ホームページ >ウェブフロントエンド >jsチュートリアル >ajaxでJsonデータを読み取る方法
ajaxでJsonデータを読み取る方法
- php中世界最好的语言オリジナル
- 2018-04-04 16:03:452905ブラウズ
今回は、ajaxでJsonデータを読み取る方法について説明します。ajaxを使用してJsonデータを読み取るときの注意事項は何ですか?実際のケースを見てみましょう。
この記事では、ajax を使用して Json のデータを読み取る方法を共有します。1.基礎知識
jsonとは?
JSON はJavaScript Object Notation (JavaScript Object Notation) を指します JSON は軽量のテキストデータ交換形式です
JSON は言語に依存しません*
JSON は自己記述的で理解しやすいです
JSON は JavaScript 構文を使用してデータを記述しますオブジェクトですが、JSON は言語とプラットフォームに依存しません。 JSON パーサーと JSON ライブラリは、さまざまな
プログラミング言語 をサポートしています。
JSON - JavaScript オブジェクトへの変換
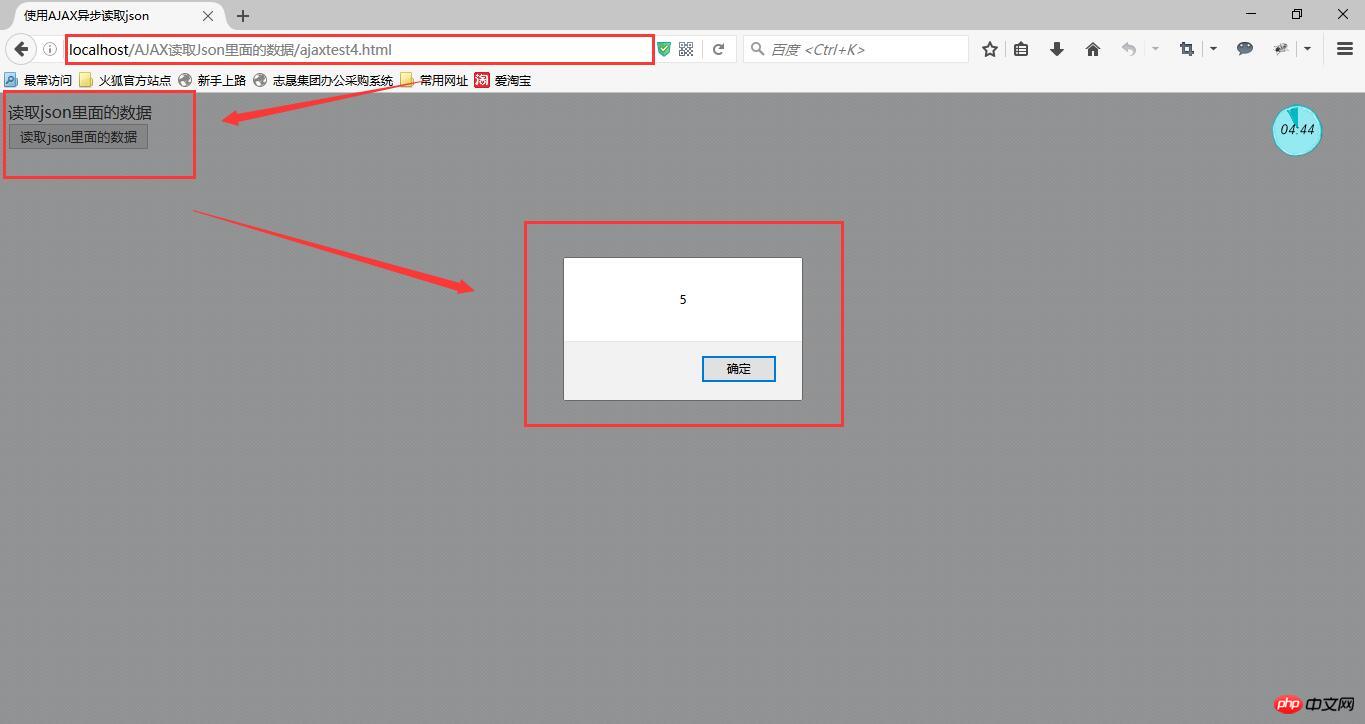
2. Jsonでデータを読み込みます
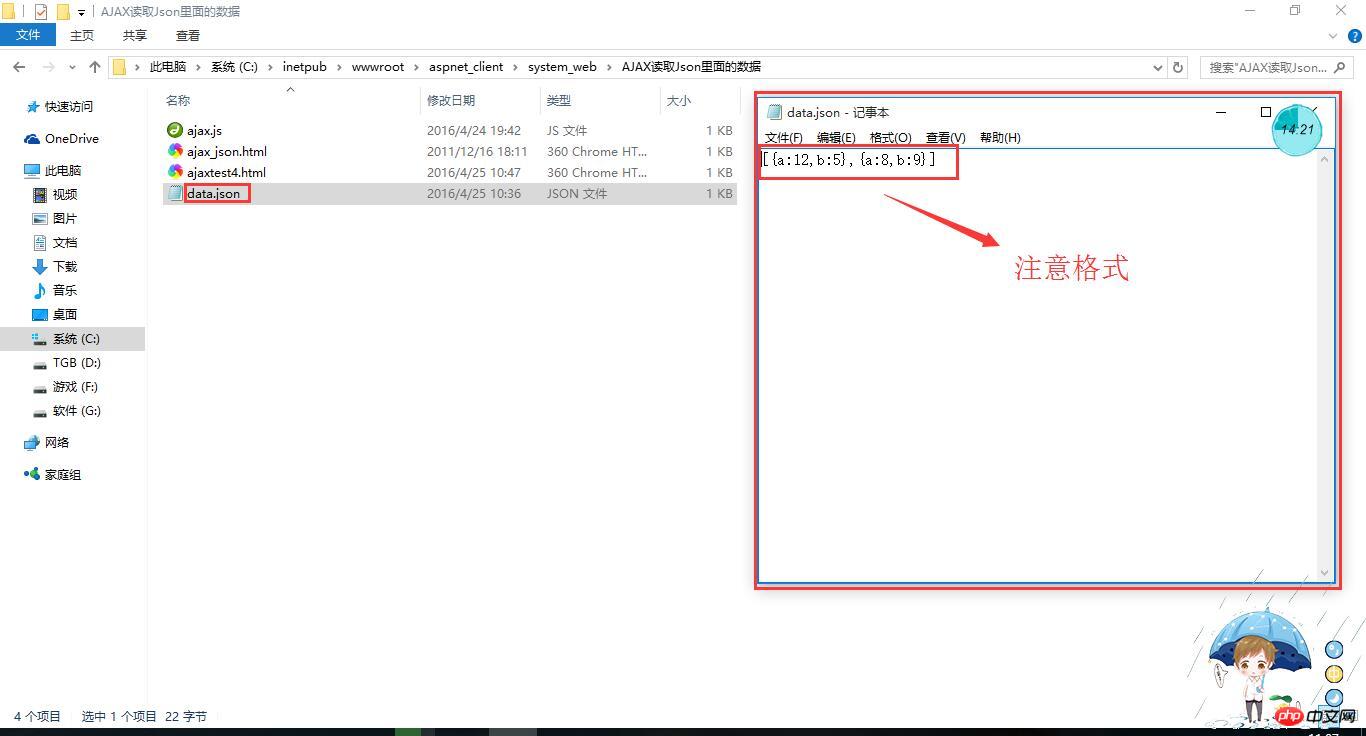
まず、コンテンツを含むJsonファイルを作成しました。形式に注意してください。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>使用AJAX异步读取json</title>
<script src="ajax.js">
</script>
<script>
window.onload=function()
{
/*获得按钮*/
var aBtn=document.getElementById('btn1');
//给按钮添加点击事件
aBtn.onclick=function()
{
//调用ajax函数
ajax('data.json',function(str){
//将JSON 数据来生成原生的 JavaScript 对象
var arr=eval(str);
alert(arr[0].b);
});
};
};
</script>
</head>
<body>
读取json里面的数据 <br />
<input id="btn1" type="button" value="读取json里面的数据" />
</body>
</html> カプセル化された AJAX 関数のコードは次のとおりです:
/*
AJAX封装函数
url:系统要读取文件的地址
fnSucc:一个函数,文件取过来,加载完会调用
*/
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
var oAjax=null;
if(window.XMLHttpRequest)
{
oAjax=new XMLHttpRequest();
}
else
{
oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收服务器的返回
oAjax.onreadystatechange=function ()
{
if(oAjax.readyState==4) //完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
fnFaild(oAjax.status);
}
}
};
} 次のステップは、ファイルの内容を読み取ることです。その前に、AJAX はサーバーからファイルを読み取るため、記述された JSON は次のとおりである必要があります。おそらく初心者が接触する唯一のサーバーは C:inetpubwwwrootaspnet_clientsystem_web です。このパスに Json を配置し、localhost を使用してサーバーにアクセスします。

以上がajaxでJsonデータを読み取る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

