ホームページ >ウェブフロントエンド >jsチュートリアル >vue のインストールとプロジェクトの確立の図
vue のインストールとプロジェクトの確立の図
- 零到壹度オリジナル
- 2018-04-04 11:21:411183ブラウズ
この記事では、diagram vue のインストールとプロジェクトの確立を中心に紹介します。編集者がそれを参考にさせていただきます。編集者をフォローして見に来てみましょう
vueを学ぶのは初めてです、一緒に学びましょう、まずnode.jsをインストールしてください、公式Webサイトのダウンロードはhttps://nodejs.org/en/download/
インストールが完了したら、コマンド ウィンドウを開き、「node -v

」と入力すると、インストールが完了したことを示すバージョン番号が表示されます。ノードをインストールすると、npm もインストールされます

これら 2 つのインストールが完了したら、vuecli をグローバルにインストールするコマンドは npm install global vue-cli(一度だけ実行してください)以上です)
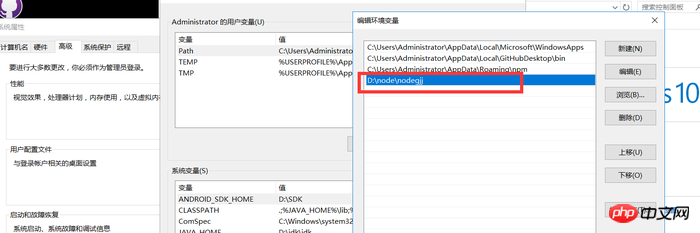
この時点で vue.cmd ファイルがあるはずです。見つからない場合は、すべて検索を使用して vue.cmd の場所をクエリできます。 環境変数編集パス

この時点でコマンドウィンドウを再度開きます

vueがインストールされていることがわかり、プロジェクトを作成してフォルダーを任意に開きます

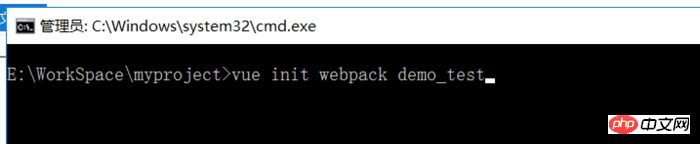
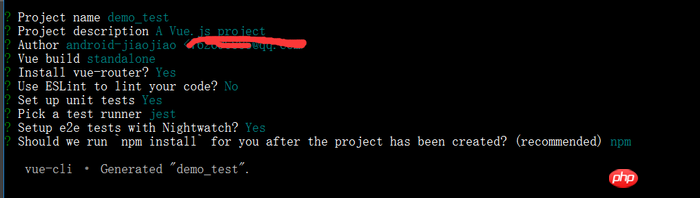
以下のコマンドを順番に入力してください


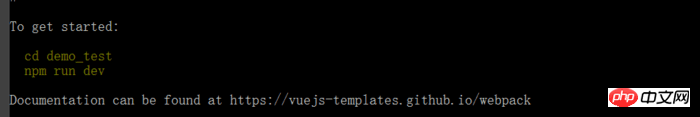
プロジェクトに次のフィールドが表示されたら、作成したプロジェクトが作成されました。このファイルの下でコマンドウィンドウを開き、「npm run」と入力します。 dev, 起動が完了しました

このようなインターフェースが表示されたら、ブラウザを開いて http://localhost:8080/ と入力すると起動は完了です

以上がvue のインストールとプロジェクトの確立の図の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

