で操作をリクエストするときに、ページを更新する必要はありません。この機能を実現する技術には Ajax が必要です。 jQuery の ajaxは、ページを更新せずにバックグラウンドでデータをリクエストしたり送信したりする機能を実現できます。そのため、最初に jquey をダウンロードするのは、バージョンが高いほど良いです。
1. Ajax は単純なデータ型 を送信します: html コード: ここでは単純な文字列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>
を送信するだけです。django のアプリで views.py
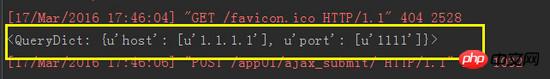
# coding:utf-8 from django.shortcuts import render,HttpResponse def ajax_submit(request): print request.POST #客户端发来的数据 return render(request,'ajax_submit.html')
によって出力されるデータ スタイル:

html コード: ここでは、辞書データ型を含むリストのみを送信します
送信されるデータ型はリスト辞書の形式であるため、事前にそれらをリスト辞書形式に変換する必要があります文字列形式、そうでない場合、バックグラウンド プログラムによって受信されるデータ形式は必要なタイプではないため、ajax 経由でデータを送信する場合は JSON が必要です
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>
django のアプリで views.py
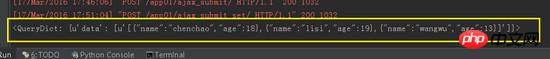
def ajax_submit_set(request): print request.POST return render(request,'ajax_submit.html')
によって出力されるデータ スタイル:

機能は実装しましたが、見た目があまり本格的ではないので、少しだけ対応させていただきます。
success: function (arg) { } ajax がデータを正常に送信すると、django 配下のアプリ内の
html コード:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
</script>
</body>
</html>
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)
フロントエンドの ajax コードは次のとおりです:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});
バックエンドの対応するコードリターンメソッドは次のとおりです:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')
この記事の事例を読んだ後は、メソッドをマスターできたと思います。さらに興味深い情報については、PHP 中国語 Web サイトの記事の他の関連トピックにご注目ください。
推奨読書:
Ajaxの原理、利点、欠点の詳細な説明画像ファイルのアップロードを実装するためのAjaxとiframeフレームワーク(詳細な画像とテキストの説明)以上がDjango で Ajax を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

