ホームページ >ウェブフロントエンド >jsチュートリアル >JSプロトタイプチェーンの深い理解
JSプロトタイプチェーンの深い理解
- 零到壹度オリジナル
- 2018-04-04 14:31:283367ブラウズ
この記事は主に、js プロトタイプ チェーンの詳細な理解を紹介するもので、編集者はそれを参考として共有します。エディターに従って見てみましょう
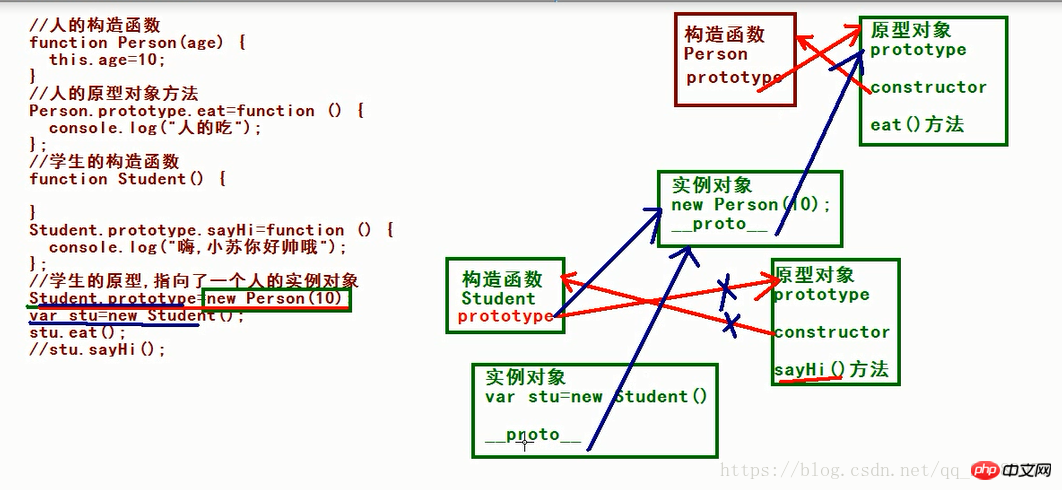
1. プロトタイプ チェーン: インスタンス オブジェクトとプロトタイプ オブジェクト間の関係は、プロトタイプ (_proto_) を介して接続されています
インスタンス オブジェクトのプロトタイプ _proto_ は、プロトタイプ オブジェクトを指します。オブジェクトが配置されているコンストラクターのポインター
コンストラクターのプロトタイプオブジェクト(prototype)ポインターが変更されると、インスタンスオブジェクトのプロトタイプ(_proto_)ポインターも変更されます

Personオブジェクトをインスタンス化して代入します学生のプロトタイプを指定すると、学生のプロトタイプ オブジェクト (プロトタイプ) が変更を指し、そのインスタンス化されたオブジェクト stu がそれに応じて変更されるため、SayHi は使用できなくなりますが、eat は使用できるようになります
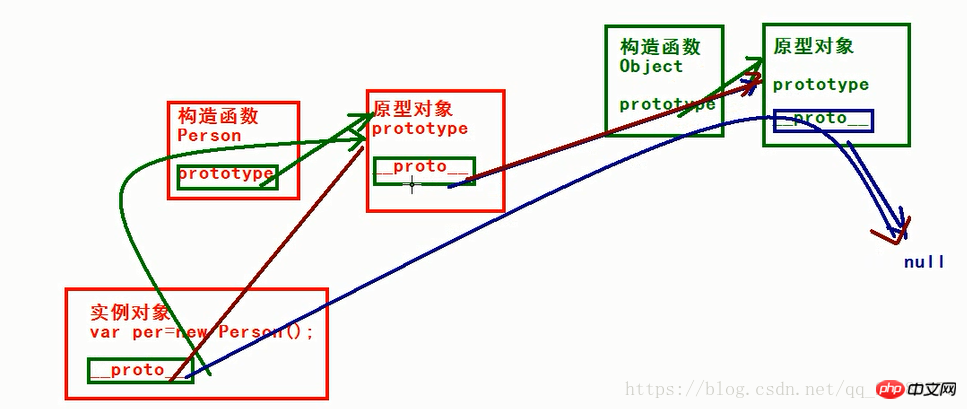
2 インスタンス オブジェクトは、オブジェクト オブジェクト内の _proto_ を null として指します
。各プロトタイプ オブジェクト プロトタイプには独自の _proto_ があり、オブジェクトのプロトタイプの _proto_ は null であるため、インスタンス オブジェクトは最終的にオブジェクトの _proto_ を指します。

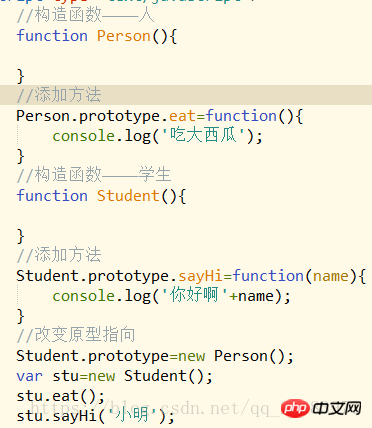
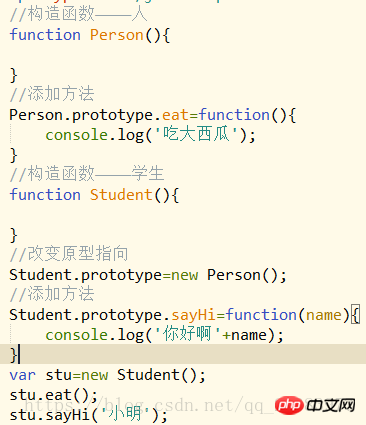
3. プロトタイプポインターを変更した後にメソッドを追加します。そうでない場合、追加は無効になります

 Prototype はプロトタイプ オブジェクトであり、ポインターが変更された後、このオブジェクトにメソッドを追加してもエラーは報告されません。 4. インスタンス オブジェクトからこのプロパティにアクセスするには、まずインスタンス オブジェクト内でそれを見つけてください。見つかった場合は、それを直接使用してください。それを、
Prototype はプロトタイプ オブジェクトであり、ポインターが変更された後、このオブジェクトにメソッドを追加してもエラーは報告されません。 4. インスタンス オブジェクトからこのプロパティにアクセスするには、まずインスタンス オブジェクト内でそれを見つけてください。見つかった場合は、それを直接使用してください。それを、

 を使って男性を出力します(インスタンスオブジェクトに男性が定義されています)
を使って男性を出力します(インスタンスオブジェクトに男性が定義されています)
 。
。
以上がJSプロトタイプチェーンの深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

